一个简单的EXTJS案例
aria-form.js
Ext.require([
'Ext.form.*',
'Ext.layout.container.Column',
'Ext.tab.*'
]); Ext.onReady(function() { Ext.QuickTips.init(); var bd = Ext.getBody(); /*
* ================ Simple form =======================
*/
bd.createChild({tag: 'h2', html: 'Form 1 - Very Simple'}); var simple = Ext.create('Ext.form.Panel', {
url:'save-form.php',
frame:true,
title: 'Simple Form',
bodyStyle:'padding:5px 5px 0',
width: 350,
fieldDefaults: {
msgTarget: 'side',
labelWidth: 75
},
defaultType: 'textfield',
defaults: {
anchor: '100%'
}, items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
name: 'last'
},{
fieldLabel: 'Company',
name: 'company'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}, {
fieldLabel: 'DOB',
name: 'dob',
xtype: 'datefield'
}, {
fieldLabel: 'Age',
name: 'age',
xtype: 'numberfield',
minValue: 0,
maxValue: 100
}, {
fieldLabel: 'Qualified',
name: 'qualified',
xtype: 'checkbox'
}, {
fieldLabel: 'Which',
xtype: 'radiogroup',
items: [{
boxLabel: 'This',
name: 'which'
}, {
boxLabel: 'That',
name: 'which'
}]
}, {
xtype: 'timefield',
fieldLabel: 'Time',
name: 'time',
minValue: '8:00am',
maxValue: '6:00pm'
}], buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
}); simple.render(document.body); /*
* ================ Form 2 =======================
*/
bd.createChild({tag: 'h2', html: 'Form 2 - Adding fieldsets'}); var fsf = Ext.create('Ext.form.Panel', {
url:'save-form.php',
frame:true,
title: 'Simple Form with FieldSets',
bodyStyle:'padding:5px 5px 0',
width: 350,
fieldDefaults: {
msgTarget: 'side',
labelWidth: 75
},
defaults: {
anchor: '100%'
}, items: [{
xtype:'fieldset',
checkboxToggle:true,
title: 'User Information',
defaultType: 'textfield',
collapsed: true,
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false
},{
fieldLabel: 'Last Name',
name: 'last'
},{
fieldLabel: 'Company',
name: 'company'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}]
},{
xtype:'fieldset',
title: 'Phone Number',
collapsible: true,
defaultType: 'textfield',
layout: 'anchor',
defaults: {
anchor: '100%'
},
items :[{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
}], buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
}); fsf.render(document.body); /*
* ================ Form 3 =======================
*/
bd.createChild({tag: 'h2', html: 'Form 3 - A little more complex'}); var top = Ext.create('Ext.form.Panel', {
frame:true,
title: 'Multi Column, Nested Layouts and Anchoring',
bodyStyle:'padding:5px 5px 0',
width: 600,
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
}, items: [{
xtype: 'container',
anchor: '100%',
layout:'column',
items:[{
xtype: 'container',
columnWidth:.5,
layout: 'anchor',
items: [{
xtype:'textfield',
fieldLabel: 'First Name',
name: 'first',
anchor:'96%'
}, {
xtype:'textfield',
fieldLabel: 'Company',
name: 'company',
anchor:'96%'
}]
},{
xtype: 'container',
columnWidth:.5,
layout: 'anchor',
items: [{
xtype:'textfield',
fieldLabel: 'Last Name',
name: 'last',
anchor:'100%'
},{
xtype:'textfield',
fieldLabel: 'Email',
name: 'email',
vtype:'email',
anchor:'100%'
}]
}]
}, {
xtype: 'htmleditor',
name: 'bio',
fieldLabel: 'Biography',
height: 200,
anchor: '100%'
}], buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
}); top.render(document.body); /*
* ================ Form 4 =======================
*/
bd.createChild({tag: 'h2', html: 'Form 4 - Forms can be a TabPanel...'}); var tabs = Ext.create('Ext.form.Panel', {
width: 350,
border: false,
bodyBorder: false,
fieldDefaults: {
labelWidth: 75,
msgTarget: 'side'
},
defaults: {
anchor: '100%'
}, items: {
xtype:'tabpanel',
activeTab: 0,
defaults:{
bodyStyle:'padding:10px'
}, items:[{
title:'Personal Details',
defaultType: 'textfield', items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false,
value: 'Ed'
},{
fieldLabel: 'Last Name',
name: 'last',
value: 'Spencer'
},{
fieldLabel: 'Company',
name: 'company',
value: 'Ext JS'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}]
},{
title:'Phone Numbers',
defaultType: 'textfield', items: [{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
}]
}, buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
}); tabs.render(document.body); /*
* ================ Form 5 =======================
*/
bd.createChild({tag: 'h2', html: 'Form 5 - ... and forms can contain TabPanel(s)'}); var tab2 = Ext.create('Ext.form.Panel', {
title: 'Inner Tabs',
bodyStyle:'padding:5px',
width: 600,
fieldDefaults: {
labelAlign: 'top',
msgTarget: 'side'
},
defaults: {
anchor: '100%'
}, items: [{
layout:'column',
border:false,
items:[{
columnWidth:.5,
border:false,
layout: 'anchor',
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
name: 'first',
anchor:'95%'
}, {
fieldLabel: 'Company',
name: 'company',
anchor:'95%'
}]
},{
columnWidth:.5,
border:false,
layout: 'anchor',
defaultType: 'textfield',
items: [{
fieldLabel: 'Last Name',
name: 'last',
anchor:'95%'
},{
fieldLabel: 'Email',
name: 'email',
vtype:'email',
anchor:'95%'
}]
}]
},{
xtype:'tabpanel',
plain:true,
activeTab: 0,
height:235,
defaults:{bodyStyle:'padding:10px'},
items:[{
title:'Personal Details',
defaults: {width: 230},
defaultType: 'textfield', items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false,
value: 'Jamie'
},{
fieldLabel: 'Last Name',
name: 'last',
value: 'Avins'
},{
fieldLabel: 'Company',
name: 'company',
value: 'Ext JS'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}]
},{
title:'Phone Numbers',
defaults: {width: 230},
defaultType: 'textfield', items: [{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
},{
cls: 'x-plain',
title: 'Biography',
layout: 'fit',
items: {
xtype: 'htmleditor',
name: 'bio2',
fieldLabel: 'Biography'
}
}]
}], buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
}); tab2.render(document.body);
});
aria-form.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>ARIA compliant Forms built with JavaScript</title> <!-- ExtJS -->
<link href="../resources/css/ext-all.css" rel="stylesheet"
type="text/css" />
<script src="../ext-all.js" type="text/javascript"></script> <!-- Example -->
<script type="text/javascript" src="aria-form.js"></script> </head>
<body> <hr color="blue" align="left">
<h1>
ARIA compliant Forms built with JavaScript
</h1> <p>
These forms do not do anything and have very little validation. They
solely demonstrate how you can use Ext Forms to build and layout ARIA
compliant forms on the fly.
</p> <p>
The js is not minified so it is readable. See
<a href="aria-form.js">aria-form.js</a>.
</p> </body>
</html>
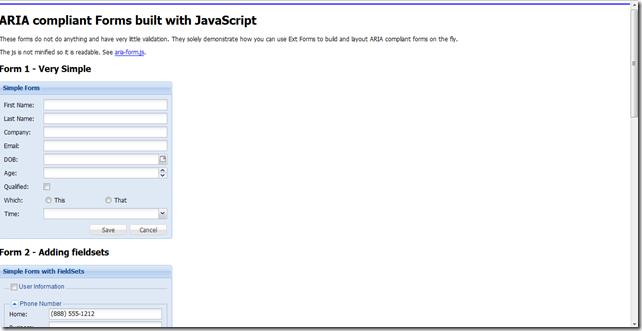
运行效果:

一个简单的EXTJS案例的更多相关文章
- 如何用DAX实现查看每个月中不同类别排名前一位,以及一个简单的svg案例
现在给大家带来的是如何用DAX实现查看每个月中不同类别的排名前一位,最终完成效果如下!!! 首先我们需要两张简单的表 基数表 和类别表 当我们创建好表之后,我们再创建一个表格,然后我们将类别表里的列值 ...
- 一个简单的ExtJS搜索建议框
封装的是一个Ext4.2的组件,继承并兼容于Ext的ComboBox. 实现原理非常easy,在 combo 中监听 keyup 事件就可以. 搜索建议的Combo.基本上全然兼容, 使用方式与Com ...
- 一个简单的Extjs继承实现
function extend(sub,sup){ //目地:实现只继承父类的原型对象 //1.用一个空函数据中转,目地进行中转 var F = new Function(); //2.实现空函数的的 ...
- day04 一个简单的代码优化案例
import random punches = ['石头','剪刀','布'] computer_choice = random.choice(punches) user_choice = input ...
- Struts—自定义一个简单的mystruct
传统mvc开发总结: 1. 跳转代码写死,不灵活 2. 每次都去写servlet,web.xml中配置servlet! (配置目的: 请求, Servlet处理类) 一个简单的struct案例,描述如 ...
- html5 canvas 实现一个简单的叮当猫头部
原文:html5 canvas 实现一个简单的叮当猫头部 html5的canvas是很强大的,今天也是温习了一下之前的基础知识,然后学着做了一个简单的小案例.虽然在这一块几乎空白,但还是乐于尝试... ...
- 一个简单的python爬虫程序
python|网络爬虫 概述 这是一个简单的python爬虫程序,仅用作技术学习与交流,主要是通过一个简单的实际案例来对网络爬虫有个基础的认识. 什么是网络爬虫 简单的讲,网络爬虫就是模拟人访问web ...
- 3小时搞定一个简单的MIS系统案例Northwind,有视频、有源代码下载、有真相
一.瞎扯框架.架构 楼主自从1998年从C语言.MASM.Foxbase开始学计算机开始接触这个行当16年以来,2001年干第一份与程序.软件.然后是各种屌的东西开始,差不多干了13年了,这13年来, ...
- 从一个简单案例上手Spring MVC,同时分析Spring MVC面试问题
很多公司都会用Spring MVC,而且初级程序员在面试时,一定会被问到这方面的问题,所以这里我们来通过一个简单的案例来分析Spring MVC,事实上,我们在培训中就用这个举例,很多零基础的程序员能 ...
随机推荐
- F4107Usart数据处理程序
解决:Cortex-M4上,usart自己主动发送数据计划. 1. usart快速突破.数据还没有被处理.usart中断会把盖掉的数据不被处理. 数据丢失. 2.此过程需要main处理4一个usart ...
- C语言学习笔记-顺序表
#include "stdafx.h" #include <stdio.h> #include <stdlib.h> #include "coni ...
- Android-Launcher开发之ShortCut(1)
下面源代码来自Launcher2.3的样例 1.默认每一个应用的主Activity都会自带 <category android:name="android.intent.categor ...
- Git 一些常见的命令
git branch 查看本地所有分支 git status 查看当前状态 git commit 提交 git branch -a 查看所有的分支 git branch -r 查看远程所有分支 git ...
- Arraylist、Linkedlist遍历方式性能分析
本文主要介绍ArrayList和LinkedList这两种list的常用循环遍历方式,各种方式的性能分析.熟悉java的知道,常用的list的遍历方式有以下几种: 1.for-each List< ...
- FlexiGrid使用手册
FlexiGrid使用手册 一.概览 Flexigrid是一个基于jQuery开发的Grid,与 Ext Gird类似.Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换. 它的 ...
- OpenStreetMap架构
OpenStreetMap框架简介 1.OSM平台开发 OpenStreetMap(缩写OSM)地图是一个合作项目,我们的目标是创建一个免费的内容,让所有的人都可以编辑的世界地图. OSM在地图上由一 ...
- 通过 C# 代码操作 Google 日历
原文:通过 C# 代码操作 Google 日历 本文主题 借助 Google .NET APIs Client Library,通过 C# 代码在 Google 日历中创建会议邀请. 本文背景 最近, ...
- .NET程序保护专家.NET Reactor发布4.7版本
.NET Reactor是一款功能强大的代码保护以及许可授权管理系统. 关于代码混淆,针对.NET程序程序而言,.NET Reactor保护的程序目前还没有被破解过.这与.NET Reactor的保护 ...
- GNU中宏定义对可变参数的支持(引自百度)
http://zhidao.baidu.com/question/125413478.html 问:#define PDEBUG(fmt,args...) fprintf(stderr,fmt, ## ...
