前端读者 | 关于存储及CSS的一些技巧
@羯瑞
HTML5存储
cookies
- 大小限制4K
- 发送在http请求头中
- 子域名能读取主域名的cookies
本地存储 localStorage sessionStorage
- 大小限制5M(注意超出限制处理,超过时setItem会抛出异常)
- 可以存储数组、json、图片(canvas编码base64)、脚本、样式文件
- 子域名之间不共享
离线存储 Application Cache
<html manifest="manifest:appcache">- 移动端大多数都兼容
- 如果有更新必须修改服务端manifest文件
- 页面数据更新 需要二次更新才能拿到最近的数据。有缓存读取的是最后一次数据
- 更新是全局性的,无法单独更新某个文件
- 链接后面带参数是缓存的是分别缓存的:chenrf.com/?a=1 不同于 chenrf.com
- 适用于:单页面,数据不常更新的,实时性不高的,离线webapp
indexedDB本地数据库
indexedDB 是一个本地数据库,该数据库是一种存储在客户端本地的 NoSQL 数据库,它可以存储大量的数据。
一个网站可以有多个 indexedDB 数据库,但每个数据库的名称是唯一的。我们需要通过数据库名来连接某个具体的数据库
其他的本地存储(可以忽略)
- userData 仅支持IE浏览器,大小现在64K
- google Gears 版本12.0以前
absolute技巧
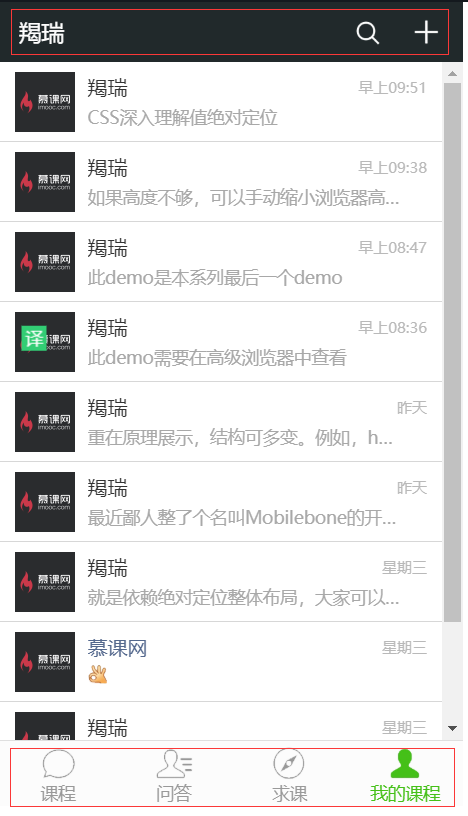
- 无依赖跟随实现;去relative化,设置元素absolute,不设置top、right、left、bottom只设置margin值;


- 元素居中:
position:absolute;top:0;left:0;right:0;bottom:0;margin:auto;IE7+支持 - 在移动端的布局使用,top + footer 内容区块 overflow:auto自适应显示滚动条
.content {
position: absolute;
left: 0;
right: 0;
top: 48px;
bottom: 53px;
overflow: auto;
}

overflow技巧
- 无论什么浏览器,滚动条均来自
<html>而不是<body> - 谷歌浏览器document.body.scrollTop,其他浏览器document.documentElement.scrollTop
- 最后元素的padding-bottom缺失问题,谷歌浏览器正常-其他浏览器缺失
- 获取滚动条宽度(大都17PX),外层宽度 - document.getElementById('chen').clientWidth
- 解决浏览器高不足滚动条显示&出现的不友好:padding-left:calc(100vw - 100%);tips:100vw浏览器宽度
- ios原生滚动回调效果:-webkit-overflow-scrolling:touch
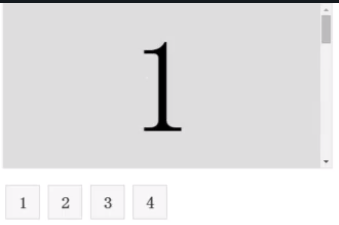
- overflow:hidden + 锚点定位可以实现切换效果
<div class="box" style="overflow: hidden;">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<div class="click" href="#one">1</div>
<div class="click" href="#two">2</div>
<div class="click" href="#three">3</div>
<div class="click" href="#four">4</div>
</div>

line-height技巧
- line-height基于基线对齐,不同字体有些许差异
//清除图片底部间距,3种方法
img{display:block;}
img{verticl-align:bottom;}
img{font-size:0;}
.box{line-height:0;}
//多行文字居中
.box{line-height:250px;text-align:center;}
.box>.txt{display:inline-block;line-height:normal;verticl-align:middle;}
vertical-algin技巧
- vertical-algin百分比值是相对于line-height计算的
- text-algin:justify;实现两端对齐文本效果。
- 近似垂直居中:元素垂直中心点和父级基线上1/2 X-height对齐。完全居中方法父级:font-size:0;
- 小图标与文字对齐可以用vertical-algin:负值
//图片垂直居中
<div><img src=""chenrf.jpg /><i></i></div>
img{vertical-algin:middle}
i{display:inline-block;height:100%;vertical-algin:middle}
//多行文字垂直居中
<div><span>我有好几行</span><i></i></div>
span{vertical-algin:middle;display:inline-block;}
i{display:inline-block;height:100%;vertical-algin:middle}
relative + z-index技巧
- 尽量避免使用relative,内容模块左上角定位absolute+margin就可以实现
- z-index自作用于定位元素上 relative、abslute、fixed、sticky
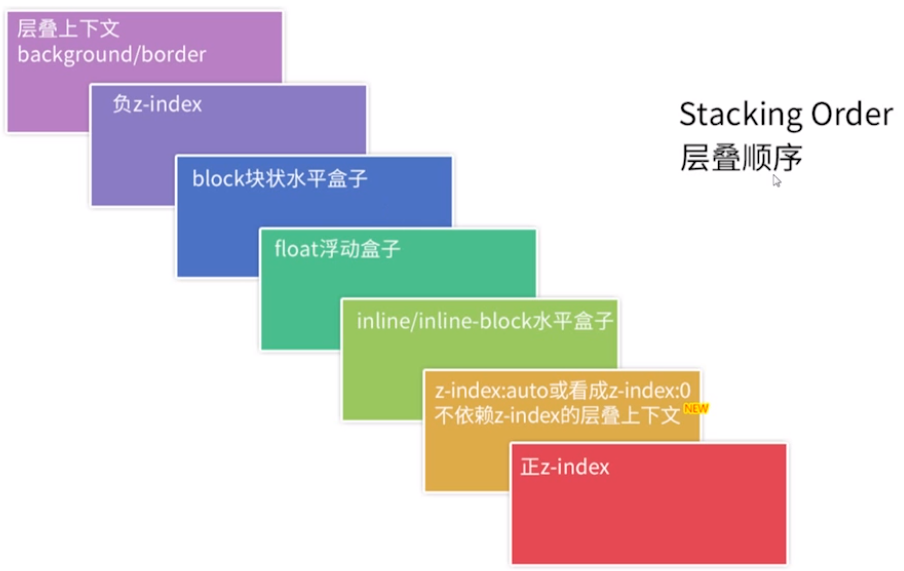
- z-index层级:祖先优先原则、后来居上原则、哪个大居上原则
- z-index避免高层级覆盖、层级混乱,一般项目中不超过2
- z-index弹窗层级问题,可以利用js获取body页面中最大的z-index然后+1
- z-index负值访问性隐藏,跟text-indent:9999px;同个思路

margin技巧
- 普通元素百分比的margin是相对于容器的宽度计算的
- 绝对定位元素百分比的margin是相对于第一个定位祖先元素(relative/absolute/fixed)的宽度计算的
- margin重叠:相邻的兄弟元素、父级和第一个/最后一个元素、空的block元素;只发生在block水平元素,margin-top和margin-bottom;文字垂直展示writing-mode除外

- margin重叠高度:正正取大值、正负值相加、负负取负值

- 其他扩展:margin-start/margin-end;针对文字的书写方向;水平margin-startmargin-left,垂直:margin-startmargin-top
padding技巧
//三栏图标重点:background-clip: content-box;
.box{width: 100px;height: 20px;border-top: 20px solid;border-bottom:20px solid;background-color: #000;background-clip: content-box;padding:20px 0;}
<div class="box"></div>
border技巧
- 可以利用border-style:dotted——点状绘制圆角的效果
- 可以利用border-style:double——双线绘制更多的图标
- border-color值未定义的时候,默认使用的色值就是color的值,如果该标签没有定义,遍历父级。可以利用此特性处理hover效果,不用再单独定义top或bottom的值
- 可以设置border色值为透明transparent,以定位background-position靠右多少像素。background-position的值默认以右上角为基准
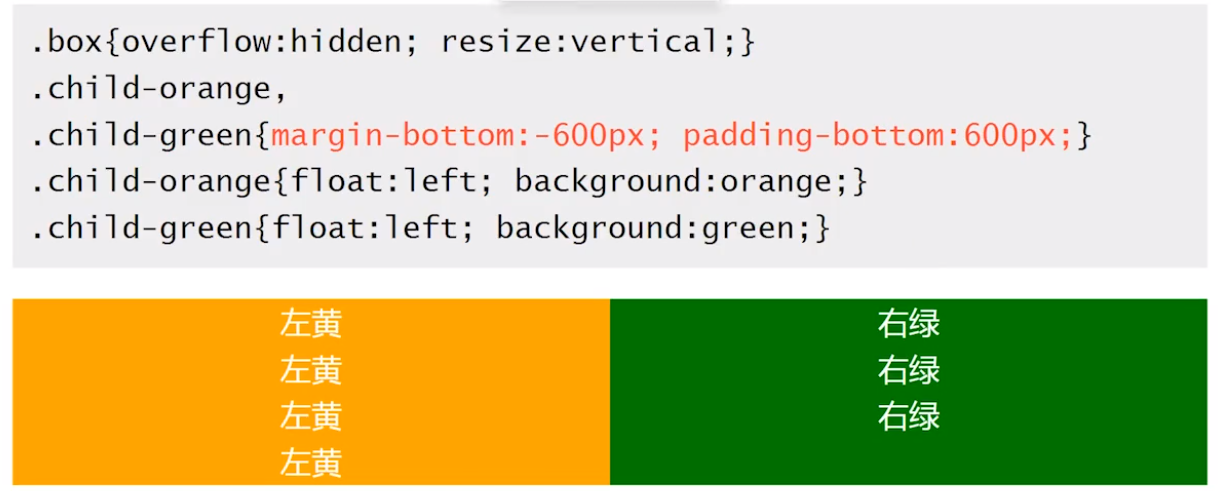
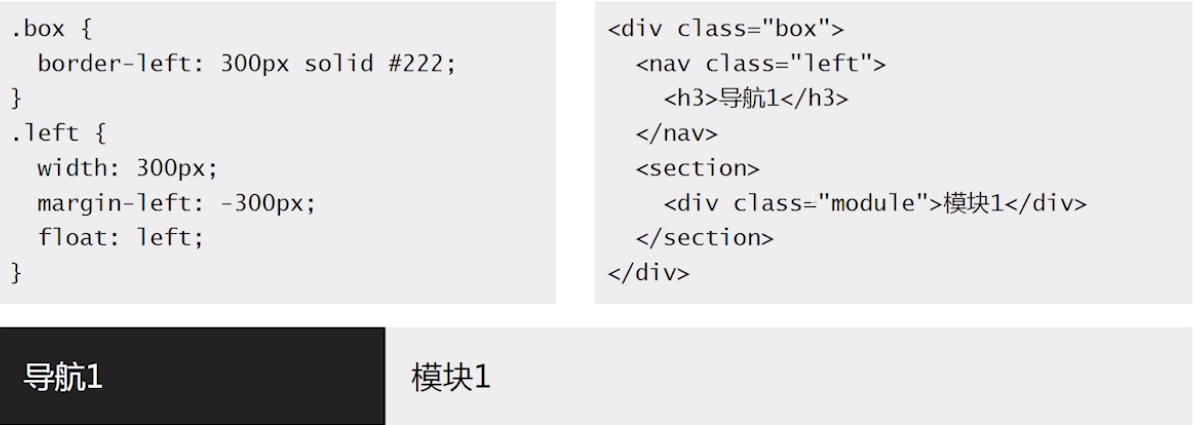
- border等高布局(不支持百分比高度)

前端读者 | 关于存储及CSS的一些技巧的更多相关文章
- 前端读者 | 别人写的css,你敢用吗?
本文来自@yeaseonzhang:链接:http://yeaseonzhang.github.io/2018/04/10/%E5%88%AB%E4%BA%BA%E5%86%99%E7%9A%84cs ...
- (转)BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
BAT及各大互联网公司2014前端笔试面试题--Html,Css篇 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- 前端自动化(三) 合并压缩css、压缩js、添加时间戳、打包上线操作
前端自动化(三) 合并压缩css.压缩js.添加时间戳.打包上线操作 此文在前两篇基础上对比参考,会很方便理解 gulp.task("delete",function(){ r ...
- 好程序员web前端分享18个用CSS制作出来的东西
好程序员web前端分享18个用CSS制作出来的东西,与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力.还有很多其他的事情,CSS也可以做的很好.由于它创建动画和 ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- 前端学习之路之CSS (一)
Infi-chu: http://www.cnblogs.com/Infi-chu/ 简介: CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HT ...
- 前端进阶(12) - css 的弱化与 js 的强化
css 的弱化与 js 的强化 web 的三要素 html, css, js 在前端组件化的过程中,比如 react.vue 等组件化框架的运用,使 html 的弱化与 js 的强化 成为了一种趋势, ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
随机推荐
- Parcelable序列化对象
一.序列化的目的 永久性保存对象,保存对象的字节序列到本地文件中: 通过序列化对象在网络中传递对象: 通过序列化在进程间传递对象; 在Intent中进行传递复杂自定义类对象时,需要实现Parcelab ...
- bzoj 1520 [POI2006]Szk-Schools 费用流
[POI2006]Szk-Schools Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 743 Solved: 381[Submit][Status][ ...
- Jenkins自动化构建系列:01敏捷开发、自动化构建与持续集成
<SVN与TortoiseSVN实战系列>已写完,今天新开一个<Jenkins自动化构建系列>,上周听了Bob Jiang老师的Agile1001公开课,一直想写个总结,这篇关 ...
- c# string 转 GUID
提供两种方法 1.try...catch... /* * string TO guid */ private static bool ToGuid(string str) { Guid gv = ne ...
- redis 设置外网可访问
前提是你已经把redis的端口放到了防火墙计划中, /sbin/iptables -I INPUT -p tcp --dport 6379 -j ACCEPT /etc/rc.d/init.d/ipt ...
- javascript实现购物车思路
/* 思路: 第一步:获取所要操作的节点对象 第二步:当页面加载完后,需要计算本地cookie存了多少[个]商品,把个数赋值给count 第三步:为每一个商品对应的添加购物车按钮绑定一个点击事件onc ...
- ExtJS下拉列表使用方法(异步传输数据)
最近使用ExtJS下拉列表框(ComboBox)希望完成一个动态下拉列表的功能,即列表中的数据都通过异步方式查询数据库而来,同时在用户选择了列表中的某个值后,可以从后台正确的获取用户选择项所对应的值. ...
- (译)理解python线程
看到一篇老外写的线程文章,很赞,零基础都能看懂.先贴在这里,有时间再翻译出来. http://agiliq.com/blog/2013/09/understanding-threads-in-pyth ...
- $.ajax() 方法的理解
jquery中的ajax方法理解,AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.AJAX ...
- PHP网页架站
目前,Windows下已经有集成的PHP网页架站工具,例如:AppServ.WampServer.这些软件将Apache.PHP.MySQL.phpMyAdmin集成到一起,极大地方便了开发者架站.但 ...
