调节Ubuntu分辨率
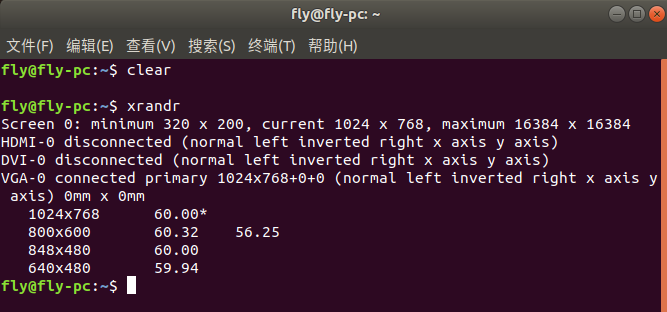
列出当前支持的分辨率

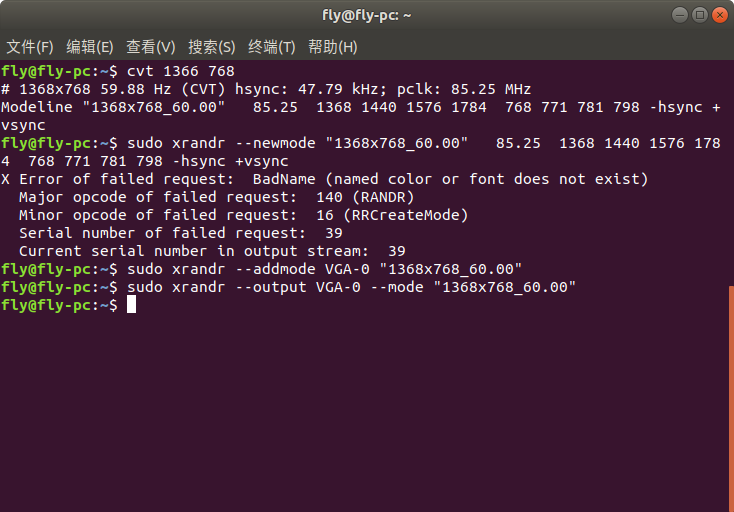
使用 xrandr 命令新增显示模式

至此分辨率更改完成 重启后会失效
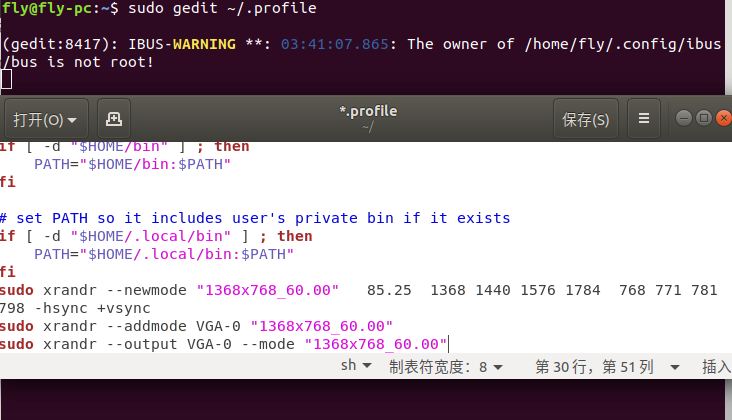
在 ~/.profile 最末尾添加修改分辨率的命令

调节Ubuntu分辨率的更多相关文章
- ubuntu分辨率
http://askubuntu.com/questions/235507/xconfig-xrandr-badmatch 先装驱动再说. 今天开机发现ubuntu分辨率不正常只有1024×768, ...
- 5.如何调节ubuntu的分辨率
http://jingyan.baidu.com/article/0964eca2351ed58285f5361d.html
- VMware安装Ubuntu分辨率无法适应屏幕的解决方法
一开始虚拟机安装Ubuntu的时候遇到分辨率无法适应屏幕的时候,百度了一大堆都说使用xrandr命令来修改分辨率,但是还是无法适应1920x1080的屏幕,强迫症表示非常难受! 然后在不知道是 ...
- Ubuntu 分辨率调整及操作问题解决
步骤: 1.在控制窗口上:点击 设备--->安装则鞥强功能:如图1: 若点击后出现图2的情况,则在左边找到光盘图标,右键-->弹出(图3): 然后再重复本步骤: 图1 图2 图3 2.在 ...
- Ubuntu 分辨率显示出错,分辨率不是最佳分辨率的解决办法
本文为转载,但在Ubuntu16.04LTS下亲测有效. (1)首先使用 xrandr 命令列出当前所能检测到的分辨率,如一台显示器,最佳分辨率为 1440x900(我的显示器尽量设置1680x105 ...
- Ubuntu 分辨率更改 xrandr Failed to get size of gamma for output default
sudo vim /etc/xorg.conf copy: Section "Monitor" Identifier "Monitor0" VendorName ...
- Ubuntu窗口大小调节方法
Description: 在Vmware Workstation 11上安装了Ubuntu 10.0,画面显示如下所示: Ubuntu系统的屏幕太小.调整方法:调节显示器分辨率即可,下图是将分辨率调节 ...
- Vmware 中安装 Ubuntu Server (或者ubuntu 以文本界面登陆时) 分辨率无法全屏问题
Vmware 中安装 Ubuntu Server/Ubuntu 分辨率,无法全屏问题 需要更改grub设置 在终端或者文本界面按下列步骤进行设置: 第一步: 输入命令 sudo vim /etc/de ...
- ubuntu修改分辨率
ubuntu分辨率真是坑爹,不知什么原因,ubuntu分辨率一下子变了,通过,显示->分辨率,都改不过来... 无奈,有重装系统的冲动,从网上找了很多方法,都不管用,有一次,在这里 sudo g ...
随机推荐
- spring-boot之简单定时任务
首先是pom.xml依赖: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http:/ ...
- spring设置字符编码过滤器
一.在web.xml中的配置 <!-- characterEncodingFilter字符编码过滤器 --> <filter> <filter-name>chara ...
- AtomicInteger关键字
validate 关键字可以保证多线程之间的可见性,但是不能保证原子操作.(需要了解java内存模型jmm) package com.cn.test.thread; public class Vola ...
- apache和tomcat搭建集群
最近在学习简单的apache服务器和两个tomcat一起搭建集群,这里简单记录一下 1.准备工作 ①搭建一个可以运行的web项目 用maven搭建springmvc项目 ,只要将这里面的web.xml ...
- php字符集转换
PHP通过iconv将字符串从GBK转换为UTF8字符集. 1. iconv()介绍 iconv函数可以将一种已知的字符集文件转换成另一种已知的字符集文件.例如:从GB2312转换为UTF-8. ic ...
- Linux基础之-shell script(变量,运算符,流程控制,函数)
一.shell script Shell 脚本(shell script),是一种为shell编写的脚本程序.业界所说的shell通常都是指shell脚本,但读者朋友要知道,shell和shell s ...
- BNF巴科斯-诺尔范式
概述 BNF是描述编程语言的文法.自然语言存在不同程度的二义性.这种模糊.不确定的方式无法精确定义一门程序设计语言.必须设计一种准确无误地描述程序设计语言的语法结构,这种严谨.简洁.易读的形式规则描述 ...
- Qt 日志输出文件
在Qt开发过程当中经常使用qDebug等一些输出来调试程序,但是到了正式发布的时候,都会被注释或者删除,采用日志输出来代替. 做过项目的童鞋可能都使用过日志功能,以便有异常错误能够快速跟踪.定 ...
- SpringMVC学习(二)——基于xml配置的springMVC项目(maven+spring4)
可运行的附件地址:http://files.cnblogs.com/files/douJiangYouTiao888/springWithXML.zip 项目说明: 作者环境:maven3+jdk1. ...
- 从Linux访问Windows共享目录
今天装备用VMWare装台Linux服务器来学习Oracle数据库,由于安装包是下载到本地的Windows系统,需要拷贝到Linux虚机里面去.搞了半天.想到虚机网络设成桥接,然后访问.百度了一下.最 ...
