ios 动画学习的套路 (二)
有它们俩你就够了!
说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客!
一:说说这两个三方库,Canvas 和 POP
这里有详细的说明了它们俩的优缺点,我们就不在粘贴复制浪费时间了,链接在下面!
下面先说说这两库的基本情况完了再说说他们的使用!
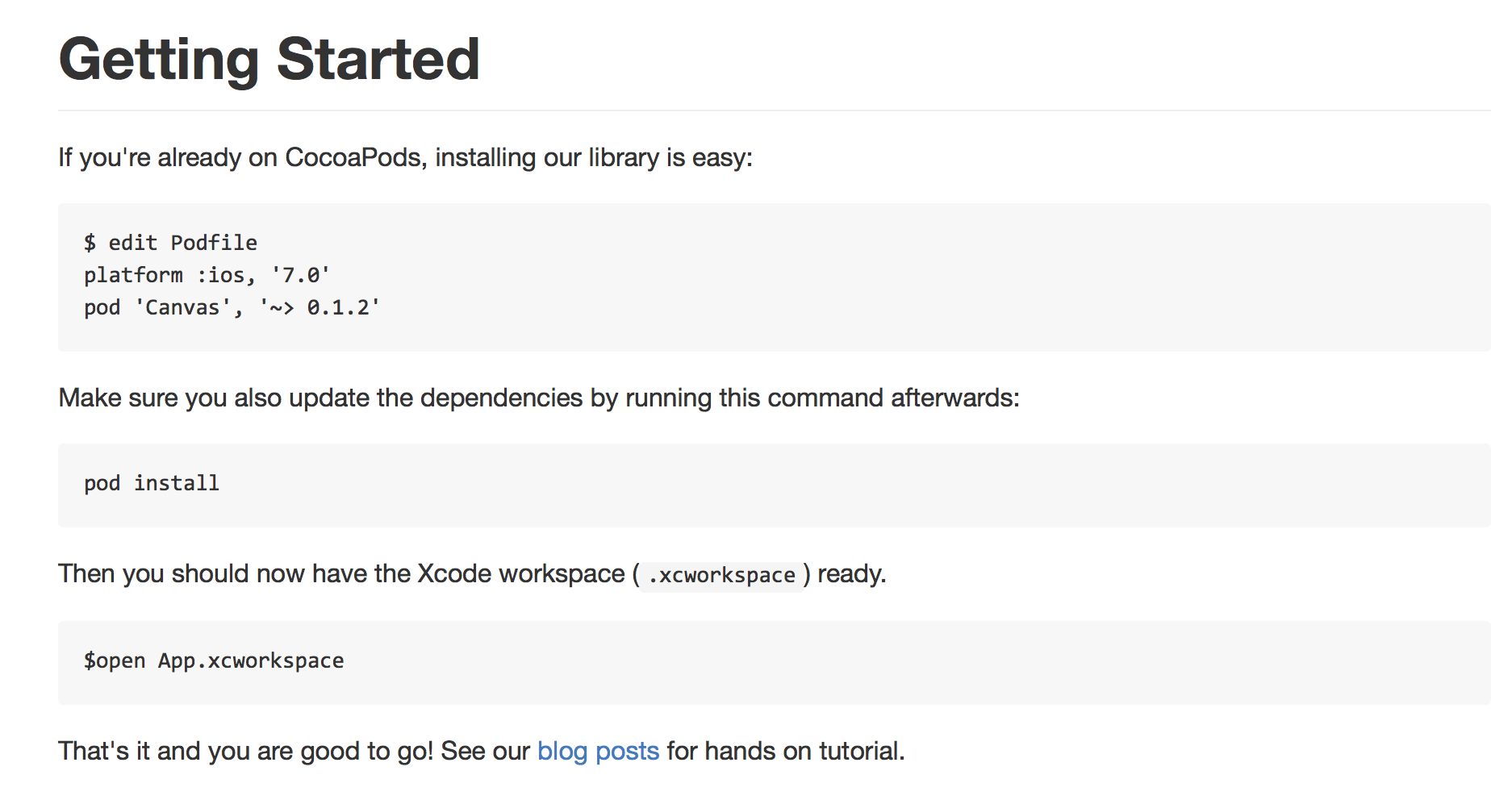
Canvas -- iOS 动画库 :安装就在git上看就行,点前面的就能到git链接了,下图是安装说明:

顺便提提这个 Cocopods的问题,前几天我记得在哪看到过它做了一次重要的升级,我也是在用到 Canvas 的时候把它更新了一下,结果。。GG。 你在终端输 pod install 之后它就显示 pod: command not found 顺便就把这个解决的办法链接也给大家,能帮到一个小伙伴也是发挥了作用了!哈哈
升级10.11后使用CocoaPod出现-bash: pod: command not found 解决办法
还有一点,上面的终端命令好像是有问题的,我把自己的粘贴给大家!升级了Cocoapods的伙伴用上面终端命令没问题的,你在下面留言说一下,我改正,不能误导伙伴们。 这是我pod pop 和 Canvas 的终端命令;
target :'动画学习笔记' do
platform:ios,'7.0'
pod 'Canvas','~>0.1.2'
pod 'pop', '~> 1.0'
end
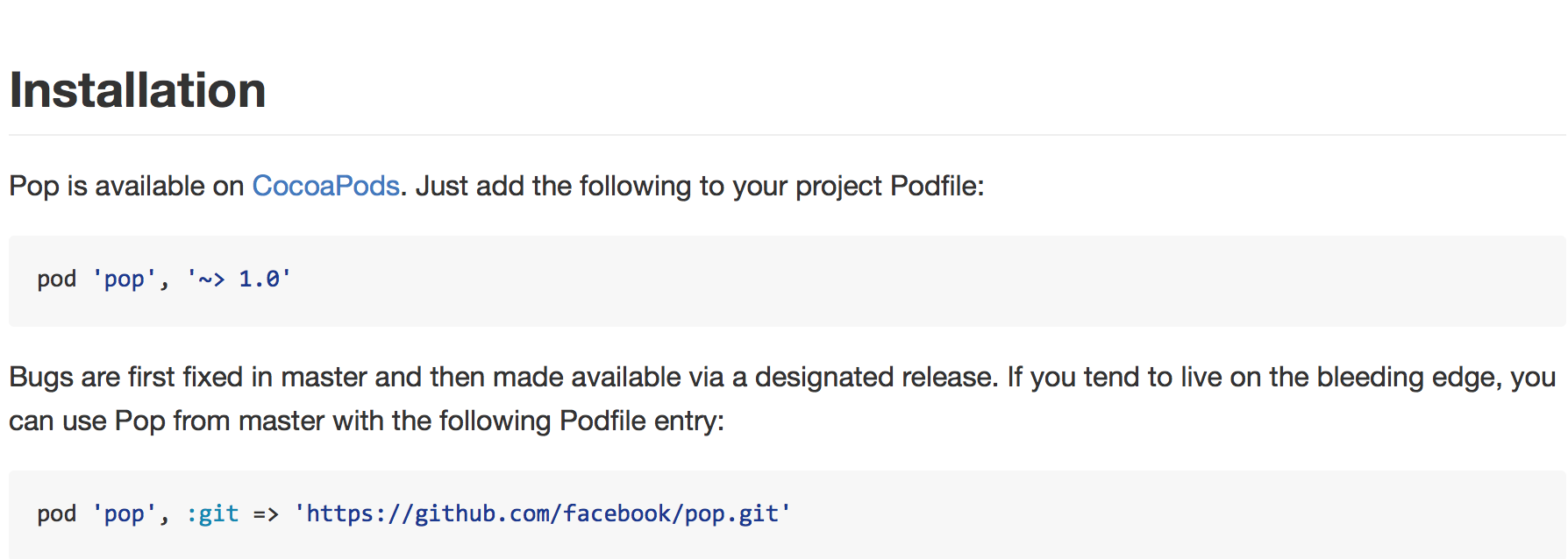
POP -- iOS动画引擎 其实这才是重点!
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions. The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It's a mature and well-tested framework that drives all the animations and transitions in Paper.
上面是Pop的官方介绍。 大盖说的是pop是一个可扩展的动画引擎,提供基础的静态动画以及支持弹簧和衰减动画,用来构建高可用性的真实、物理特性的交互体验,使用OC作为基础,可用户扩展到任何的OC的Object的属性,是一个非常易于测试的框架,并且在Facebook自家的Paper上应用。

强烈建议!去它的Git官网去看看,你可以是养成一个去三方库的Git官网看的习惯,不管是它的安装还是基本的使用,官网其实都是由介绍的
(二) 说说他们怎么用
1. Canvas 最简单的一个例子,从下面往上面弹的动画,也就几行代码;

- // 点击方法
- -(void)buttonclick3
- {
- imageV = [[UIImageView alloc]init];
- imageV.frame = CGRectMake(0, 0, 100, 100);
- imageV.image = [UIImage imageNamed:@"cao"];
- CSAnimationView * animionview = [[CSAnimationView alloc]initWithFrame:CGRectMake((self.view.bounds.size.width-100)/2, 200, 100, 100)];
- animionview.backgroundColor = [UIColor whiteColor];
- animionview.duration = 0.5;
- animionview.delay = 0;
- animionview.type = CSAnimationTypeBounceUp;// 从下到上
- /**
- 可以在这里尝试各种各样的 type 试试!!
- *
- CSAnimationTypePop,
- CSAnimationTypeMorph ,
- CSAnimationTypeFlash ,
- CSAnimationTypeShake ,
- CSAnimationTypeFadeOut,
- CSAnimationTypeFadeInLeft ,
- CSAnimationTypeFadeInRight,
- CSAnimationTypeFadeInDown ,
- CSAnimationTypeFadeInUp ,
- CSAnimationTypeSlideLeft,
- CSAnimationTypeSlideRight,
- CSAnimationTypeSlideDown ,
- CSAnimationTypeSlideUp ,
- CSAnimationTypeZoomIn,
- CSAnimationTypeZoomOut ,
- CSAnimationTypeSlideDownReverse ,
- CSAnimationTypeBounceLeft,
- CSAnimationTypeBounceRight,
- CSAnimationTypeBounceDown,
- CSAnimationTypeBounceUp,
- CSAnimationTypeFadeIn,
- CSAnimationTypeFadeInSemi ,
- CSAnimationTypeFadeOutSemi ,
- CSAnimationTypeFadeOutRight ,
- CSAnimationTypeFadeOutLeft ,
- CSAnimationTypePopDown ,
- CSAnimationTypePopAlpha ,
- CSAnimationTypePopAlphaUp ,
- CSAnimationTypePopAlphaOut
- */
- [self.view addSubview:animionview];
- // Add your subviews into animationView
- // 把自己的view添加到动画中去
- [animionview addSubview:imageV];
- /**
- * 开始动画
- */
- [animionview startCanvasAnimation];
- }
砖丢完了给大家丢个玉: Canvas --高效的 iOS 动画库 看着这篇学习差不多也够了!
2.再看看POP这玩意!从1 到 2 的一个移动;

- //点击事件
- -(void)popclick
- {
- imageV = [[UIImageView alloc]init];
- imageV.frame = CGRectMake(100, 100, 50, 50);
- imageV.image = [UIImage imageNamed:@"cao"];
- [self.view addSubview:imageV];
- // POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewScaleY];
- // anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- // anim.fromValue = @(0.0);
- // anim.toValue = @(1.0);
- // [imageV pop_addAnimation:anim forKey:@"fade"];
- // POPSpringAnimation * animion = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerPositionX];
- // animion.springSpeed = 10;
- // animion.toValue = @(imageV.bounds.origin.x + 200);
- // animion.springBounciness = 10.0f;
- // [imageV pop_addAnimation:animion forKey:@"kill"];
- POPDecayAnimation * anDecay = [POPDecayAnimation animationWithPropertyNamed:kPOPLayerPositionX];
- anDecay.velocity = @(imageV.bounds.origin.x + 300);
- anDecay.beginTime = CACurrentMediaTime() + 1.0f;
- [imageV pop_addAnimation:anDecay forKey:@"position"];
- }
Pop上手体验(i-v)
Facebook Pop 使用指南
Facebook POP 进阶指南
ios 动画学习的套路 (二)的更多相关文章
- iOS动画学习-视觉效果
CALayer不仅仅是iOS动画学习-CALayer中介绍的那些内容,他还有一些其他属性,比如shadowColor,borderWidth,borderColor等等,这些属性我们只需要简单点设置就 ...
- iOS动画学习
学习一下动画,感谢以下大神的文章: UIView:基础动画.关键帧动画.转场动画 Core Animation :基础动画,关键帧动画,动画组,转场动画,逐帧动画 CALayer :CALaye ...
- iOS 动画学习
图层树.寄宿图以及图层几何学(一)图层的树状结构 技术交流新QQ群:414971585 巨妖有图层,洋葱也有图层,你有吗?我们都有图层 -- 史莱克 Core Animation其实是一个令人误解的命 ...
- iOS动画学习-CALayer
iOS中有很多方法可以实现动画,我们可以用CAKeyframeAnimation, CABasicAnimation,CASpringAnimation(iOS9.0中添加的,实现弹簧的效果),也可以 ...
- iOS 动画学习之视图控制器转场动画
一.概述 1.系统会创建一个转场相关的上下文对象,传递到动画执行器的animateTransition:和transitionDuration:方法,同样,也会传递到交互Controller的star ...
- iOS动画学习 -隐式动画
事务 Core Animation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画.你并不需要在Core Animation中手动打开动画,但是你需要明确地关闭它,否则它会一直存在. 当你改变 ...
- iOS动画详解(二)
UIImage常用的绘图操作 一个UIImage对象提供了向当前上下文绘制自身的方法.我们现在已经知道如何获取一个图片类型的上下文并将它转变成当前上下文. 平移操作:下面的代码展示了如何将UI ...
- iOS 动画笔记 (一)
你也肯定喜欢炫酷的动画! 在APP中,动画就是一个点睛之笔!可以给用户增加一些独特的体验感,估计也有许多的和我一样的,看着那些觉得不错的动画,也就只能流口水的孩子,毕竟可能不知道从哪里下手去写!动画学 ...
- iOS 动画笔记 (二)
有它们俩你就够了! 说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客! 一:说说这两个三方库,C ...
随机推荐
- margin负值布局(一)
搜索关键词:margin 负-100% 链接地址: 负margin用法权威指南 负边距(negative margin)实现自适应的div左右排版 <div class="cont& ...
- 最小化安装Linux记录
挂载点: /boot 挂载点 100M swap 交换分区 / 根分区 最小化安装: 基本--基本.兼容库.调试工具 开发--开发工具 修改hostname 永久设置:/etc/sysconfig/ ...
- java中基本类型占用字节数
之前一直使用c/c++开发c中各种类型占用的位数和java还是有区别的,特地找了篇文章过来对比下. 在处理网络协议的时候需要注意 在Java中一共有8种基本数据类型,其中有4种整型,2种浮点类型,1种 ...
- 火狐上的一个post提交工具(主要用于测试接口时候)
添加的过程 安装完后,就可以在下图上,看到一个poster 点击poster就可以看到下图 图中红线圈好的,是必须要填写的 Url是访问路径 Name是参数名称 Value是参数值 需要注意一点的是: ...
- Xcode的版本问题
1. 已经安装了Xcode6,如何再安装Xcode5,并使两者共存? 2. Xcode6升级到Xcode7 适配问题 3. XCODE6中使用iOS7 SDK的方法: 从XCODE 5的目录中: /A ...
- tomcat 插件
1. http://www.eclipsetotale.com/tomcatPlugin.html
- 微信小程序之----audio音频播放
audio audio为音频组件,我们可以轻松的在小程序中播放音频. audio组件属性如下: 属性名 类型 默认值 说明 id String video 组件的唯一标识符, src String ...
- IOS block 对象强引用和若引用
1. 在block外面这样:__weak MyController *weakSelf = self 或者 __weak __typeof(self) weakSelf = self;是为了防止强引用 ...
- IOS开发-UI学习-UINavigationController(导航控制器)的使用
UINavigationController是IOS 中常用的功能,基本用法如下: 1.在AppDelegate.m中添加如下代码: #import "AppDelegate.h" ...
- UVa 10306 - e-Coins
题目大意:现在有一种新型货币,它的价值分为传统价值x和IT价值y,价值计算方式为sqrt(x*x+y*y),现给一些类型的货币和要达到的目标价值,计算达到目标所需的最少货币数目.注意计算方法是sqrt ...
