NET MVC
1、为 Action 标注 Attribute 限制访问

public class HomeController : Controller
{
[HttpPost]
public ActionResult Index()
{
return View();
}
}

那么该 Index 的 Action 就只能够通过 Post 方法请求,其它例如 Get 方法请求则响应 404。
2、设置 View 所使用的 Model
假设有 Person 类。
则 Controll 代码:

public class HomeController : Controller
{
public ActionResult Index()
{
var model = new Person();// 构建或从数据库获取一个 Person 类实例。
return View(model);
}
}

或者可以设置 ViewData 的 Model 属性。

public class HomeController : Controller
{
public ActionResult Index()
{
var model = new Person();
ViewData.Model = model;
return View();
}
}

View 代码:

@* 声明该 View 的 Model 类型 *@
@model Namespace.Person ……
@* 输出 Person 对象的 Name 属性 *@
@Model.Name
……

当然不声明 View 的 Model 类型也是可以的,但是这会失去 Model 类型约束以及语法提示等功能。
在声明了 Model 类型的情况下,View 继承自 WebViewPage<TModel> 抽象类。
而不声明 Model 类型的情况下,View 则继承自 WebViewPage<dynamic> 抽象类。
3、Model 验证
修改 Person 类,添加相应的 ValidationAttribute

public class Person
{
[Required]
[StringLength(5)]
public string Name
{
get;
set;
} [Range(0, 150)]
public int Age
{
get;
set;
} [Required]
[EmailAddress]
[DataType(DataType.EmailAddress)]
public string Email
{
get;
set;
}
}

Controller 验证:

public class HomeController : Controller
{
[HttpPost]
public ActionResult Create(Person person)
{
if (ModelState.IsValid)
{
return Content("验证成功");
}
else
{
return Content("验证失败");
}
}
}

View 中的客户端验证:

<body>
@* 引用 jquery 以及客户端验证脚本 *@
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> @using (Html.BeginForm())
{
<div>
@Html.LabelFor(model => model.Name)
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div>
@Html.LabelFor(model => model.Age)
@Html.EditorFor(model => model.Age)
@Html.ValidationMessageFor(model => model.Age)
</div>
<div>
@Html.LabelFor(model => model.Email)
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div>
<input type="submit" value="提交" />
</div>
}
</body>

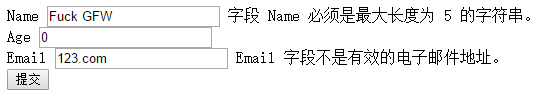
效果:

4、修改 Route 路由伪装成 php
查找项目中的 RegisterRoutes 方法。默认路由如下:

public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new
{
controller = "Home",
action = "Index",
id = UrlParameter.Optional
}
);
}

主要关心 MapRoute 这个扩展方法的 url 参数和 defaults 参数。在 url 参数中,通过花括号映射参数名,例如 {controller} 则映射到 controller,{id} 则映射到 id。所以如果有 /A/B/C 的 url 传入,则映射到 AController 的 B 方法并传入 C 作为 id 参数的值。
当然我们也可以简单修改路由来简单伪造成 php 页面。
修改 url 为 "{controller}-{action}-{id}.php"。
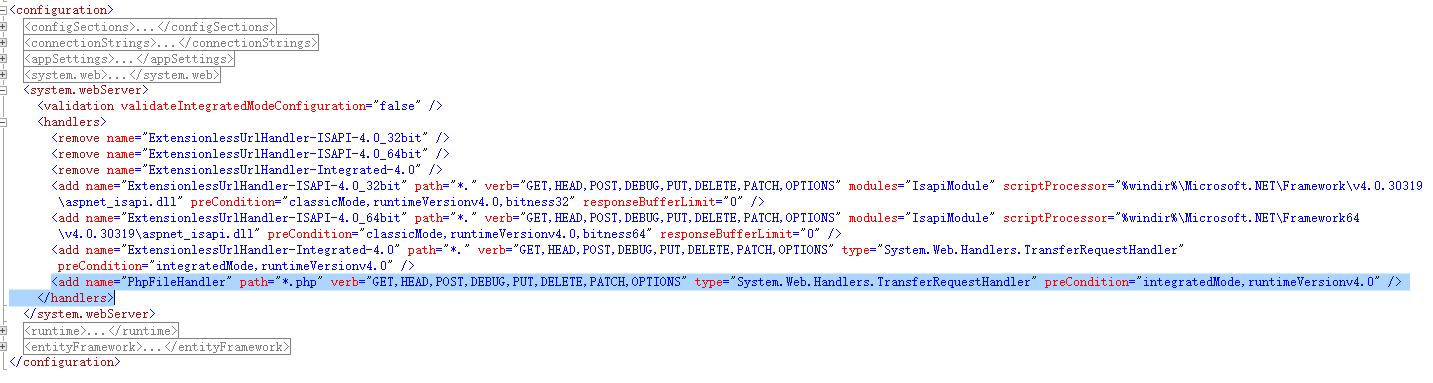
然后在项目根目录的 Web.config 中添加一项,如下图:

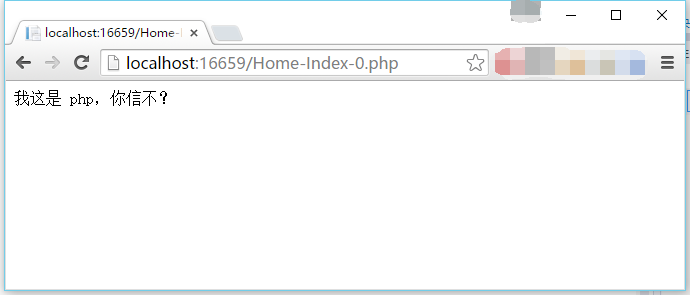
然后就可以访问了,输入例如 /Home-Index-0.php 之类的 url。效果:

当然也可以改成 jsp 或者其它来装逼。
5、Route 路由中的 UrlParameter.Optional
接下来讲解 defaults 参数,这个参数需要构造一个匿名类,并且这个匿名类的属性的名称需要跟 url 中相同。(当然多出一些没用到的属性也可)
默认路由中,controller 和 action 两个都很好懂,就是没有值的时候,分别使用 Home 和 Index。但 id 这个就不太好懂了。
经过查阅 msdn 及前人相关的资料我们可以知道,UrlParameter.Optional 是指假若没有提供值,则给予默认值。还是举个例子吧。
例如:

public class HomeController : Controller
{
public ActionResult Index(int id)
{
return View();
}
}

那么这里的 id 就是 0。

public class HomeController : Controller
{
public ActionResult Index(string id)
{
return View();
}
}

那么现在这个的 id 就是 null。
可见,UrlParameter.Optional 就相当于 default 关键字的作用。
6、继承 ActionFilterAttribute 实现 AOP 面向切面编程
首先我们需要新建一个 Attribute 并继承 ActionFilterAttribute。我就叫 TestActionAttribute 好了。

public class TestActionAttribute : ActionFilterAttribute
{
public override void OnActionExecuted(ActionExecutedContext filterContext)
{
Debug.WriteLine("OnActionExecuted");
base.OnActionExecuted(filterContext);
} public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Debug.WriteLine("OnActionExecuting");
base.OnActionExecuting(filterContext);
} public override void OnResultExecuted(ResultExecutedContext filterContext)
{
Debug.WriteLine("OnResultExecuted");
base.OnResultExecuted(filterContext);
} public override void OnResultExecuting(ResultExecutingContext filterContext)
{
Debug.WriteLine("OnResultExecuting");
base.OnResultExecuting(filterContext);
}
}

然后标注到 Action 上,运行。
我们可以见到按顺序输出:
OnActionExecuting
OnActionExecuted
OnResultExecuting
OnResultExecuted
在前面两个方法间是执行我们的 Action,在后面两个方法间是执行我们 Action 返回的 ActionResult。
那么这东西有什么用呢。举个小例子,可以用做验证。
修改 OnActionExecuting 方法。

public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var request = filterContext.HttpContext.Request;
var userAgent = request.UserAgent;
if (userAgent.IndexOf("chrome",StringComparison.OrdinalIgnoreCase)>=0)
{
filterContext.Result = new ContentResult()
{
Content = "chrome 禁止访问"
};
}
}

这里我们检测 UserAgent,如果是 chrome 那么就不能访问了。
运行之后,我们会发现 chrome 输出禁止访问,而 ie 等其它浏览器则仍然能继续访问。同时我们也可以通过断点验证到,chrome 访问的情况下,标注的 Action 的方法体不会再执行,即设置了 filterContext 的 Result 属性之后,就不再往下执行 Action 的流程了。(ActionResult 的流程还是依然执行的,也就是说 OnResultExecuting 和 OnResultExecuted 还是会继续执行的说)
这个只是个小例子,具体实际业务情况可以做用户登录验证、日志记录等等。
NET MVC的更多相关文章
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- .Net Core MVC 网站开发(Ninesky) 2.4、添加栏目与异步方法
在2.3中完成依赖注入后,这次主要实现栏目的添加功能.按照前面思路栏目有三种类型,常规栏目即可以添加子栏目也可以选择是否添加内容,内容又可以分文章或其他类型,所以还要添加一个模块功能.这次主要实现栏目 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- ASP.NET Core MVC/WebAPi 模型绑定探索
前言 相信一直关注我的园友都知道,我写的博文都没有特别枯燥理论性的东西,主要是当每开启一门新的技术之旅时,刚开始就直接去看底层实现原理,第一会感觉索然无味,第二也不明白到底为何要这样做,所以只有当你用 ...
- ASP.NET Core 中文文档 第四章 MVC(3.8)视图中的依赖注入
原文:Dependency injection into views 作者:Steve Smith 翻译:姚阿勇(Dr.Yao) 校对:孟帅洋(书缘) ASP.NET Core 支持在视图中使用 依赖 ...
- 开源:Taurus.MVC 框架
为什么要创造Taurus.MVC: 记得被上一家公司忽悠去负责公司电商平台的时候,情况是这样的: 项目原版是外包给第三方的,使用:WebForm+NHibernate,代码不堪入目,Bug无限,经常点 ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- Taurus.MVC 2.0 开源发布:WebAPI开发教程
背景: 有用户反映,Tausus.MVC 能写WebAPI么? 能! 教程呢? 嗯,木有! 好吧,刚好2.0出来,就带上WEBAPI教程了! 开源地址: https://github.com/cyq1 ...
- 使用Visual Studio 2015 开发ASP.NET MVC 5 项目部署到Mono/Jexus
最新的Mono 4.4已经支持运行asp.net mvc5项目,有的同学听了这句话就兴高采烈的拿起Visual Studio 2015创建了一个mvc 5的项目,然后部署到Mono上,浏览下发现一堆错 ...
- .NetCore MVC中的路由(2)在路由中使用约束
p { margin-bottom: 0.25cm; direction: ltr; color: #000000; line-height: 120%; orphans: 2; widows: 2 ...
随机推荐
- Access之C#连接Access
原文:Access之C#连接Access 如果是个人用的小程序的话.一般都推荐用Sqlite和Access 使用SQlite数据库需要安装SQLite驱动,详情:SQLite之C#连接SQLite 同 ...
- 从零開始学android<RelativeLayout相对布局.十六.>
相对布局管理器指的是參考某一其它控件进行摆放,能够通过控制,将组件摆放在一个指定參考组件的上.下.左.右等位置,这些能够直接通过各个组件提供的属性完毕. 以下介绍一下各个方法的基本使用 No. 属性名 ...
- Java 序列化Serializable详解(附详细例子)
Java 序列化Serializable详解(附详细例子) 1.什么是序列化和反序列化 Serialization(序列化)是一种将对象以一连串的字节描述的过程:反序列化deserialization ...
- svn创建并应用补丁
有时,我们不能提交临时局部变化,而我们需要回滚到svn最新的版本号.然,这些变化,我们要保持.提交或发送给其他同事的未来review. 怎么做?非常easy,只需要两个步骤: (1)创建一个补丁文件并 ...
- repo总结
repo刚google使用Python脚本写通话git脚本.主要用于下载.管理Android工程仓库. 1. 下载 repo 的地址: http://android.git.kernel.org/re ...
- [模式识别].(希腊)西奥多里蒂斯<第四版>笔记8它__模板匹配
在语音识别方面,同样的话都是同一个人,每次说的情况是不同的,难以识别.本章是定义如何适应不同的情况有不同的特性指标. 1,基于最优路径搜索的度量:①贝尔曼最优性原则和动态编程②编辑距离(The E ...
- 数据结构 - trie
#include <cstring> #include <iostream> #include <map> #include <cstdio> usin ...
- li排序
html <ul id="ul1"> <li>9</li> <li>2</li> <li>7</li& ...
- Web静态和动态项目委托代理基于面向方面编程AOP
本来每天更新,我一般喜欢晚上十二点的时候发文章,结果是不是愚人节?校内网也将是非常有趣,破,把我给打. ..好吧-从今天开始的话题AOP.AOP太重要了,所以把第二篇文章谈论这个话题,AOP它是Spr ...
- zTree市县实现三个梯级数据库映射
zTree市县实现三个梯级数据库映射 Province.hbm.xml: <?xml version="1.0" encoding="UTF-8"? &g ...
