picker控件详解与使用,(实现省市的二级联动)
picker控件详解与使用,(实现省市的二级联动)
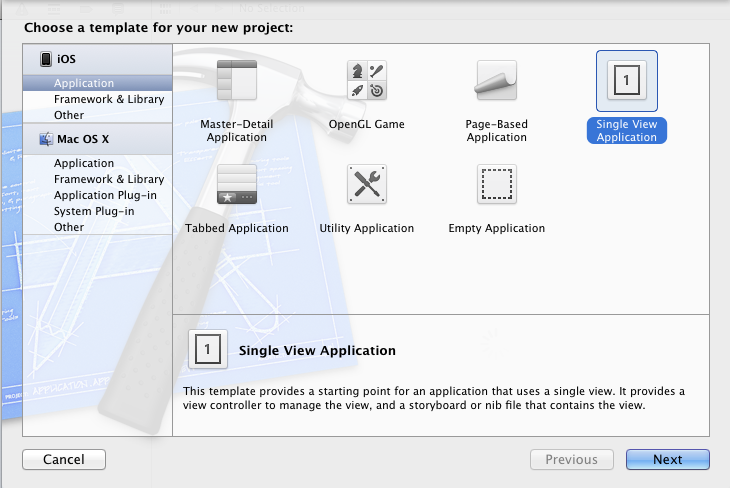
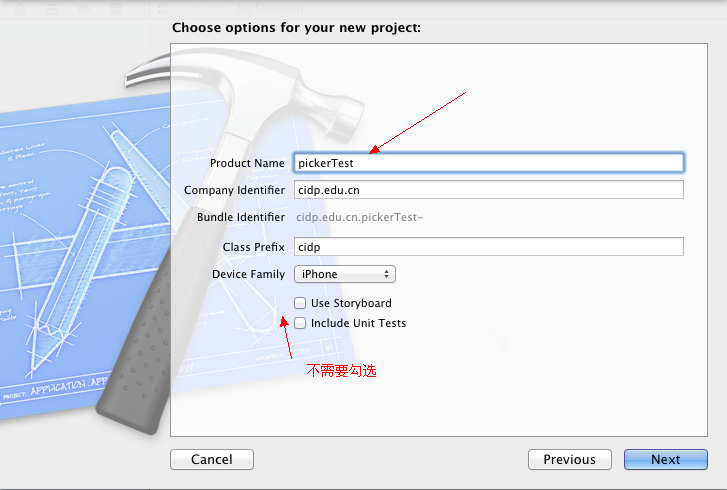
第一步:新建一个单视图(single view)的工程,

命名为pickerTest,不要勾选下面两个选项,第一个是新版本里面的,第二个是单元测试,现在用不着。

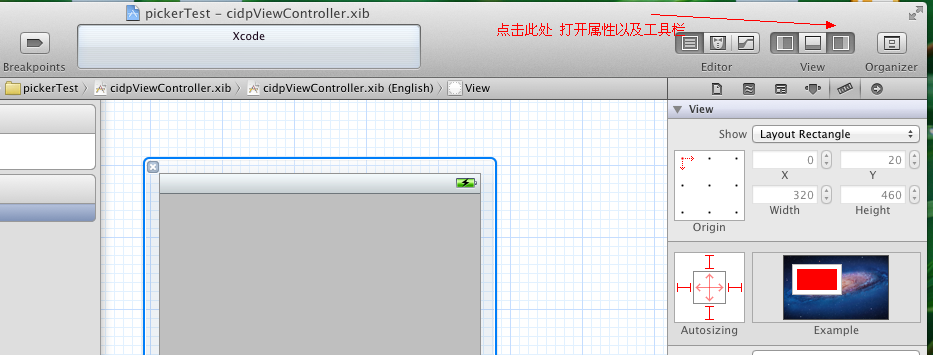
点击next ->creat之后,打开工具栏:

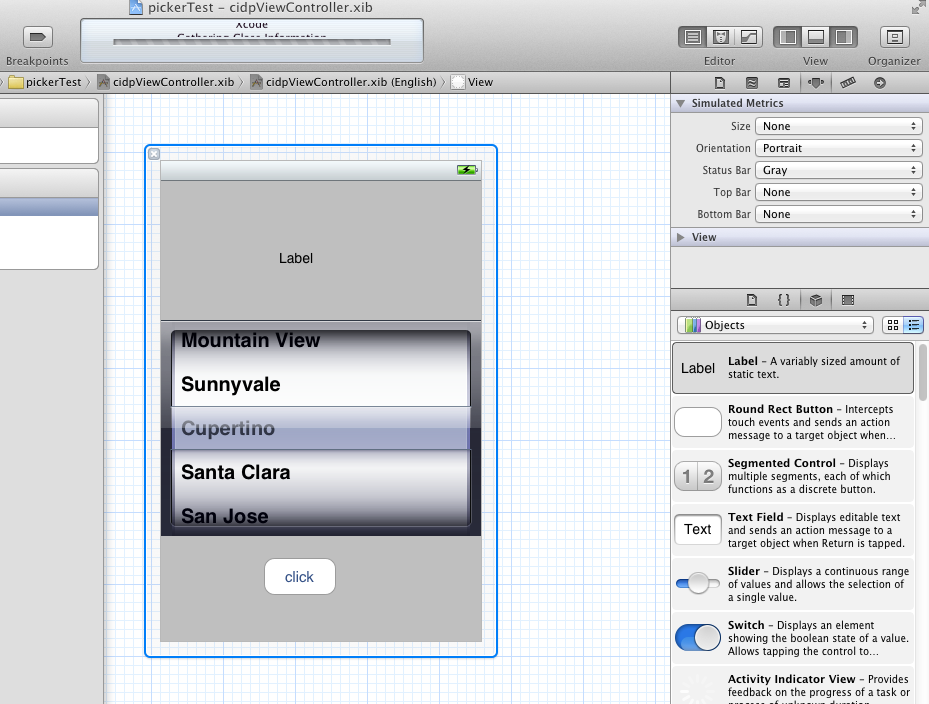
在下面的控件工具栏中往视图上拖放一个Picker View控件,一个UIButton控件,一个UILable控件,(所有在前端可以看得见的控件都继承自UIView)

修改UIButton的title属性,设置为click 然后点击分栏按钮,为控件连线(这种方式相对于手动去写,要快速很多)。
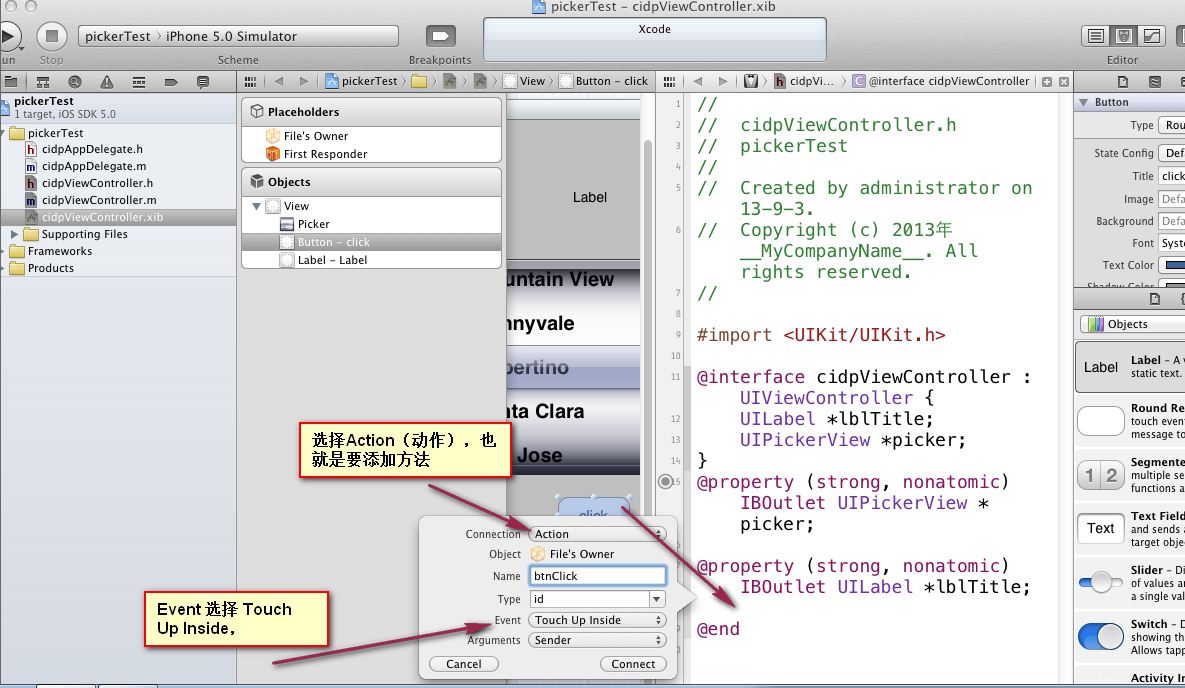
依次为UILable 和 Picker View 控件添加插座变量,并且为UIButton添加Action
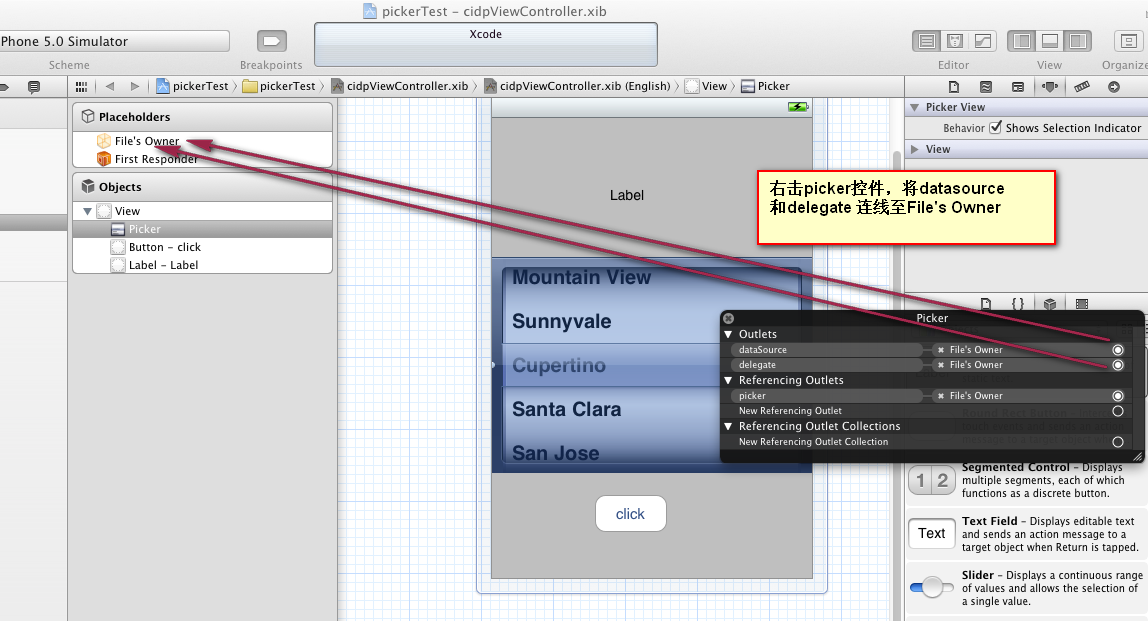
右击picker控件,将 Datesource和delegate连线至File's Owner, 设置它的数据源和代理。
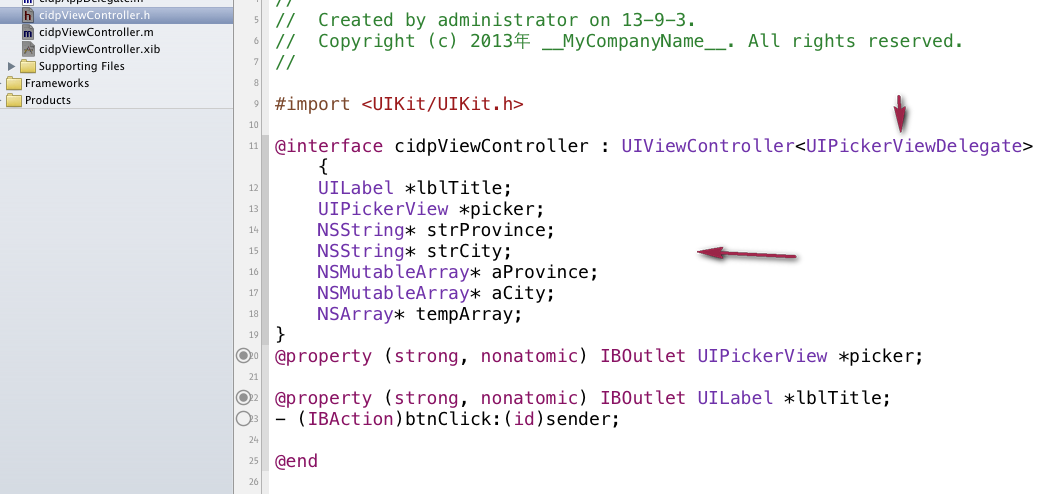
在 cidpViewController.h文件中添加几个变量和遵循 UIPickerViewDelegate 协议,这样就可以用UIPickerViewDelegate里面的几个方法了 。
@interface cidpViewController : UIViewController<UIPickerViewDelegate>

#import <UIKit/UIKit.h>
@interface cidpViewController : UIViewController<UIPickerViewDelegate> {
UILabel *lblTitle;
UIPickerView *picker;
NSString* strProvince;
NSString* strCity;
NSMutableArray* aProvince;
NSMutableArray* aCity;
NSArray* tempArray;
}
@property (strong, nonatomic) IBOutlet UIPickerView *picker;
@property (strong, nonatomic) IBOutlet UILabel *lblTitle;
- (IBAction)btnClick:(id)sender;
@end


#import "cidpViewController.h" @implementation cidpViewController @synthesize picker;
@synthesize lblTitle; - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
} #pragma mark - View lifecycle - (void)viewDidLoad
{
[super viewDidLoad];
//初始哈5个省份
aProvince = [[NSMutableArray alloc] initWithObjects:@"北京",@"甘肃",@"山西",@"湖北",@"广州", nil];
//初始化5个数组 ,分别初始化为5个省的城市
NSArray* array1 = [NSArray arrayWithObjects:@"海淀",@"昌平",@"朝阳",@"西城",@"丰台", nil];
NSArray* array2 = [NSArray arrayWithObjects:@"兰州",@"白银",@"张掖",@"陇西",@"天水", nil];
NSArray* array3 = [NSArray arrayWithObjects:@"太原",@"大同",@"运城",@"晋城",@"五台山", nil];
NSArray* array4 = [NSArray arrayWithObjects:@"武汉",@"荆州",@"襄阳",@"赣州", nil];
NSArray* array5 = [NSArray arrayWithObjects:@"广州",@"佛山",@"尖沙咀",@"中山", nil];
aCity = [[NSMutableArray alloc] initWithObjects:array1,array2,array3,array4,array5, nil];
//tempArray 用来初始化第二个 ,并且引用一次,避免提前释放,内存出错
tempArray = [array1 retain];
// 用来第一次显示UIlable,负责的话就会显示 null,null
strProvince = [aProvince objectAtIndex:0];
strCity = [tempArray objectAtIndex:0];
[aProvince release];
[aCity release]; }
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView{
//返回2 表示将有两个component(滚轮)
return 2;
} -(NSInteger)pickerView:(UIPickerView*)pivkerView numberOfRowsInComponent:(NSInteger)component{
if(component == 0){
// 返回省份数组的长度
return [aProvince count];
}else{
//返回省份对应城市数组的长度。
[tempArray count];
} - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if(component == 0){
//返回对应row 的数组元素。
return [aProvince objectAtIndex:row];
}else{ return [tempArray objectAtIndex:row];
}
} - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{
if(component == 0){
//返回省份对应的城市数组,
tempArray = [aCity objectAtIndex:row]
[picker selectRow:0 inComponent:1 animated:YES];
[picker reloadComponent:1];
strProvience = [aProvince objectAtIndex:row];
strCity = [tempArray objectAtIndex:0];
}else{
//城市滚轮滚动时,strCity也随着改变。
strCity = [tempArray objectAtIndex:0];
}
lblTitle.text = [[NSString alloc] initWithFormat:@"%@,%@",strProvince,strCity,nil];
} - (void)viewDidUnload
{
[self setLblTitle:nil];
[self setPicker:nil];
[super viewDidUnload];
} - (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
} - (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
} - (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
} - (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
} - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
} - (IBAction)btnClick:(id)sender {
lblTitle.text = [[NSString alloc] initWithFormat:@"%@,%@",strProvince,strCity,nil];
}
-(void)dealloc{
[aProvince release];
[aCity release];
[lblTitle release];
[strCity release];
[strProvince release];
[picker release];
[super dealloc]; }
@end


@protocol UIPickerViewDataSource<NSObject>
@required // returns the number of 'columns' to display.
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView; // returns the # of rows in each component..
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
@end

UIPickerViewDelegate协议中的五个方法,非必须实现,

@protocol UIPickerViewDelegate<NSObject>
@optional // returns width of column and height of row for each component.
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component; // these methods return either a plain UIString, or a view (e.g UILabel) to display the row for the component.
// for the view versions, we cache any hidden and thus unused views and pass them back for reuse.
// If you return back a different object, the old one will be released. the view will be centered in the row rect
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view; - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component; @end

picker控件详解与使用,(实现省市的二级联动)的更多相关文章
- Objective-C ,ios,iphone开发基础:picker控件详解与使用,(实现省市的二级联动)
第一步:新建一个单视图(single view)的工程, 命名为pickerTest,不要勾选下面两个选项,第一个是新版本里面的,第二个是单元测试,现在用不着. 点击next ->creat之 ...
- IOS—UITextFiled控件详解
IOS—UITextFiled控件详解 //初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame:CGR ...
- Switch控件详解
Switch控件详解 原生效果 5.x 4.x 布局 <Switch android:id="@+id/setting_switch" android:layout_widt ...
- ToolBar控件详解
ToolBar控件详解 在Activity中添加ToolBar 1.添加库 dependencies { ... compile "com.android.support:appcompat ...
- Spinner控件详解
Spinner控件详解 效果图 修改Spinner样式 在介绍之前,先看一下系统原生的样式 6.x & 5.x系统样式 4.x系统样式 官方文档 XML属性 方法 描述 android:dro ...
- Android开发:文本控件详解——TextView(一)基本属性
一.简单实例: 新建的Android项目初始自带的Hello World!其实就是一个TextView. 在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面 ...
- Android开发:文本控件详解——TextView(二)文字跑马灯效果实现
一.需要使用的属性: 1.android:ellipsize 作用:若文字过长,控制该控件如何显示. 对于同样的文字“Android开发:文本控件详解——TextView(二)文字跑马灯效果实现”,不 ...
- C++ CComboBox控件详解
转载:http://blog.sina.com.cn/s/blog_46d93f190100m395.html C++ CComboBox控件详解 (2010-09-14 14:03:44) 转载▼ ...
- 【iOS 开发】基本 UI 控件详解 (UIButton | UITextField | UITextView | UISwitch)
博客地址 : http://blog.csdn.net/shulianghan/article/details/50051499 ; 一. UI 控件简介 1. UI 控件分类 UI 控件分类 : 活 ...
随机推荐
- Web监控工具
.Rabbitmq的使用及Web监控工具使用 一.文档资料 1.官方网站:http://www.rabbitmq.com/ 2.安装教程:http://www.rabb ...
- 【高德地图API】汇润做爱地图技术大揭秘
原文:[高德地图API]汇润做爱地图技术大揭秘 昨日收到了高德地图微信公众号的消息推送,说有[一大波免费情趣用品正在袭来],点进去看了一眼,说一个电商公司(估计是卖情趣用品的)用高德云图制作了一张可以 ...
- 管理员控制Windows Service
C# 以管理员方式启动Winform,进而使用管理员控制Windows Service 问题起因: 1,) 问题自动分析Windows服务在正常运行时,确实会存在程序及人为原因导致该服务停止.为了 ...
- CSS3+HTML5特效6 - 闪烁的文字
先看效果 abcd 这个效果也比较简单,利用keyframes对文字的大小.透明度及颜色做循环显示. CSS <style> @-webkit-keyframes flash { 0%{ ...
- AngularJS之使用控制器封装业务逻辑
AngularJS之使用控制器封装业务逻辑 控制器的作用 我们知道,在AngularJS中,实现数据绑定的核心是scope对象.那么控制器又有什么用呢? 简单地说,没有控制器/controller,我 ...
- 给Notepad++ 加右键菜单带图标
原文:给Notepad++ 加右键菜单带图标 从网上下载下来的Notepad++ http://download.tuxfamily.org/notepadplus/6.3.3/npp.6.3.3. ...
- WCF服务上应用protobuf
WCF服务上应用protobuf Web api 主要功能: 支持基于Http verb (GET, POST, PUT, DELETE)的CRUD (create, retrieve, updat ...
- leetcode[71] Sqrt(x)
题目,就是实现一个开方,返回是整数.int sqrt(int x) 用二分法,因为一个数的开方肯定小于 x/2 + 1, 因为小于5的某些数的开方并不一定比x/2小,所以要+1,那么们定义一个left ...
- Floodlight 启动过程分析
1. 在Main中先是载入模块,启动REST服务,而后构建一个实现了IFloodlightProviderService接口的实例(即Controller)并执行: 2. 接下来进入Control ...
- 安装WindowsXP操作系统(Ghost版) - 初学者系列 - 学习者系列文章
Windows XP的Ghost版是经典的版本.因为XP相对较小些,所以用Ghost起来速度比较快.如果Ghost那个Windows 7之类的,速度就慢了.Windows 7建议还是安装比较快.下面简 ...