也来“玩”Metro UI之磁贴
也来“玩”Metro UI之磁贴
Win8出来已有一段时间了,个人是比较喜欢Metro UI的。一直以来想用Metro UI来做个自己的博客,只是都没有空闲~~今天心血来潮,突然想自己弄一个磁贴玩玩,动手……然后就有了本篇。
Win8中的磁贴可调整大小,分组,还有更好玩的动态信息显示。网上也有了比较完整的Web Metro UI框架库,比较好的一个——Metro UI template:http://metro-webdesign.info/,(这个是收费的),还有许多其它的,可参看园子里园友(梦想天空)列举的:http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html。
本篇的磁贴只实现了简单的磁贴样式和选中效果,用CSS实现。考虑到磁贴的可选中性,想到了html中的复选框,核心原理其实就是用css伪类来实现。
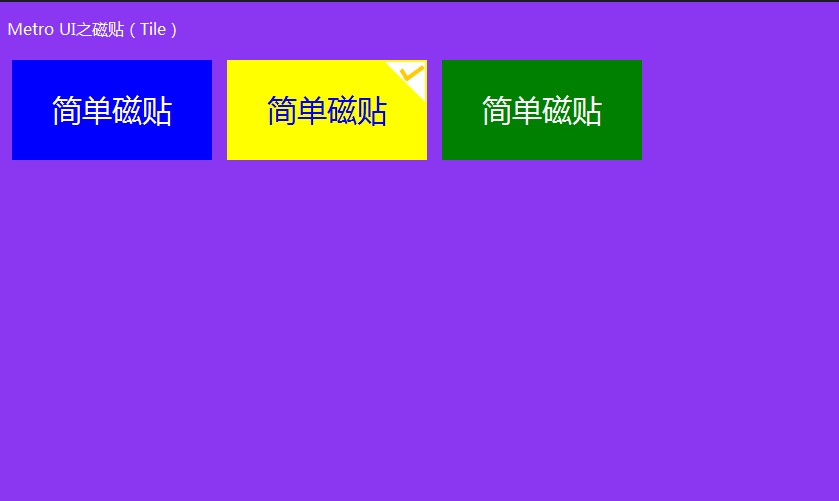
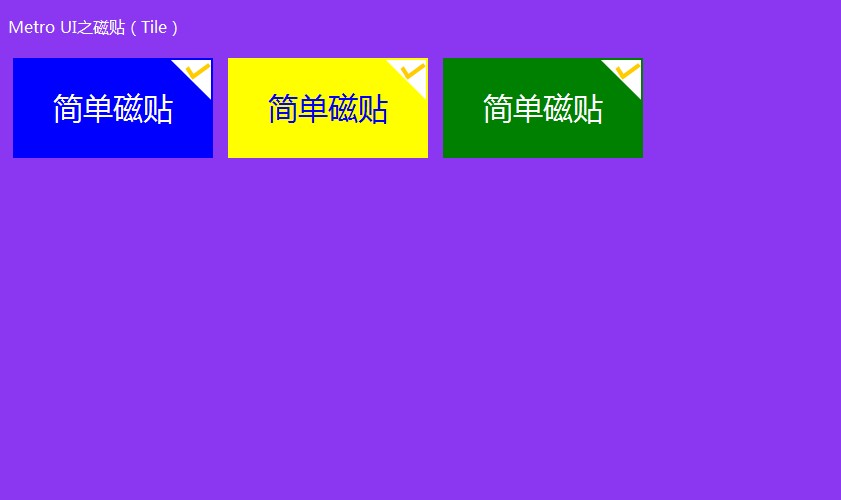
先看效果截图吧:


看代码(很简单,也可在这里http://runjs.cn/detail/mirwgdac fock一份,实现你自己的,同时向大家推荐runjs.cn,这个真不错,和jsfiddle有的比。也欢迎关注我x-strong :)):

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <title>
6 Metro UI试手之Tile
7 </title>
8 <style type='text/css'>
9 body{font-family:'微软雅黑';
10 background-color:#8b37f1;}
11 p{color:white;}
12 .tile{
13 display:inline-block;
14 width:200px;
15 height:100px;
16 margin:5px;
17 padding:0;
18 background-color:blue;
19 color:white;
20 font-family:'微软雅黑';
21 font-size:30px;
22 vertical-align:middle;
23 }
24
25
26 .tile-yellow{
27 background-color:yellow;
28 color:blue;
29 }
30
31 .tile-green{
32 background-color:green;
33 color:white;
34 }
35 .tile label{
36 width:200px;
37 height:100px;
38 display:block;
39 }
40 .content{
41 display:inline-block;
42 height:100px;
43 width:200px;
44 line-height:100px;
45 vertical-align:middle;
46 text-align:center;
47 }
48 .tile input[type='checkbox']{
53 float:right;
59 display:none;
60 }
61 .symbol{
62 display:inline-block !important;
63 width:40px;
64 height:40px;
65 position:relative;
66 top:2px;
67 right:2px;
68 float:right;
69 margin-bottom:-40px;
70 }
71 .tile input[type='checkbox']:checked ~.symbol{
72 background-image:url('http://sandbox.runjs.cn/uploads/rs/169/rvy7e5su/tile_selected_symbol.png');
73 }
74 </style>
75 </head>
76 <body>
77 <p>
78 Metro UI之磁贴(Tile)
79 </p>
80 <div class='tile'>
81 <label>
82
83 <input type='checkbox' />
84 <span class='symbol'>
85
86 </span>
87 <span class='content'>
88 简单磁贴
89 </span>
90 </label>
91 </div>
92 <div class='tile tile-yellow'>
93 <label>
94
95 <input type='checkbox' />
96 <span class='symbol'>
97
98 </span>
99 <span class='content'>
100 简单磁贴
101 </span>
102 </label>
103 </div>
104
105 <div class='tile tile-green'>
106 <label>
107
108 <input type='checkbox' />
109 <span class='symbol'>
110
111 </span>
112 <span class='content'>
113 简单磁贴
114 </span>
115 </label>
116 </div>
117 </body>
118 </html>

Metro UI之磁贴(Tile)
也来“玩”Metro UI之磁贴的更多相关文章
- 也来“玩”Metro UI之磁贴(二)
继昨天的“也来“玩”Metro UI之磁贴(一)”之后,还不过瘾,今天继续“玩”吧——今天把单选的功能加进来,还有磁贴的内容,还加了发光效果(CSS3,IE9+浏览器),当然,还是纯CSS,真的要感谢 ...
- 也来“玩”Metro UI之磁贴(一)
Win8出来已有一段时间了,个人是比较喜欢Metro UI的.一直以来想用Metro UI来做个自己的博客,只是都没有空闲~~今天心血来潮,突然想自己弄一个磁贴玩玩,动手……然后就有了本篇. Win8 ...
- ”Metro UI之磁贴(二)
也来“玩”Metro UI之磁贴(二) 继昨天的“也来“玩”Metro UI之磁贴(一)”之后,还不过瘾,今天继续“玩”吧——今天把单选的功能加进来,还有磁贴的内容,还加了发光效果(CSS3,IE9+ ...
- 磁贴界面颜色 Metro UI Colors
http://www.oschina.net/p/metro-ui-colors 介绍 包含了磁贴界面(Metro UI)使用的颜色集合(浅绿色,绿色,深绿色,品红,紫色等).可以查看每一种颜色的各种 ...
- 7 款免费的 Metro UI 模板
#1 – Free Metro Ui Style template by Asif Aleem 很棒的蓝色调 Metro UI 管理模板 #2: Metro-Bootstrap by TalksLab ...
- Bootstrap看厌了?试试Metro UI CSS吧
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:Bootstrap作为一款超级流行的前端框架,已经成为很多人的首选,不过有时未免有点审 ...
- 使用WPF来创建 Metro UI程序
本文转载:http://www.cnblogs.com/TianFang/p/3184211.html 这个是我以前网上看到的一篇文章,原文地址是:Building a Metro UI with W ...
- 【今日推荐】10大流行的 Metro UI 风格的 Bootstrap 主题和模板
1. BootMetro 基于 Twitter Bootstrap 的简单灵活的 HTML.CSS 和 Javascript 框架,Win8 风格,大爱啊! 立即下载 效果演示 2. Boot ...
- Metro UI 界面完全解析 (转载)
Metro在微软的内部开发名称为“ typography-based design language”(基于排版的设计语言).它最早出现在微软电子百科全书95,此后微软又有许多知名产品使用了Metro ...
随机推荐
- js的逻辑 OR 运算符- ||
逻辑or运算大家都很熟悉,都会用.但是在javascript中用的更多,用的更妙.有时候用它来解决兼容问题特别方面.简洁. 比如获取鼠标对象.在 Internet Explorer 里, event ...
- linux_windows下配置tomcat区别 ,不同子域名映射不同 项目
windows下 均为修改tomcat/bin/server.xml 在最后 替换 注意 docBase / <Realm className="org.apache.catalina ...
- CSharp设计模式读书笔记(20):观察者模式(学习难度:★★★☆☆,使用频率:★★★★★)
观察者模式(Observer Pattern):定义对象之间的一种一对多依赖关系,使得每当一个对象状态发生改变时,其相关依赖对象皆得到通知并被自动更新.观察者模式的别名包括发布-订阅(Publish/ ...
- SharePoint 创建一个简单的Web Part 部分
SharePoint 创建一个简单的Web Part 部分 标准Web零件有时会很强大,运行多个功能的能力. 本文介绍了如何使用Visual Studio 创建一个简单的Web部分. 1. 打开VS, ...
- Cocos2d-x之MenuItem
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- 进程切换switch_to宏第三个参数分析
进程切换一般都涉及三个进程,如进程a切换成进程b,b开始执行,但是当a恢复执行的时候往往是通过一个进程c,而不是进程b. 注意switch_to的调用: switch_to(prev,next,pre ...
- 项目管理实践 -- 健身小管家(Fitness housekeeper)的管理
最近在网上看到一篇文章<王石:我每天都强迫自己做的一件事>,[http://blog.sina.com.cn/s/blog_4dfc1c330102v0d0.html] 原始链接不详. ...
- POJ 2777 Count Color(线段树+位运算)
题目链接:http://poj.org/problem?id=2777 Description Chosen Problem Solving and Program design as an opti ...
- HtmlAgilityPack + Fizzler
HtmlAgilityPack + Fizzler 这两天在做个爬虫, 一次任务要下载3万多个页面, 然后从这3万多个页面提取数据. 以前写过两年的类似的东西, 基本都是写正则表达式, 速度快, 就是 ...
- java设计模式之三单例模式(Singleton)
单例对象(Singleton)是一种常用的设计模式.在Java应用中,单例对象能保证在一个JVM中,该对象只有一个实例存在.这样的模式有几个好处: 1.某些类创建比较频繁,对于一些大型的对象,这是一笔 ...
