ASP.NET WebApi 入门
今天参照微软官方(http://www.asp.net)学习了WebApi,在这里摘录如下:
HTTP 不只是为了生成 web 页面。它也是一个强大的平台,可以建设公开服务和数据的 Api。HTTP 是简单、 灵活,它似乎可以无处不在。你能想到的几乎任何平台都可以有一个 HTTP 库,因此,HTTP 服务可以应用到广泛的客户端,如浏览器、 移动设备和传统的桌面应用程序。
ASP.NET Web API 是用于生成 web Api 在.NET 框架上的框架。在本教程中,您将使用 ASP.NET Web API 创建的 web API 返回的产品列表。
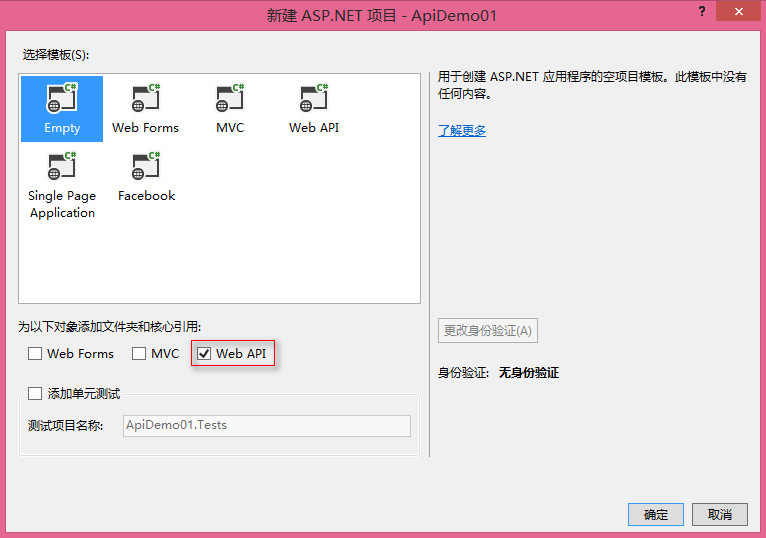
创建Web空模版项目,选WebAPI核心文件,如图:

在Models文件夹下,创建一个Product.cs:
namespace ApiDemo01.Models
{
/// <summary>产品实体类</summary>
public class Product
{
/// <summary>产品ID</summary>
public int ID { get; set; } /// <summary>产品名称</summary>
public string Name { get; set; } /// <summary>产品类别</summary>
public string Category { get; set; } /// <summary>产品价格</summary>
public decimal Price { get; set; }
}
}
注:为了VS支架识别到实体类,记得先生成一下项目。
在Controllers文件夹下,使用支架:

支架自动生成一些操作代码,这里修改后,如下:
using ApiDemo01.Models;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http; namespace ApiDemo01.Controllers
{
public class ProductController : ApiController
{
//模拟数据
List<Product> pList = new List<Product>
{
new Product{ID=1, Name="Dell", Category="电脑" , Price=3500 },
new Product{ID=2, Name="Apple", Category="手机" , Price=5500 },
new Product{ID=3, Name="HP", Category="电脑" , Price=3000 }
}; //获取产品集合
public IEnumerable<Product> GetProducts()
{
return pList;
} //根据产品ID获取一个产品
public IHttpActionResult GetProduct(int id)
{
var product = pList.FirstOrDefault((p) => p.ID == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
注:这里没有读取数据库方式,使用集合初始化器。
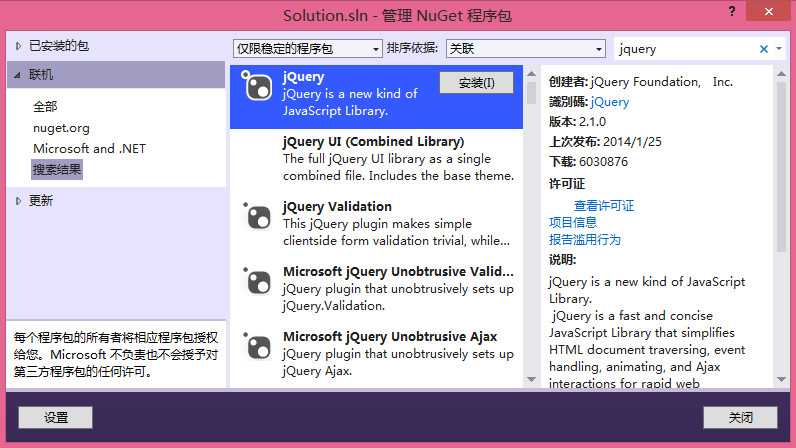
要使用到AJAX请求,这里先安装Jquery库:

注:你也可以复制下载过的jquery。
在项目根目录下添加一个Index.html页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>产品页</title>
</head>
<body>
<div>
<h2>所有产品</h2>
<ul id="products" />
</div>
<div>
<h2>根据产品ID查找</h2>
<input type="text" id="prodId" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div> <script src="Scripts/jquery-2.1.0.js"></script>
<script>
var uri = 'api/product'; $(document).ready(function () {
$.getJSON(uri)
.done(function (data) {
// 请求成功
$.each(data, function (key, item) {
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
}); function formatItem(item) {
return item.Name + ': $' + item.Price;
} function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
//请求失败
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
注:Jquery写AJAX方法可以很多种!
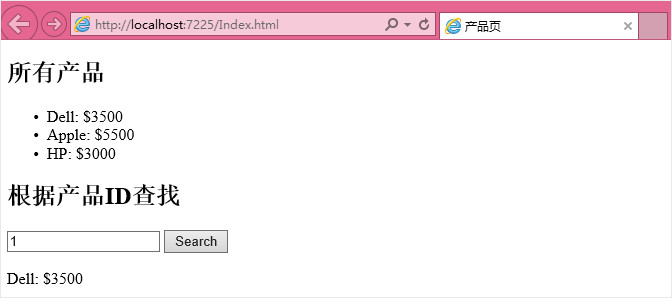
浏览Index.html页面,并输入查找,得到下面结果:

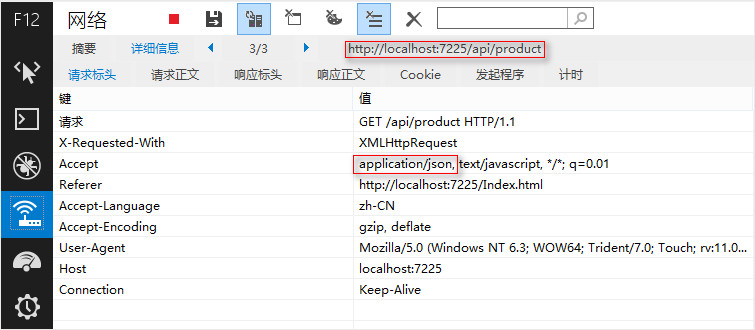
使用IE开发人员工具(按F12),看一下请求头:

注:WebApi默认传递数据会序列化json格式,客户端也无需写反序列化代码。(至于它如何做的,在后面介绍再说。)
ASP.NET WebApi 入门的更多相关文章
- 推荐Asp.net WebApi入门教程
Web API 强势入门指南; Web API 入门指南 - 闲话安全; 实例快速上手 -ASP.NET 4.5新特性WebAPI从入门到精通; Asp.net WebApi 项目示例(增删改查).
- ASP.NET WebApi 增删改查
本篇是接着上一篇<ASP.NET WebApi 入门>来介绍的. 前言 习惯说 CRUD操作,它的意思是"创建. 读取. 更新和删除"四个基本的数据库操作.许多 HTT ...
- 20、ASP.NET MVC入门到精通——WebAPI
本系列目录:ASP.NET MVC4入门到精通系列目录汇总 微软有了Webservice和WCF,为什么还要有WebAPI? 用过WCF的人应该都清楚,面对那一大堆复杂的配置文件,有时候一出问题,真的 ...
- ASP.NET WebApi技术从入门到实战演练
一.课程介绍 曾经有一位不知名的讲师说过这么一句名言: 一门RPC技术不会,那么千万万门RPC技术将都不会!在今天移动互联网的时代,作为攻城师的我们,谁不想着只写一套API就可以让我们的Web, An ...
- Asp.Net Core WebAPI入门整理(三)跨域处理
一.Core WebAPI中的跨域处理 1.在使用WebAPI项目的时候基本上都会用到跨域处理 2.Core WebAPI的项目中自带了跨域Cors的处理,不需要单独添加程序包 3.使用方法简单 ...
- Asp.Net Core WebAPI入门整理(二)简单示例
一.Core WebAPI中的序列化 使用的是Newtonsoft.Json,自定义全局配置处理: // This method gets called by the runtime. Use thi ...
- Asp.Net Core WebAPI入门整理(四)参数获取
一.总结整理,本实例对应.Net Core 2.0版本 1.在.Net Core WebAPI 中对于参数的获取及自动赋值,沿用了Asp.Net MVC的有点,既可以单个指定多个参数,右可以指定Mo ...
- 路由其实也可以很简单-------Asp.net WebAPI学习笔记(一) ASP.NET WebApi技术从入门到实战演练 C#面向服务WebService从入门到精通 DataTable与List<T>相互转换
路由其实也可以很简单-------Asp.net WebAPI学习笔记(一) MVC也好,WebAPI也好,据我所知,有部分人是因为复杂的路由,而不想去学的.曾经见过一位程序猿,在他MVC程序中, ...
- Asp.Net Core WebAPI入门整理(一)
一.Asp.Net Core WebAPI 1.目前版本是v1.1 2.默认路由处理和Asp.Net WebAPI有些 区别了,现在使用的是控制器路由[Route("api/Menu&qu ...
随机推荐
- javaEE异常摘要——更换工作区相同tomcat当部署在同一个项目疑难解答
我有一个项目,我的工作区公告,没问题,它可以运行正常,但我把项目copy还有一个工作空间,然后发布到tomcat(随着tomcat,先前的工作空间remove deployment,公布信息)上去,想 ...
- DES加密和解密PHP,Java,ObjectC统一的方法
原文:DES加密和解密PHP,Java,ObjectC统一的方法 PHP的加解密函数 <?php class DesComponent { var $key = '12345678'; func ...
- 数学思想方法-sasMEMO(17)
SAS日期及时间格式 data _null_;input mydate YYMMDD10.;put mydate YYMMDDB10.;put mydate YYMMDDC10.;put mydat ...
- 第10章 外观模式(Façade Pattern)
原文 第10章 外观模式(Façade Pattern) 概述: 在软件开发系统中,客户程序经常会与复杂系统的内部子系统之间产生耦合,而导致客户程序随着子系统的变化而变化.那么如何简化客户程序 ...
- SpringMVC访问静态资源[转]
1.如果只配置拦截类似于*.do格式的url,则对静态资源的访问是没有问题的,如下: <!-- SpringMVC核心分发器 --> <servlet> <servlet ...
- 【Unity 3D】学习笔记三十八:角色控制器
角色控制器 在unity中,已经帮我们实现的上下左右跳等动作,并将他们封装成了角色控制器.角色控制器保存在unity标准资源包中,能够说是很的强大.能够模拟第一或者第三人称视角.不受刚体的限制,很适用 ...
- Oracle 11g 环境,使用utl_smtp创建一个存储过程来发送邮件
太多的在线电子邮件存储过程.我不转发,弄个作为一个简单的例子演示. create or replace procedure Send_mail(mail_body varchar2) is smtp_ ...
- 整理Ruby相关的各种概念(rvm, gem, bundle, rake, rails等)
转自:http://henter.me/post/ruby-rvm-gem-rake-bundle-rails.html Ruby 这个就不用多说了 RVM 用于帮你安装Ruby环境,帮你管理多个Ru ...
- C#创建和初始化类
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace C_编辑 ...
- Python的html和xml解析库Beautiful Soup
网站:http://www.crummy.com/software/BeautifulSoup/ 版权声明:本文博主原创文章,博客,未经同意不得转载.
