如何使用Add-on SDK开发一个自己的火狐扩展
火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用。
我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要的数据,因此研究了几天怎么开发,现在已经差不多完成了,就顺便腾出时间来做个教程给大家看看吧。
------------------------------ 无可奈何的分割线 ------------------------------
原先我是找了几个网上的教程,没有使用SDK来开发,备受折磨。这个可以看看我之前的文章:
黄聪:二、如何通过URL获取其他网页源代码内容(火狐插件扩展开发教程)
这两个简简单单的扩展,因为没有SDK,导致花了我2天的时间,不过幸运的是,我找到了这个视频:
开发立刻变得无比的愉快,下面我就介绍一下怎么用一个SDK开发一个扩展,功能是改变一个页面的H1标签的字体颜色为红色。
------------------------------ 厚颜无耻的分割线 ------------------------------
1、使用Add-on SDK需要一个开发者帐号,我们登录https://addons.mozilla.org/zh-CN/firefox/users/register,先注册一个开发者帐号。
2、注册好之后,我们以开发者身份登录:https://builder.addons.mozilla.org/user/signin/
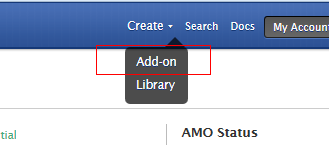
3、登录好之后,点击Create -> Add-on。如下图:

4、点击之后,我们就可以开始写我们的扩展啦!!!!先来看看SDK的界面:

5、我们先写主程序的代码,在main.js中输入如下代码:

//导入页面控制类page-mod
var pageMod = require("sdk/page-mod");
var self = require("sdk/self"); //下面是指只要加载了以 http://tieba.baidu.com/p/ 开头的URL,就加载 Data 资源文件夹中的 jquery-1.10.1.min.js 和 test.js 文件
pageMod.PageMod({
include: "http://tieba.baidu.com/p/*",
contentScriptFile: [self.data.url("jquery-1.10.1.min.js"),
self.data.url("test.js")]
});

6、因为我们需要jquery,因此需要导入一下,点击Data旁边的“+”号,然后输入远程jquery的链接http://code.jquery.com/jquery-1.10.1.min.js,然后点击Create Attachment,这样SDK会自动下载远程的jquery到本地并建立连接。如下图:

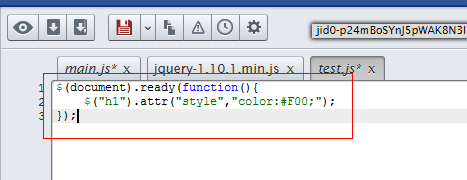
7、有了jquery,接下来就是我们的核心代码了,我们要用自己的js来控制H1的颜色。我们再次点击Data旁边的“+”号,在第二行输入test.js,然后点击Create Attachment,这样就有了一个test.js文件了,我们的核心代码将在这里写,代码如下:
$(document).ready(function(){
$("h1").attr("style","color:#F00;"); //页面加载完成,将h1的颜色改变为红色
});

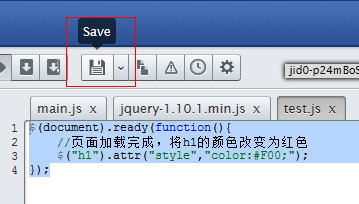
8、最后,点击SDK工具栏上面的磁盘符号进行保存。

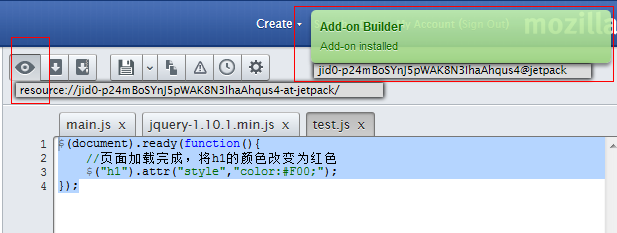
9、左上角的眼睛符号按钮,SDK就会自动保存并安装,安装完成会在右上角出现复选框:

10、最后看看我们的插件是否能正常使用了呢,我们随便打开一个百度贴吧的帖子吧,接着我们就会惊喜的发现标题在页面加载完成之后变成红色的了!好了,教程到此结束!

PS:火狐有挺健全的文档库了,虽然我觉得还不够,不过一些简单的开发足够了,链接在这里https://addons.mozilla.org/en-US/developers/docs/sdk/latest/
出处:http://www.cnblogs.com/huangcong/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如何使用Add-on SDK开发一个自己的火狐扩展的更多相关文章
- 黄聪:如何使用Add-on SDK开发一个自己的火狐扩展
火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用. 我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要的数据,因此研究了几天怎么开发,现在已经差不多完成了,就顺 ...
- Android | 教你如何用华为HMS MLKit 图像分割 SDK开发一个证件照DIY小程序
Android | 教你如何用华为HMS MLKit 图像分割 SDK开发一个证件照DIY小程序 引子 上期给大家介绍了如何使用如何用华为HMS MLKit SDK 三十分钟在安卓上开发一个微笑抓 ...
- 开发一个小的php扩展
今天试了一下在php添加扩展,看了挺多资料,细节上不一致,其他大体是差不多的. 我们来开发一个叫ccvita_string的函数,他的主要作用是返回一段字符,对应的php代码可能如此: functio ...
- 如何基于App SDK快速地开发一个IoT App?
一.背景及大纲介绍 在如今物联网DCM(Device.Connect.Manage)的大框架下,有一个应用层来分析和处理数据,是必备技能.但是,对于一个公司来说,因为研发能力或者研发时间的原因,可能很 ...
- 快速开发一个PHP扩展
快速开发一个PHP扩展 作者:heiyeluren时间:2008-12-5博客:http://blog.csdn.net/heiyeshuwu 本文通过非常快速的方式讲解了如何制作一个PHP 5.2 ...
- Android | 教你如何用华为HMS MLKit SDK 三十分钟在安卓上开发一个微笑抓拍神器
Android | 只要三十分钟就可以在手机上开发一个微笑抓拍神器!!! 前言 前段时间Richard Yu在发布会上给大家介绍了华为HMS Core4.0,回顾发布会信息请戳: 华为面向全球发布HM ...
- 制作一个有趣的涂鸦物联网小项目(涂鸦模组SDK开发 CBU BK7231N WiFi+蓝牙模组 HSV彩色控制)
实现的功能: l APP控制月球灯 l 本地月球灯控制 l APP控制"大白"颜色,实现各种颜色变身 l 门状态传感器状态APP显示 l 网络状态指示灯,连接服务器长亮, ...
- Vmware Vsphere WebService SDK开发(第一讲)-基本知识学习
刚开始这方面开发的时候,不知道如何下手,能够查到的资料特别少,而且看到很多网友和我一样也在找这方面的资料.接下来的一段时间我就结合自己所参与的项目,完成关于Vmware Vsphere WebServ ...
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
随机推荐
- Linux MySQL自己环境搭建的笔记
cd /usr/share/selinuxsetenforce 0tar -xvf MySQL-5.6.12-1.el6.x86_64.rpm-bundle.tarrpm -qa|grep -i my ...
- 工作流设计参考(包括PHP实现)
工作流很少有让人满意的,即便是国内用的比较多的jbpm,用起来也会觉得很便扭.再加上PHP中没有什么好用的工作流,于是干脆自己设计一个,设计的原则如下: 1 根据80/20原则,只使用wfmc模型中最 ...
- SQL 2005 中查询或执行另外的数据库操作的方法
原文:SQL 2005 中查询或执行另外的数据库操作的方法 摘要: 如果,你想在一台数据库服务器上,查询另一个台数据服务器的数据该如何做呢?如果,你想在同一台数据服务器上,在不同的数据库之间查询数据, ...
- C# 如何生成CHM帮助文件
原文:C# 如何生成CHM帮助文件 前一段时间应公司要求,让我开发一个数据库字段信息CHM帮助文件生成软件.结果当时我就二了,这个东西我只用过,不知道咋做啊.没想到老大很随意说一句:"没事, ...
- 微软的权限框架Asp.Net Identity
Asp.Net Identity 深度解析 之 注册登录的扩展 关于权限每个系统都有自己的解决方案,今天我们来讨论一下微软的权限框架Asp.Net Identity ,介绍如下 http://w ...
- 使用rem设计移动端自适应页面一(转载)
1.困扰多时的问题 在这之前做Web App开发的的时候,在自适应方面一般都是宽度通过百分比,高度以iPhone6跟iPhone5之间的一个平衡值写死,我们的设计稿都是iPhone5的640 * 11 ...
- Mysql高级之事务
原文:Mysql高级之事务 通俗的说事务: 指一组操作,要么都成功执行,要么都不执行.---->原子性 在所有的操作没有执行完毕之前,其他会话不能够看到中间改变的过程-->隔离性 事务发生 ...
- Unit of work + Repository
(Unit of work + Repository) 今日后开启进阶模式! 谈到MVC与EntityFramework,则不得不说一说事务与仓储(Unit of work + Repository) ...
- IDE编程环境
Vim配置及说明——IDE编程环境 目录 Vim配置及说明——IDE编程环境 1.基本及字体 2.插件管理 3.主题风格 4.窗口设置 5.目录树导航 6.标签导航 7.taglist 8.多文档编辑 ...
- Java字符串转换为日期和时间比较大小
字符串转换为时间: String data = "2014/7/11"; SimpleDateFormat dfs = new SimpleDateFormat("yyy ...
