IDEA 修改JSP和后端数据后,页面刷新可以实时更新
情况:刚开始使用IDEA进行开发时,发现修改JSP页面或者后端数据后,再刷新浏览器页面,发现没有变化,页面无更新。
这样就导致不得不频繁重启tomcat服务器。非常麻烦
解决方法:
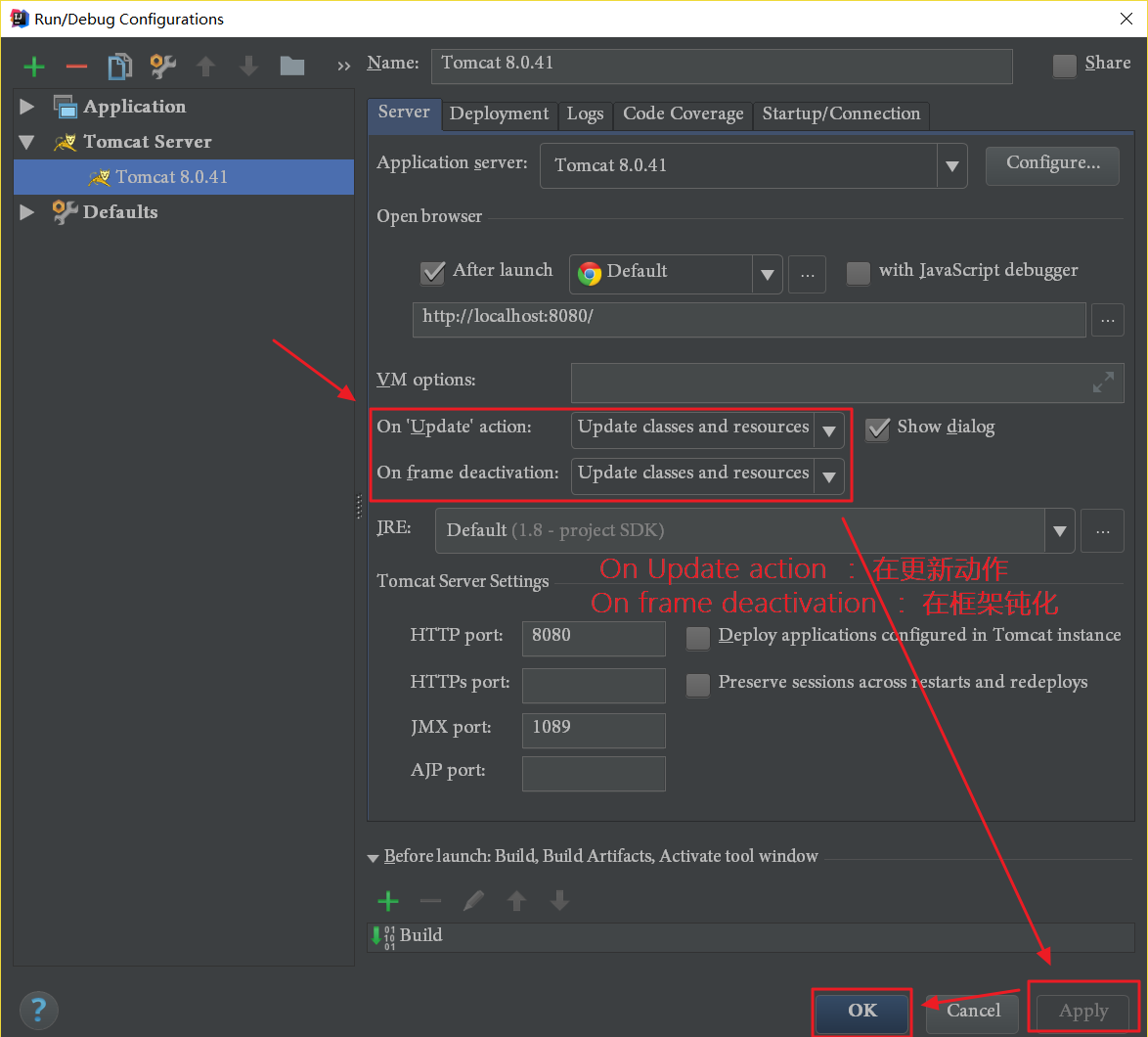
步骤1. 先设置tomcat应用服务器的配置。

步骤2. 以debug模式运行tomcat

这样就可以实现修改数据后,页面数据实时更新,不用老是重启tomcat了。
IDEA 修改JSP和后端数据后,页面刷新可以实时更新的更多相关文章
- vue修改对象的属性值后页面不重新渲染
原文地址:vue修改对象的属性值后页面不重新渲染 最近项目在使用vue,遇到几次修改了对象的属性后,页面并不重新渲染,场景如下: HTML页面如下: [html] view plain copy &l ...
- DevExpress中GridControl的重新绑定数据后如何刷新 (转)
如果对girdcontrol的datasource新添加数据,重新刷新, gridControl1.DataSource = list; gridView1.RefreshData();
- Vue获取后端数据 渲染页面后跳转
主页面 <template> <div> <ul v-for="item in courseList"> <router-link :to ...
- vue数据变化后页面刷新
在测试methods和conputed区别的时候,我在methods方法体内增加了一个vue数据自增语句,类似于this.abc++;导致整个页面无法加载出来. 原因是this.abc改变 会触发页面 ...
- ajax 请求 对json传的处理 Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【转】Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vuex从后台数据后页面已完成渲染无法显示数据的解决办法
一.在store中state定义一个变量 来控制是否显示 二.在完成数据获取后把isShow设为true 三.把state状态映射到页面的computed中 四.在模板中使用v-if来判断是否显示 来 ...
- 解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作. 问题产生原因: 如果在用户之 ...
随机推荐
- sql查询用nolock
大家在写查询时,为了性能,往往会在表后面加一个nolock,或者是with(nolock),其目的就是查询是不锁定表,从而达到提高查询速度的目的. 什么是并发访问:同一时间有多个用户访问同一资源,并发 ...
- 【BZOJ4597】[Shoi2016]随机序列 线段树
[BZOJ4597][Shoi2016]随机序列 Description 你的面前有N个数排成一行.分别为A1, A2, … , An.你打算在每相邻的两个 Ai和 Ai+1 间都插入一个加号或者减号 ...
- iOS 将金钱变为逗号形式
; NSNumberFormatter * formatter = [NSNumberFormatter new]; [formatter setNumberStyle:NSNumberFormatt ...
- 浅谈数据库并发控制 - 锁和 MVCC
在学习几年编程之后,你会发现所有的问题都没有简单.快捷的解决方案,很多问题都需要权衡和妥协,而本文介绍的就是数据库在并发性能和可串行化之间做的权衡和妥协 - 并发控制机制. 如果数据库中的所有事务都是 ...
- ini_set('date.timezone','Asia/Shanghai');
w 同样的代码,不一样的php ENV.
- js function,prototype,sub.
Ojbect 和Function 与普通函数和实例对象 1.实例对象的proto 指向构造函数的原型对象 2.实例对象的proto 指向Ojbect的原型 3.所有函数的proto 都指向Functi ...
- office 2013 activiate---(run as admin)
win7 office 2013 activiate---(run as admin) empty the garbage in osx rm -rf ~/.Trash
- json.dumps 和 json.dump的区别,load和loads的区别
json.dumps 和 json.dump的区别,load和loads的区别
- Qt 如何自动安装常用依赖?
使用 *.prf 文件自动安装依赖 在 Qt\Qt5.9.5\5.9.5\msvc2015\mkspecs\features 路径中添加 auto_install.prf 文件 然后在程序配置文件(* ...
- SQL与Access使用查询结果集更新表
SQL语法 update 表1 set 字段1 = bb.字段1 from 表1 as aa, (select 字段1,字段2 from 表) bb where aa.字段2 = bb.字段2 Acc ...
