编辑控件CKEditor和CKFinder
-使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码或者采用其他上传控件(如Uploadify),还有一种方法是使用CKFinder,这两者的合并使用,能给我们带来更多的方便。
1、CKEditor的使用
CKEditor的下载地址是http://ckeditor.com/download,里面可以根据需要进行样式的定制,本文主要介绍当前较新的版本4.4.1的继承使用。而CKFinder的下载地址是:http://ckfinder.com/download。
CKEditor的使用比较简单,一般情况下根据官方的指引选择适当的样式下载就可以了,使用的时候,基本不需要怎么样修改配置文件。在MVC的视图页面里面,添加相关的引用文件就可以了。
@*添加对ckeditor的支持*@
<script src="~/Content/JQueryTools/ckeditor/ckeditor.js"></script>
<script src="~/Content/JQueryTools/ckeditor/adapters/jquery.js"></script>
然后在界面添加需要编辑HTML内容的textarea控件,由于我的使用的是EasyUI的控件,因此设置了控件样式class="easyui-validatebox",也可以不管这里。

<tr>
<th>
<label for="Content">内容:</label>
</th>
<td>
<textarea class="easyui-validatebox" id="Content" name="Content" style="width:1024px"></textarea>
</td>
</tr>

我们一般使用的时候,需要一段javascript脚本进行初始化对应的控件,初始化代码如下所示。
<script>
function initEditor() {
$('#Content').ckeditor();//控件1
$('#Content1').ckeditor();//控件2
}
</script>
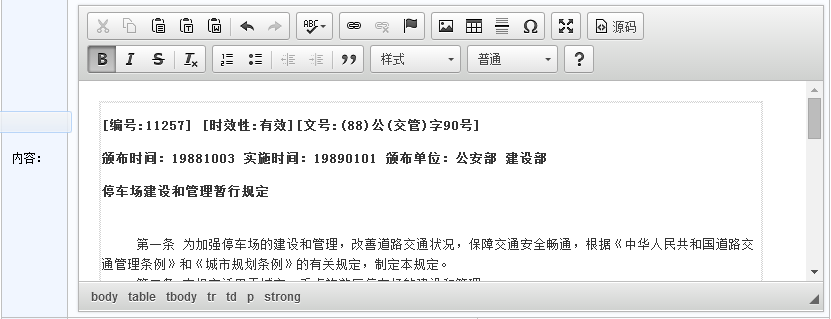
添加相应的脚本和控件初始化代码后,就可以在界面中呈现出需要的效果了。

而之后的控件使用,就和普通的使用没有两样了,如赋值语句如下所示。
$('#Content1').val(info.Content);//ckeditor赋值
获取控件的值,也和普通给的一样
var content = $("#Content1").val();
2、CKFinder的集成使用
虽然CKFinder已经独立出来,但是它也提供了完美的整合效果,我们把它下载后,在压缩包里面的bin目录里面找到相应的 ckFinder.dll,把它添加我们项目工程的引用里面去,我们才能正常使用文件上传功能。
然后修改config.ascx文件里面的一些设置,使得我们能够顺利使用。
第一步设置CheckAuthentication函数返回True。
public override bool CheckAuthentication()
{
return true;
}
第二步是设置SetConfig函数里面的BaseURL,这个基础地址需要设置和我们项目的地址一致,否则上传文件有问题。
public override void SetConfig()
{
// The base URL used to reach files in CKFinder through the browser.
BaseUrl = "/Content/JQueryTools/ckfinder/userfiles/"; ........................
第三步,整合CKFinder到CKEditor,前面说了CKEditor默认是没有文件上传的功能操作的,需要添加CKFinder并进行配置才可以使用。
这步骤需要在CKEditor里面的config.js文件里面修改下面的配置参数(红色部分就可以了)。

CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
.......................
config.filebrowserBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹
config.filebrowserImageBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹
config.filebrowserFlashBrowseUrl = '/Content/JQueryTools/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹
config.filebrowserUploadUrl = '/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签)
config.filebrowserImageUploadUrl = '/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images'; //上传图片按钮(标签)
config.filebrowserFlashUploadUrl = '/Content/JQueryTools/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash'; //上传Flash按钮(标签)
};

3、集成效果展示
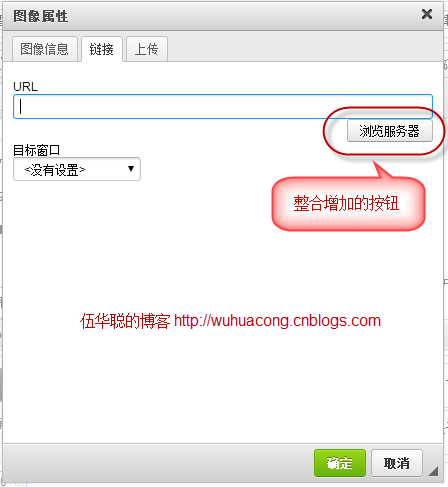
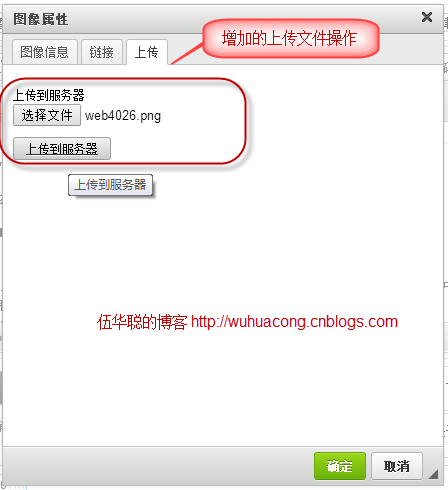
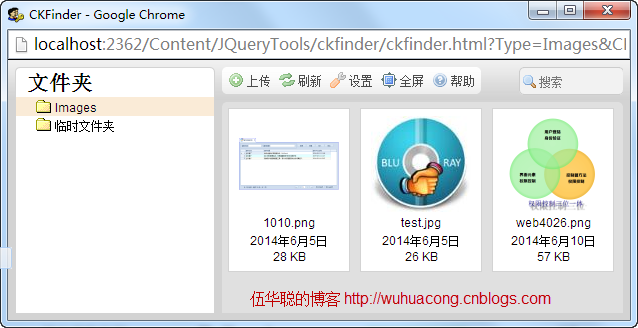
通过以上代码进行整合,在插入图片的操作页面里面,会增加一个浏览服务器按钮,上传操作选项卡等功能,方便对文件的浏览和上传操作,具体效果如下所示。



以上就是我在我的Web框架里面整合的HTML编辑控件和CKFinder文件上传组件,这两个组合起来,能够非常方便构建图文并茂的文章内容。
4、MVC的处理
这里需要注意的是由于textarea中有特殊字符,出于安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。
如我为了提交HTML内容,需要在控制器对象里面,重写了内容的写入和更新操作函数,如下所示。

[ValidateInput(false)]
public override ActionResult Insert(InformationInfo info)
{
info.Editor = CurrentUser.Name;
info.EditTime = DateTime.Now; return base.Insert(info);
} [ValidateInput(false)]
public override ActionResult Update(string id, FormCollection formValues)
{
return base.Update(id, formValues);
}

如果对这个系列的其他内容总结有兴趣,也可以看看下面的连接:
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
编辑控件CKEditor和CKFinder的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用.CKEditor的前身是FCKEdito ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
http://www.cnblogs.com/wuhuacong/p/3780356.html Web开发上有很多HTML的编辑控件,如CKEditor.kindeditor等等,很多都做的很好,本文 ...
- 分享一个Winform里面的HTML编辑控件Zeta HTML Edit Control,汉化附源码
我们知道,Web开发上有很多HTML的编辑控件,如FCKEditor.CKEditor.kindeditor等等,很多都做的很好,而虽然Winform里面有WebBrowser控件,但是默认这个控件是 ...
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
http://www.cnblogs.com/zuowj/p/4504130.html 不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景 也最为 ...
- IP编辑控件(因为封装的是系统自带控件,所以也使用了CreateSubClass,不过为啥要封装CN_COMMAND和CN_NOTIFY不是很明白)
最近需要用一个IP输入控件,网上找了几个,都不符合效果,有些还有一些奇怪的Bug.后来发现原来系统已经提供了IP地址编辑控件,只是系统提供的控件不能设置只读效果.网上找了下资料,封装了一下,自己迂回一 ...
- ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
本篇要登场的有三个控件,分别是滚轴控件.进度条控件和编辑控件. 一.滚轴控件 Ext.slider 1.滚轴控件的定义 下面我们定义三个具有代表意义滚轴控件,分别展示滚轴横向.纵向,以及单值.多值选择 ...
- 【NET】Winform用户控件的初步封装之编辑控件
编辑控件 public abstract partial class TEditorBase <TEntity, TRepository, TSqlStrConstruct> : User ...
随机推荐
- 随笔 - Internet缓存文件
Internet缓存文件 本文地址: http://blog.csdn.net/caroline_wendy 互联网上全部的使用记录, 图片, 音乐, 视频, 都会缓存在本地. 1. 位置: IE-& ...
- 使用C++实现功能下载文件
今天问一个同学C++实现的下载链接下载并保存给定的文件,互联网搜索.看到这样的事情在网上.因此,改变下直接带来,因为他的代码是在VC++,我导入到VS2010中出现点小问题.所以改了下贴了个VS中亲測 ...
- Ohloh研究报告
1.底 由于近期接合ospaf同样是一个开源项目的成熟度分析工具,由于该项目现在Ohloh我们有共同的东西,这么ohloh我们进行了调查. 简单的说,初始ohloh是一个代码搜 ...
- POJ 1066 Treasure Hunt(相交线段&&更改)
Treasure Hunt 大意:在一个矩形区域内.有n条线段,线段的端点是在矩形边上的,有一个特殊点,问从这个点到矩形边的最少经过的线段条数最少的书目,穿越仅仅能在中点穿越. 思路:须要巧妙的转换一 ...
- mac 配置Python集成开发环境
mac 配置Python集成开发环境(Eclipse +Python+Pydev) 1.下载Mac版64位的Eclipse. 进入到Eclipse官方网站的下载页面(http://www.eclips ...
- SSIS从理论到实战,再到应用
原文:SSIS从理论到实战,再到应用 一,是什么(What?) 1.SSIS是Microsoft SQL Server Integration Services的简称,是生成高性能数据集成解决方案(包 ...
- C#操作Xml:使用XmlWriter写Xml
假定创建了XmlWriter的实例变量xmlWriter,下文中将使用此实例变量写Xml 1.如何使用XmlWriter写Xml文档声明 ? // WriteStartDocument方法可以接受一个 ...
- .net 控件开发第二天 怎么将 第一天写的代码 用到 .net中来
前面第一天 我们看到的全是 js的代码,虽然不管是BS的框架是java 还是 php,复用性 还是特别高的, 但是 写起来比较费劲,怎么办,我们能不能 更 简单点呢? 当然可以,这个时候我们就要用到 ...
- 还是畅通project(杭州电1233)
还是畅通project Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- DFGUI-- 标签交换 Tabstrip
DFGUI没有更新,事实上,有些遗憾. 它着重于一个小 Examples/Containers/TabContainer.unity 那是,Tab采用. 功能 非常easy.就是切换Tag 内容改变. ...
