oc加载动态图片

如果有补充的地方,欢迎指出
使用sdwebimage第三方库加载本地的gif
NSString *name = @"qianming.gif";
NSString *filePath = [[NSBundle bundleWithPath:[[NSBundle mainBundle] bundlePath]] pathForResource:name ofType:nil];
NSData *imageData = [NSData dataWithContentsOfFile:filePath];
self.qianMingImgView.backgroundColor = [UIColor clearColor];
[self.qianMingImgView setBackgroundImage: [UIImage sd_animatedGIFWithData:imageData] forState:UIControlStateNormal];
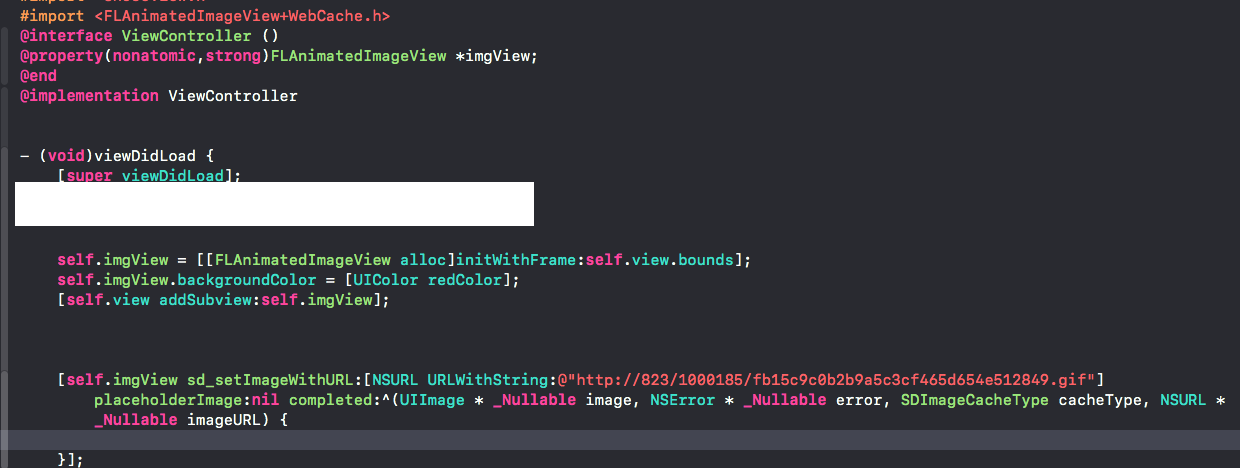
使用sdwebimage第三方库加载网络的gif

使用UIWebView加载本地的gif或者网络的gif
CGRect frame = CGRectMake(50,300,200,200);
// view生成
UIWebView *webView = [[UIWebView alloc] initWithFrame:frame];
webView.backgroundColor = [UIColor redColor];
webView.userInteractionEnabled = NO;//用户不可交互
// http://code.cocoachina.com/uploads/attachments/20180718/137419/afde9046babf7fe244f4c9a9b4baf452.gif
// NSURL *url = [NSURL URLWithString:[[NSBundle mainBundle] pathForResource:@"aaaa" ofType:@"gif"]];//加载本地的gif
NSURL *url = [NSURL URLWithString:@"http://code.cocoachina.com/uploads/attachments/20180718/137419/afde9046babf7fe244f4c9a9b4baf452.gif"];
[webView loadRequest:[NSURLRequest requestWithURL:url]];
[webView setScalesPageToFit:YES];//自动适应当前frame大小
[self.view addSubview:webView];
补充: imageNamed图片是在内存里,建议用以下写法
UIImageView *imgView = [[UIImageView alloc]initWithFrame:CGRectMake(200, 200, 200, 200)];
[self.view addSubview:imgView];
NSString *imgPath = [[NSBundle mainBundle]pathForResource:@"aaa" ofType:@"png"];
imgView.image = [UIImage imageWithContentsOfFile:imgPath];
oc加载动态图片的更多相关文章
- 浅谈DevExpress<三>:在GridView中加载动态图片
今天的演示效果如下:在GridView中的下拉框中选中一种颜色,则后面的加载相应的图片,如下图: 1.
- ListView在异步加载动态图片时,往往最后一项或几项被遮盖(IM场景居多)
如果ListView中得默认图片比较小,新图片加载后,撑大ListView中的对应项,导致最后一项或几项被覆盖. 解决思路: 1.默认图片设定和新图大小一样,换句话说,新图加载后转成和默认图片一样的大 ...
- 常用的gif加载动态图片
精心搜集的网页素材,包括:Loading GIF动画,"正在加载中"小图片,"请等待"小图标等,欢迎您的下载. 提示:点击鼠标右键,选择”图片另存为“即可轻松保 ...
- Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子
Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子 procedure TForm1.Button1Click(Sender: TObject); ...
- Qt 使用QLabel、QMovie加载gif图片实现动态等待窗口
新建基于Widget的应用程序,在ui的窗口中添加QLabel,对象名label,调整整个窗口大小. 准备loading.gif图片 Widget.cpp 12345678910111213141 ...
- Fresco 使用笔记(一):加载gif图片并播放
项目总结 --------------------------------------------------------------------- 前言: 项目中图文混合使用的太多太多了,但是绝大部 ...
- Android开发之加载GIF图片
一.加载GIF图片我用的是GitHub上的开源库:android-gif-drawable,项目地址:https://github.com/koral--/android-gif-drawable 二 ...
- Android项目实战(三十):Fresco加载gif图片并播放
前言: 项目中图文混合使用的太多太多了,但是绝大部分都是静态图片. 然而项目开发中有这么一个需求:显示一个出一个简短的动画(一般都不超过3秒)演示 比如说:一个功能提供很多步骤来教用户做广播体操,那么 ...
- DataGridView加载gif图片
当我们想加载图片时,一般情况下都会使用picturebox控件,这个控件可以加载各种格式的图片,当然也包括gif图片.但是有时,我们也希望一些数据展示控件也可以加载图片,比如说DataGridView ...
随机推荐
- 简单好用的Adapter---ArrayAdapter
简单好用的Adapter---ArrayAdapter 拖延症最可怕的地方就是:就算自己这边没有拖延,但对方也会拖延,进而导致自己这边也开始拖延起来!现在这个项目我这边已经是完工了,但是对方迟迟没有搞 ...
- MVP社区巡讲
MVP社区巡讲照片集 今天MVP社区巡讲在北京利星行微软大厦连同SQL PASS社区合办了一次线下活动,这次互动汇集了在北京大多数的微软MVP,他们都是微软认可的有着各微软产品和技术特长的技术专家,无 ...
- 自己动手写spring容器(1)
毕业刚刚一年多一点,毕业了后也顺利的进入了一家著名的互联网公司,做的是后台系统,用的呢也是SSI(struts2,spring)框架,平时做做项目,也已足够了,但是感觉越来越没动力了,越来越没有激情了 ...
- Android---控制设备照相机
本文译自:http://developer.android.com/training/camera/cameradirect.html 本文中,我们讨论如何使用框架API来直接的控制照相机硬件. 直接 ...
- IFE-20 笔记
将字符串按符号分割成数组 var str = 'aa,43,rt,55'; var arr = str.split(/[^0-9a-zA-Z\u4e00-\u9fa5]+/) //arr = [aa ...
- PHP多维数组元素操作类
我的框架里面一个多维数组元素操作类,主要用于读取数组中配置数据,可以通过字符串节点的方式:a.b.c 来获取和设置元素,以及多维数组的覆盖,有需求的可以参考下吧! <?php /** * Cre ...
- ipad 横屏 竖屏 CSS
/* iPads (landscape) ----------- */ @media only screen and (min-device-width : 768px) and (max-devic ...
- gridview动态添加行(不用datatable实现)
GridViewRow newrow = , , DataControlRowType.Separator, DataControlRowState.Normal); TableCell[] tc=] ...
- hadoop bug 笔记
1.sqoop从mysql导入数据到hdfs的时候,总是在本地运行,而没有运行在集群上 sqoop 配置文件的问题 在 /usr/lib/sqoop/conf 目录下新增文件 sqoop-env.s ...
- HTML5学习总结——HTML5入门与新增标签
一.HTML5概要 1.1.为什么需要HTML5 概念: HTML5 是继 HTML4.01, XHTML 1.0 和 DOM 2 HTML 后的又一个重要版本, 旨在消除富 Internet 程序( ...
