spring和UEditor结合
前言
春节无聊,就去弄一下富文本编辑器,然后百度了一番,很多说百度的UEditor不错,然后去官网照着文档弄一遍,是挺简单好用的。然后想把这玩意结合到自己的一个spring项目里面,果然还是在点上传图片的时候GG了,百度谷歌了一遍,现在只能做到前后台一起时上传图片可用,如果有jsp 的 UEditor跨域能上传图片的告诉小弟一声,这里就总结一下这几天遇到的各种问题。
PS:话说博客园这里的富文本编辑器好像还可以。。。。
简介
UEditor是百度开发的一个开源html富文本编辑器,界面的确是好看一点,文档方面还算齐全,虽然跨域上传这块留了个坑让我们发挥想象力ヾ( ̄▽ ̄),所以为了防止UEditor有坑,需要改动UEditor的源码,这里建议下载UEditor的源码放到自己项目里面,UEditor的源码挺简单的,只要跟踪Debug一下很容易可以看出问题。
这里演示的spring项目集成了spring security和Thymeleaf,构建用maven构建,UEditor的后台控制器改成spring mvc的controller,原本想用Servlet,找了很多资料,貌似没看到spring mvc项目可以集成源生Servlet,但是spring boot通过@ServletComponentScan可以注册Servlet,用spring boot集成UEditor最是方便,基本没坑,一路畅通,这一点我已经试过。下面主要说spring项目如何集成UEditor后台。
正文
UEditor的下载安装什么的就不说了,直接上图。
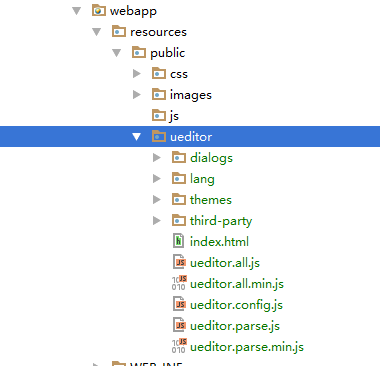
前端文件目录:

把UEditor后台的源码放到自己项目里:

添加UEditor后台的依赖:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency> <dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency> <dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160810</version>
</dependency>
由于我们用spring mvc,所以UEditor的controller.jsp要改成Controller的形式,基本把UEditor的controller代码复制过来就是了。
@Controller
public class UEditorController {
@RequestMapping("/ued/config")
public void service(HttpServletRequest request, HttpServletResponse response) throws UnsupportedEncodingException { request.setCharacterEncoding("utf-8");
response.setHeader("Content-Type" , "text/html");
String rootPath = request.getSession()
.getServletContext().getRealPath("/"); try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
} }
Controller
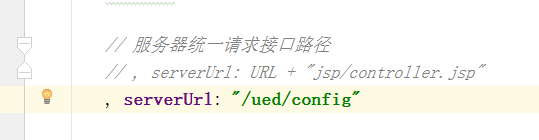
然后我们改一下UEditor的后台接口,把它改成我们的Controller

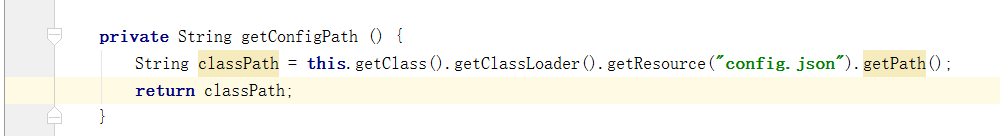
到这里,如果我们尝试去用UEditor,会出现找不到后台配置的错误,这是由于默认controller.jsp和config.json是同一目录,UEditor的后台代码无法找到config.json的缘故,这里我们找到UEditor的后台源码里面的ConfigManager,将getConfigPath()方法改一下,这里我是把config.json放到了maven src/main/resources,也就是classpath路径下,如有不同,则相应改变即可。

这样,UEditor算是找到config.json,然而上传图片功能依然不行,这里主要是因为spring mvc在controller注入的request对象和UEditor用的commons-fileupload有冲突,导致commons-fileload无法获取request里面的文件字节流,通过debug(所以说要下载源码),然后我们只需要把com.baidu.ueditor.upload.BinaryUploader类的上传文件方法改一下。
这里我主要改动了关键的FileItemIterator iterator = upload.getItemIterator(request); 尽量保持源码的样子。
public static final State save(HttpServletRequest request,
Map<String, Object> conf) {
boolean isAjaxUpload = request.getHeader( "X_Requested_With" ) != null; if (!ServletFileUpload.isMultipartContent(request)) {
return new BaseState(false, AppInfo.NOT_MULTIPART_CONTENT);
} ServletFileUpload upload = new ServletFileUpload(
new DiskFileItemFactory()); if ( isAjaxUpload ) {
upload.setHeaderEncoding( "UTF-8" );
} try {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile multipartFile = multipartRequest.getFile(conf.get("fieldName").toString());
// FileItemIterator iterator = upload.getItemIterator(request);
//
// while (iterator.hasNext()) {
// fileStream = iterator.next();
//
// if (!fileStream.isFormField())
// break;
// fileStream = null;
// } if (multipartFile == null) {
return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
} String savePath = (String) conf.get("savePath");
String originFileName = multipartFile.getOriginalFilename();
String suffix = FileType.getSuffixByFilename(originFileName); originFileName = originFileName.substring(0,
originFileName.length() - suffix.length());
savePath = savePath + suffix; long maxSize = ((Long) conf.get("maxSize")).longValue(); if (!validType(suffix, (String[]) conf.get("allowFiles"))) {
return new BaseState(false, AppInfo.NOT_ALLOW_FILE_TYPE);
} savePath = PathFormat.parse(savePath, originFileName); String physicalPath = (String) conf.get("rootPath") + savePath; InputStream is = multipartFile.getInputStream();
State storageState = StorageManager.saveFileByInputStream(is,
physicalPath, maxSize);
is.close(); if (storageState.isSuccess()) {
storageState.putInfo("url", PathFormat.format(savePath));
storageState.putInfo("type", suffix);
storageState.putInfo("original", originFileName + suffix);
} return storageState;
} catch (IOException e) {
}
return new BaseState(false, AppInfo.IO_ERROR);
} private static boolean validType(String type, String[] allowTypes) {
List<String> list = Arrays.asList(allowTypes); return list.contains(type);
}
到这里,UEditor能够上传文件了,可能还有一点小坑就是文件保存的路径和返回给前端的路径不太相符,这个大家debug一下,在config.json里面可以修改文件的上传保存路径和返回url前缀等配置,源码在手,有什么错都能自己改一下。另外因为我项目有用spring security,所以response头的X-Frame-Options默认是DENY,这样会时UEditor上传图片的坑爹iframe显示不出图片。这里我试过在Controller那里setHeader,结果前端说X-Frame-Options有两个值,真是日了狗。所以干脆把spring security这个功能关了,大家知道怎么在controller改header值告诉我一声。
http.headers().frameOptions().disable()
spring和UEditor结合的更多相关文章
- spring mvc:ueditor跨域多图片上传失败解决方案
公司在开发一个后台系统时需要使用百度的UEditor富文本编辑器,应用的场景如下: UEditor的所有图片.js等静态资源在一个专有的静态服务器上: 图片上传在另外一台服务器上: 因为公司内部会使用 ...
- Spring MVC -- UEditor 编辑器整合 上传图片至外部文件夹(非项目文件夹)
上传图片到外部储存,回显图片 下载全部UEditor资源源码 config.json配置 config.json中添加如下属性 (一定要添加此属性): "physicsPath": ...
- Spring MVC -- UEditor 编辑器整合入门
仅作为入门测试...... 下载UEditor资源 使用maven项目 <!-- 上传文件的支持 --> <dependency> <groupId>commons ...
- 很详细的SpringBoot整合UEditor教程
很详细的SpringBoot整合UEditor教程 2017年04月10日 20:27:21 小宝2333 阅读数:21529 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
- spring boot 整合 百度ueditor富文本
百度的富文本没有提供Java版本的,只给提供了jsp版本,但是呢spring boot 如果是使用内置tomcat启动的话整合jsp是非常困难得,今天小编给大家带来spring boot整合百度富文本 ...
- Spring Boot集成百度Ueditor
遇到的问题: 1.将ueditor加入/static目录下,能正常显示,但是出现“请求后台配置项http错误,上传功能将不能正常使用!”(解决在下面,都是自定义上传的,如果需要官方的示例,我也无能为力 ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合
日常啰嗦 本来这一篇和接下来的几篇是打算讲一下JDBC和数据库优化的,但是最近很多朋友加我好友也讨论了一些问题,我发现大家似乎都是拿这个项目作为练手项目,作为脚手架来用的,因此呢,改变了一下思路,JD ...
- Spring Boot整合UEditor不修改源码
1.创建Springboot项目,目录结构如下(在resources中static/ueditor/jsp/config.json) 2.pom文件引入 <dependency> < ...
- springmvc+mybatis+spring 整合 bootstrap html5
A 调用摄像头拍照,自定义裁剪编辑头像 [新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统]B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技 ...
随机推荐
- iOS开发——发短信,邮件
在IOS开发中,有时候我们会需要用到邮件发送的功能.比如,接收用户反馈和程序崩溃通知等等,这个功能是很常用的.在苹果系统中,如果彼此的手机都是iOS设备,并且开通了iMessage功能,那么彼此之间的 ...
- innodb引擎redo文件维护
如果要对innodb的redo日志文件的大小与个数进行调整可以采用如下步骤: 1.关闭mysql mysqladmin -h127. -P3306 -uroot -p shutdown 2.修改配置文 ...
- ubuntu12.04+fuerte 下跑通lsd-slam——使用usb摄像头
上一篇介绍了如何使用数据集跑lsd-slam,这篇介绍如何用一个普通的usb摄像头跑lsd-slam,默认ubuntu12.04,fuerte已经安装好,workspace也已设置,如果没有,请参考上 ...
- [Angular Tutorial] 14 -Animations
在这一步中,我们将会通过在我们先前创建的模板代码中添加CSS和JavaScript动画效果来扩展我们的web应用. ·我们现在使用ngAnimate模块来允许动画效果贯穿整个应用. ·我们也依赖于自带 ...
- 微信小程序之----问题
1.如何定义全局数据 在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app = getApp(); app.function/key的方式调用,不过我们没有必要 ...
- 【Xilinx-Petalinux学习】-00-开始
基于自己的ZYNQ板子,在上面运行petalinux,已经搞得稳定了,之后详细记录. 现在功能:QSPI启动u-boot和kernel,vdma.tpg.osd.vtc等IP模块在Linux下的驱动, ...
- 笔记-Python基础教程(第二版)第一章
第一章 快速改造:基础知识 01:整除.乘方 (Python3.0之前 如2.7版本) >>> 1/2 ==>0 1/2整除,普通除法: 解决办法1: 1.0/2.0 ==& ...
- UVa 10670 - Work Reduction
题目大意:对n份文件进行处理使其减少到m份,有l个机构可供选择.每个机构提供两种方案:每减少一份收费a元,或者减少到文件数量的一半收费b元.根据各个机构收取费用进行排序. 很直接的题目,直接进行模拟就 ...
- JS如何获取页面可见区域高度
window.document.body.clientHeight就可以 window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.availHeig ...
- 负载均衡 Lvs DR 模式笔记
先来一张原理图,相当于ip-tun模式把tunl0的那块网卡配置在eth0:0的这个接口上,避免了兼容性的问题
