css3模拟jq点击事件
还是这个梗,收好冷。今天是一个css3模拟jq点击事件,因为我发现,css3中没有类似于,js的点击事件,那么,可不可以仿照
jq的效果,类似的做一个呢?主要用到,input里面的radio 单选按钮,然后后面跟一个a标签,让radio覆盖在a上,那为什么不直接
把 a放在radio上面呢?因为选择器 + 好选择嘛,用radio的功能,a来修饰按钮样式,再把radio 隐藏,这里要用opacity(透明度)
这就是,主要原理!
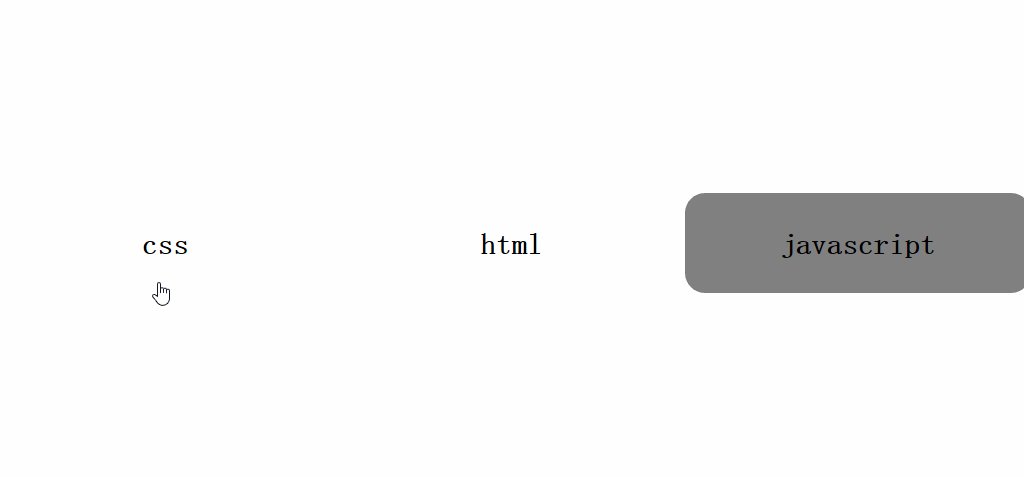
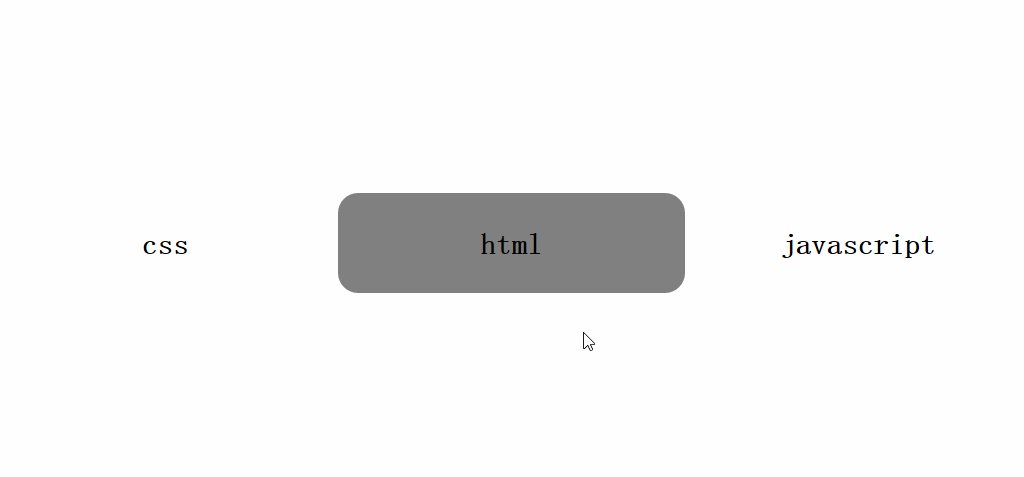
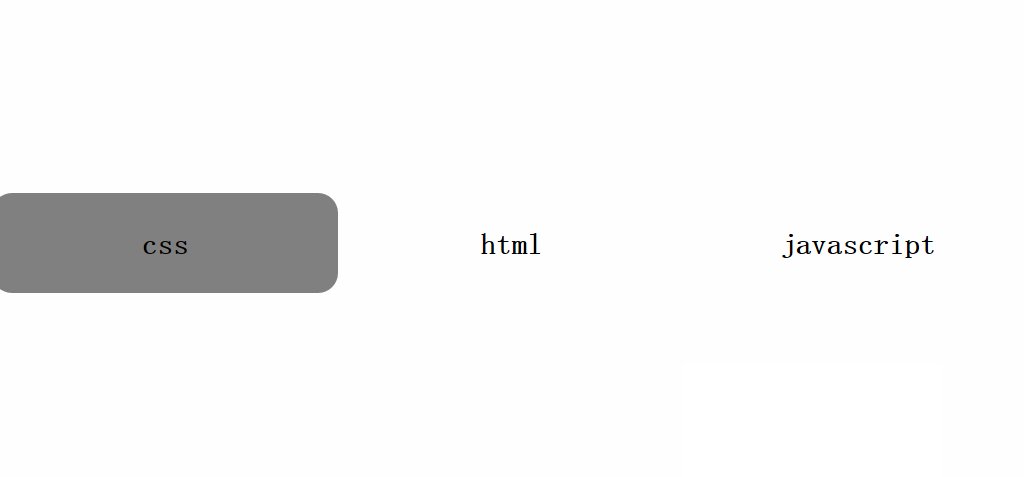
上视图吧

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.fd{
width: 100%;
height: 100px;
margin-top: 200px;
position: fixed;
}
input,a{
width: 33.33%;
height: 100px;
position: absolute;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
a{
display: block;
color: #000;
text-align: center;
line-height: 100px;
z-index: 10;/*要覆盖嘛,当然需要层级关系*/
border-radius: 20px; }
input{
z-index: 100;/*要覆盖嘛,当然需要层级关系*/
opacity:0;
}
input:checked + a{
background: rgba(0,0,0,0.5);
}
#a1,#a1+a{
left: 0%;
}
#a2,#a2+a{
left: 33.33%;
}
#a3,#a3+a{
left: 66.66%;
}
</style>
</head>
<body>
<!--单选按钮的时候,name要统一
原理就是,把input覆盖在a上,然后再把input透明度为0隐藏;
然后,按钮的样式由a标签来控制。input上,a下,是因为;
选择器 + 容易选到。
-->
<div class="fd">
<input type="radio" name="单选" id="a1" />
<a href="#">css</a>
<input type="radio" name="单选" id="a2" />
<a href="#">html</a>
<input type="radio" name="单选" id="a3" />
<a href="#">javascript</a>
</div>
</body>
</html>
css3模拟jq点击事件的更多相关文章
- jq点击事件不生效,效果只闪现一次又立马消失的原因?
出现的问题:jq点击事件不生效,点击的时候效果实现但又立马消失,页面重新刷新了一次 可能出现的原因: a标签href属性的原因,虽然点击事件生效,但页面又刷新了一次,所以没有效果,只闪了一次 解决方案 ...
- jq点击事件未生效
jq点击事件未生效,应写成事件委托的方式 // $(function(){ // $('.current a').on("click", function(){ // $(this ...
- CSS伪类选择器active模拟JavaScript点击事件
一.说明 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式. IE7及更早浏览器只支持a元素的:active,从IE8开始支持其它元素的:active. 另:如果需要给超链接定义:访问前 ...
- layui问题之模拟select点击事件
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即 ...
- jQuery模拟鼠标点击事件失效的问题
最近使用jQuery操作浏览器获取数据,需要对分页的信息进行处理,发现直接使用$('div#pager a.next').click();的这种写法无法触发点击事件. 使用trigger('click ...
- Objective-C:模拟按钮点击事件理解代理模式
OC中的协议(Protocol)和和.NET中的接口(Interface)类似,简单来讲,就是一系列方法的列表,其中声明的方法可以被任何类实现.不同的是,在.NET中,如果某个类实现了一个接口,就必须 ...
- C#实现模拟鼠标点击事件(点击桌面的其他程序 )
注释感觉已经很清楚了,有不懂的欢迎评论 1 using System; using System.Collections.Generic; using System.ComponentModel; u ...
- 今天依然是 JQ点击事件之“点击淡入淡出事件”
废话不多说,先贴代码,再解释 <script> $(document).ready(function(){ $("button").click(function(){ ...
- js模拟自动点击事件
1.直接上代码很直观 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
随机推荐
- 可用类型的几何对象esriGeometryType Constants
The available kinds of geometry objects. Constant Value Description esriGeometryNull 0 A geometry of ...
- html中DIv并排显示问题
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD ...
- SSL 通信原理及Tomcat SSL 双向配置
SSL 通信原理及Tomcat SSL 双向配置 目录1 参考资料 .................................................................. ...
- OleDB连接字符串很基础却很重要
--Oracle<add name="HISConnectionString" connectionString=" Server=127.0.0.1;Provid ...
- linux 细节 问题解决
Ubuntu 12.04 启动时停在Checking battery state…… 1.在停止的界面按下Ctrl+Alt+F1 2.reboot halt
- php 注意点
1.如果一个方法可静态化,就对它做静态声明.速率可提升至4倍. 2.echo 比 print 快. 3.使用echo的多重参数(译注:指用逗号而不是句点)代替字符串连接. 4.在执行for循环之前确定 ...
- Java谜题——类谜题(二)
1.域的隐藏 代码如下: class Base { public String className = "Base"; } class Derived extends Base { ...
- iOS开发概述UIkit动力学,讲述UIKit的Dynamic特性,UIkit动力学是UIkit框架中模拟真实世界的一些特性。
转发:http://my.oschina.net/u/1378445/blog/335014 iOS UIKit动力学 Dynamics UIAttachmentBehavior 实现iMessage ...
- LAMP优化
LAMP系统优化是非常必要的,一个好的优化能使系统运作的越快,从而提高工作效率,下面我将从几方面给大家详细介绍下LAMP系统优化的内容. 一.硬件优化 1.升级硬件的一般规则:对于 PHP 脚本而言, ...
- IO之同步、异步、阻塞、非阻塞 (2)
[原创链接: http://www.smithfox.com/?e=191, 转载请保留此声明, 谢谢! ] I/O Model 是一个很大的话题, 也是一个实践性很强的事情, 网上有各种说法和资料, ...
