使用Bootstrap + Vue.js实现 添加删除数据
界面首先需要引入bootstrap的css和vue.js,jQuery.js才可以看见效果。
这里提供bootstrap的在线文件给大家引用:
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
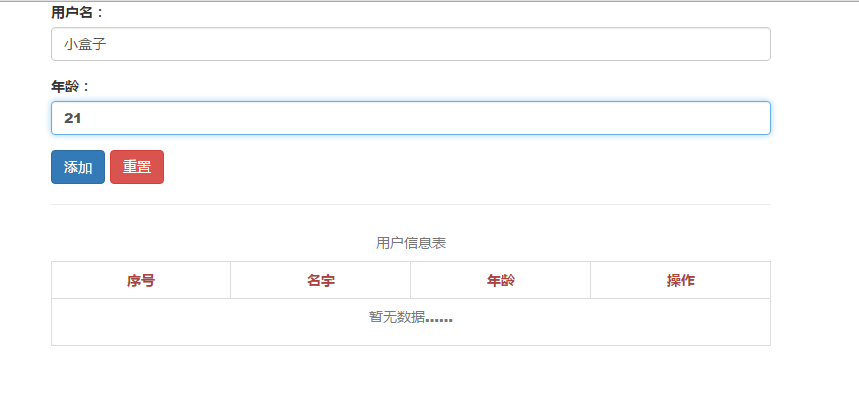
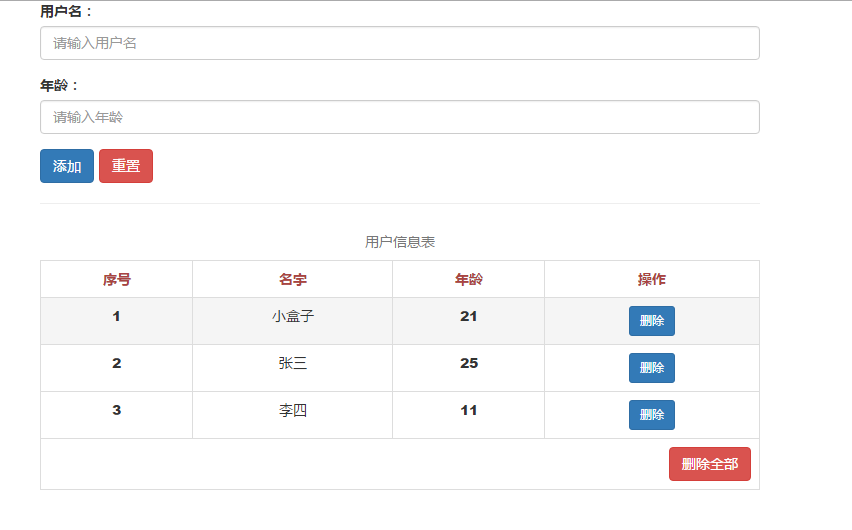
效果如下图所示,输入用户名和年龄,点击添加,数据会自动添加到下面的用户信息表内。当没有数据时,用户信息表显示:暂无数据……,当有数据时,显示 删除全部 按钮,这里为了方便快捷,我没有做删除按钮的弹出框,所以 点击删除按钮 会直接删除掉当前这条数据。


<div class="container" id="box">
<form role="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control" placeholder="请输入用户名" v-model="username" />
</div>
<div class="form-group">
<label for="age">年龄:</label>
<input type="text" id="age" class="form-control" placeholder="请输入年龄" v-model="age" />
</div>
<div class="form-group">
<input type="button" value="添加" class="btn btn-primary" v-on:click="add()" />
<input type="reset" value="重置" class="btn btn-danger" />
</div>
</form>
<hr>
<table class="table table-bordered table-hover">
<caption class="text-center">用户信息表</caption>
<tr class="text-danger">
<th class="text-center">序号</th>
<th class="text-center">名字</th>
<th class="text-center">年龄</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item, index) in myData">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>
<button class="btn btn-primary btn-sm" v-on:click="deleteMsg(index)">删除</button>
</td>
</tr>
<tr v-show="myData.length!==0">
<td colspan="4" class="text-right">
<button class="btn btn-danger" v-on:click="all()">删除全部</button>
</td>
</tr>
<tr v-show="myData.length==0">
<td colspan="4" class="text-center text-muted">
<p>暂无数据……</p>
</td>
</tr>
</table>
</div>
window.onload = function(){
new Vue({
el:"#box",
data:{
myData:[],
username:'',
age:''
},
methods:{
add:function(){
this.myData.push({
name:this.username,
age:this.age
});
this.username='';
this.age='';
},
deleteMsg:function(index){
this.myData.splice(index,1)
},
all:function(){
this.myData = [];
}
}
})
}
如果我的内容对你有帮助,欢迎打赏

使用Bootstrap + Vue.js实现 添加删除数据的更多相关文章
- vue.js实现添加删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue.js与angular在数据实现的思考
Vue.js,其简洁的API以及活跃的社区,对于打算从angular转向Vue还是挺友好的,打算最近一段时间去整理下Vue自己的一些思考,加深下对于此的印象. Vue与Angular同属于MVVM框架 ...
- vue.js简单添加和删除
这只是个简单的添加和删除,没有连接后台数据的 <%@ page language="java" contentType="text/html; charset=UT ...
- Bootstrap+Vue.js 练习入门一
一. 效果如下图所示,输入用户名和年龄,点击添加,数据会自动添加到下面的用户信息表内.当没有数据时,用户信息表显示:暂无数据……,当有数据时,显示 删除全部 按钮,这里为了方便快捷,我没有做删除按钮的 ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
转自:https://www.cnblogs.com/keepfool/p/5648674.html 概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是loc ...
- vue.js+SSH添加和查询
Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与 ...
- JS动态添加删除html
本功能要求是页面传一个List 集合给后台而且页面可以动态添加删除html代码需求如下: 下面是jsp页面代码 <%@ page language="java" pageEn ...
- vue.js 组件之间传递数据
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.如何传递数据也成了组件的重要知识点之一. 组件 组件与组件之间,还存在着不同的关 ...
随机推荐
- vi的基本操作
vi的基本操作 a) 进入vi 在系统提示符号输入vi及文件名称后,就进入vi全屏幕编辑画面: $ vi myfile 不过有一点要特别注意,就是您进入vi之后,是处于「命令行模式(command m ...
- python 爬照片 模拟浏览器 先登录账号
# -*- coding: utf-8 -*-"""Created on Mon Mar 7 10:53:40 2016 @author: root"" ...
- Python关键字yield的解释
yield 是一个类似 return 的关键字,只是这个函数返回的是个生成器. >>> def createGenerator() : ... mylist = range(3) . ...
- fastreport代码转
2016-07-08 //打印主从表数据 string file = Application.StartupPath @"\MasterDetail.frx"; rptMaster ...
- Android组件生命周期(一)
引言 应用程序组件有一个生命周期——一开始Android实例化他们响应意图,直到结束实例被销毁.在这期间,他们有时候处于激活状态,有时候处于非激活状态:对于活动,对用户有时候可见,有时候不可见.组件生 ...
- NodeMCU之旅(三):响应配置按钮
引言 在之前的代码中,要连接的WIFI信息都已写死在代码里,这显然不能适应我们的需求.所以需要想个办法让用户可以配置这些信息. WIFI工作模式 NodeMCU支持STATION,SOFTAP,STA ...
- MonthCalendar控件
MonthCalendar控件 功能,直接显示月历,
- 数组(Array)资源
上面的程序中在Java代码中定义了两个数组,Android并不推荐在Java代码中定义数组,因为Androd允许通过资源文件来定义数组资源. Android采用位于/res/values目录下的arr ...
- Java高级特性之反射
老规矩我们还是先提出几个问题,一门技术必然要能解决一定的问题,才有去学习掌握它的价值 一. 什么是反射? 二.反射能做什么? 一. 什么是反射? 用在Java身上指的是我们可以于运行时加载.探知.使用 ...
- 《JAVASCRIPT高级程序设计》第一章
在使用调制解调器的时代,频繁的表单验证对客户端来说是一个很大的负担,javascript,作为一种专门进行表单验证的客户端脚本语言诞生了.到今天,javascript早已超越了当初设定的角色.Java ...
