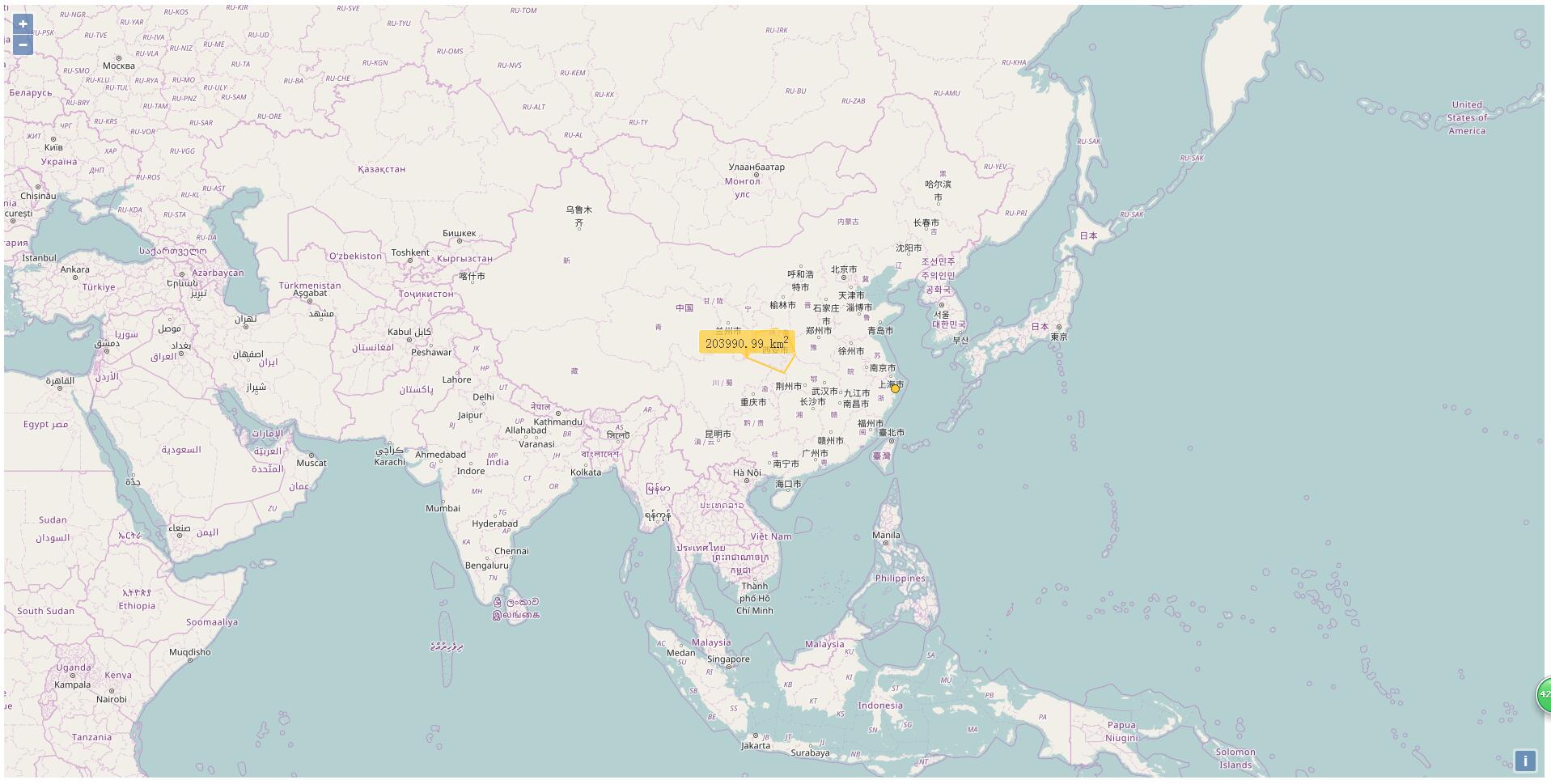
Openlayer 3 的画图测量面积
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>画图测量面积</title>
<link rel="stylesheet" href="css/ol.css">
<script src="js/jquery-1.11.3.js"></script>
<script src="js/ol.js"></script>
<style>
#map{
width:100%;
height:100%;
}
.tooltip {
position: relative;
background: rgba(0, 0, 0, 0.5);
border-radius: 4px;
color: white;
padding: 4px 8px;
opacity: 0.7;
white-space: nowrap;
}
.tooltip-measure {
opacity: 1;
font-weight: bold;
}
.tooltip-static {
background-color: #ffcc33;
color: black;
border: 1px solid white;
}
.tooltip-measure:before,
.tooltip-static:before {
border-top: 6px solid rgba(0, 0, 0, 0.5);
border-right: 6px solid transparent;
border-left: 6px solid transparent;
content: "";
position: absolute;
bottom: -6px;
margin-left: -7px;
left: 50%;
}
.tooltip-static:before {
border-top-color: #ffcc33;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map=new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
source:new ol.source.OSM()
})
],
view:new ol.View({
center:[0,0],
zoom:2
})
});//初始化地图
var drawing_layer = new ol.layer.Vector({
source: new ol.source.Vector(),
style:new ol.style.Style({
fill:new ol.style.Fill({
color:"rgba(225,225,225,.2)"
}),
stroke:new ol.style.Stroke({
color:"#ffcc33",
width:2
}),
image:new ol.style.Circle({
radius:7,
fill:new ol.style.Fill({
color:"#ffcc33"
})
})
})
});// 画面积计算的图层
map.addLayer(drawing_layer);
var polygon_drawing_tool = new ol.interaction.Draw({
source: drawing_layer.getSource(),
type: 'Polygon',
style: new ol.style.Style({
fill: new ol.style.Fill({
color: '#ffcc33'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
lineDash: [10, 10],
width: 3
}),
image: new ol.style.Circle({
radius: 5,
stroke: new ol.style.Stroke({
color: 'rgba(0, 0, 0, 0.7)'
}),
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});//绘图控件对象
var listener;//绑定交互绘制工具开始绘制事件
var measureTooltipElement;
polygon_drawing_tool.on('drawstart',function(evt) {
sketch = evt.feature;
var tooltipCoord = evt.coordinate;
listener = sketch.getGeometry().on('change', function(evt) {
var geom = evt.target;
var output = formatArea(/** @type {ol.geom.LineString} */ (geom));
tooltipCoord = geom.getLastCoordinate();
createMeasureTooltip();
measureTooltipElement.innerHTML = output;
measureTooltip.setPosition(tooltipCoord);
});
}, this);
polygon_drawing_tool.on('drawend',function() {
measureTooltipElement.className = 'tooltip tooltip-static';
measureTooltip.setOffset([0, -7]);
sketch = null;
measureTooltipElement = null;
createMeasureTooltip();
ol.Observable.unByKey(listener);
}, this);
var formatArea = function(polygon) {
var area=polygon.getArea();
var output;
if(area>10000){
output=(Math.round(area/1000000*100)/100)+' '+'km<sup>2</sup>';
}else{
output=(Math.round(area*100)/100)+' '+'m<sup>2</sup>';
}
return output;
};
function createMeasureTooltip() {
if (measureTooltipElement) {
measureTooltipElement.parentNode.removeChild(measureTooltipElement);
}
measureTooltipElement = document.createElement('div');
measureTooltipElement.className = 'tooltip tooltip-measure';
measureTooltip = new ol.Overlay({
element: measureTooltipElement,
offset: [0, -15],
positioning: 'bottom-center'
});
map.addOverlay(measureTooltip);
}
$(document).ready(function() {
map.addInteraction(polygon_drawing_tool);
});
</script>
</body>
</html>

Openlayer 3 的画图测量面积的更多相关文章
- Openlayer 3 删除上一次绘制的图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- OpenLayers测量距离和面积
<!DOCTYPE html> <html> <head> <title>测量距离和面积</title> <meta http-equ ...
- OpenLayers动态测量距离和面积,并可自定义测量的线样式
全局操作变量 /** * @description 标注弹出框 */ HtmlPopup = null; /** * @description 临时图层类数据源 */ VectorSource = n ...
- CAD图在线Web测量工具代码实现(测量距离、面积、角度等)
CAD如今在各个领域均得到了普遍的应用并大大提高了工程技术人员的工作效率.在桌面端,AutoCAD测量工具已经非常强大:然后在Web端,如何准确.快速的对CAD图在Web进行测量呢? 功能 能Web在 ...
- ArcGIS api for javascript—测量,测距问题
首先量测 var map, toolbar, geometryService ; function init() { map=new esri.Map("map",{ extent ...
- ArcGIS JS 学习笔记1 用ArcGIS JS 实现仿百度地图的距离量测和面积量测
一.开篇 在博客注册了三年,今天才决定写第一篇博客,警告自己不要懒!!! 二.关于ArcGIS JS 版本选择 在写这篇博客时ArcGIS JS 4.0正式版已经发布.它和3.x版本的不同是,Map不 ...
- openlayer调用geoserver发布的地图实现地图的基本功能
转自:http://starting.iteye.com/blog/1039809 主要实现的功能有放大,缩小,获取地图大小,平移,线路测量,面积测量,拉宽功能,显示标注,移除标注,画多边形获取经纬度 ...
- openlayers3 实现测距 面积
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- CAD怎么算面积?这种方法你要知道
在CAD中,打开可能都是用过CAD制图软件,这是一个比较强大的绘图软件,可以绘制出各种类型的CAD图纸文件,还可以将绘制好的图纸面积进行测量.那CAD怎么算面积?其实计算面积的方法有很多中,下面给大家 ...
随机推荐
- wvs_patcher批量测试网站
来自:http://zone.wooyun.org/content/23162 pip install multiprocessing错误. 然后就到官方下载安装包本地安装 multiprocessi ...
- windows中操作文件和目录的函数
1.文件操作函数 CreateFile();//创建或打开文件 ReadFile();//从文件读 WriteFile();//向文件写 SetFilePoi ...
- matlab里plot设置线形和颜色
plot(x,y,'r--')% r为颜色,--为线形
- 安装PHP
'./configure' '--prefix=/usr/local/php5.6.21' '--with-config-file-path=/usr/local/php5.6.21/etc' '-- ...
- 逆向思维 UVA 11853
题目大意:紫书175 思路:看书...2333 关键点就是利用已知条件来逆向思考是否能走通,而不是傻傻的从某个点开始出发啊啥的.
- TheSeventhWeekJavaText
如何用二维数组绘制五子棋盘 在定义一个棋盘类,声明一个二维字符数组,为每一个数组元素赋值为"+",打印输出就是一个简单地棋盘,如下图: 然后定义BufferedReader的实例对 ...
- Mac下MySQL的安装与配置
之前一直用的是阿里云的服务器,在服务器上装了一个MySQL,但是今天发现到期了,而且续费时发现之前的大学生优惠不能用了,可是明明到6月份,大学生才毕业啊,shit!!!所以没办法只能在自己电脑上装一个 ...
- 工艺成型及仿真、铸造工艺及仿真ProCAST软件入门认识介绍
视频源:技术邻 关键词:ProCAST.工艺成型及仿真.铸造工艺及仿真 简介:ProCAST 软件是由美国 USE 公司开发的铸造过程的模拟软件采用基于有限元(FEM)的数值计算和综合求解的方法,对铸 ...
- android自定义控件(理论知识学习 +自定义属性的讲解)
View树和UI界面架构图 UI界面架构图: android视图最外层是一个window对象. phoneWindow来实现. phoneWindow将一个decorView作为整个布局的根vie ...
- 转:Cocoa、Foundation、UIKit、Objective-c、XCode、Interface Builder的概念
Cocoa 是在Mac OS X系统上原生的一个编译环境.他包含两个框架,其实就是一系列的类库,Foundation和AppKit. 在你的iPhone等掌上设备上,使用的则是他的一个子类 - Coc ...
