WP集成七牛云存储(原创)
https://wordpress.org/plugins/wpjam-qiniu/
安装本插件1.4.5及以上版本,请先安装并激活WPJAM BASIC插件。
如果是使用1.4.5以下版本,WPJAM BASIC插件已包含七牛插件,如果启用WPJAM BASIC插件,请先停用插件。
个人总结:
1、在七牛设置一个公开的空间

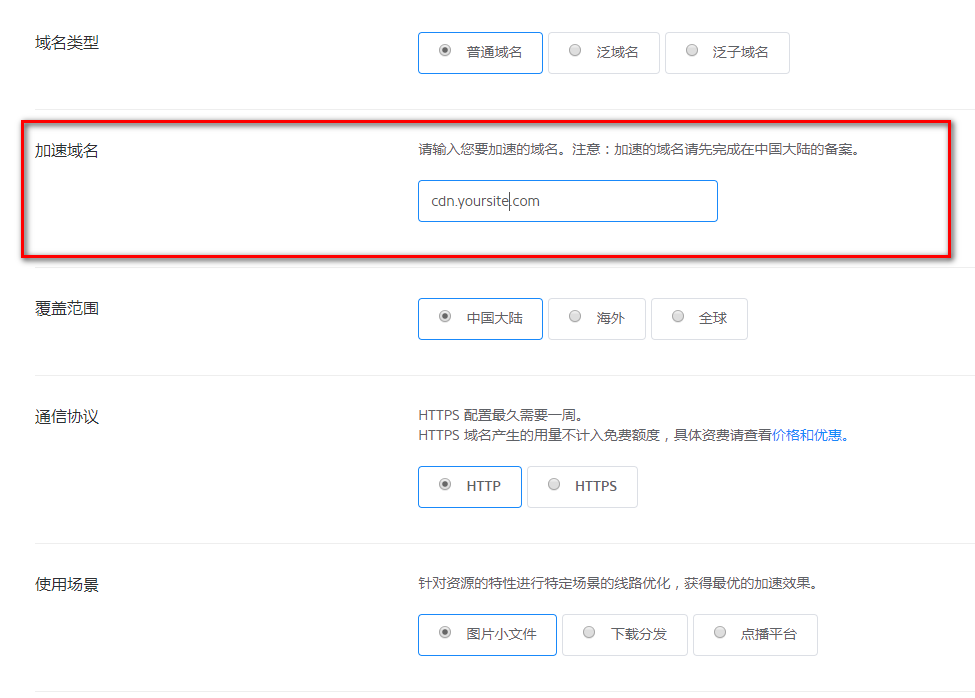
2、绑定域名在加速域名这里填写自己的网站的二级域名,比如:cdn.yoursite.com 。最后点击创建。


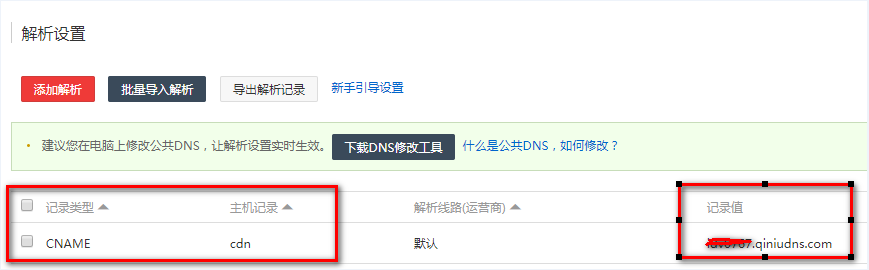
3、去你的网站域名管理系统去配置CNAME别名,主机记录就是你的二级域名的首段,别写多了!记录值在【融合 CDN 加速域名】这里点击你刚设置的二级域名进去,会看到
一个七牛给你分配的CNAME, xxxx.qiniudns.com,填这个值就行了。最后点保存。

4、在【融合 CDN 加速域名】查看状态,30分钟内会出现成功的状态表示基本上是配置成功了。
如何测试,访问WP首页,点击页面,都会自动同步静态文件到七牛云上(不过,单纯的在媒体库中上传文件,是不会同步过去的,只有访问前台页面的时候会同步)

5、配置镜像源,也就是你的网站地址:www.yoursite.com

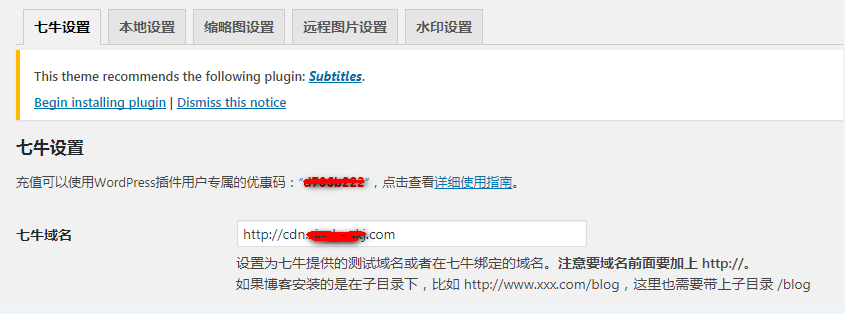
6、关于插件端的配置可以参考下面的说明和插件提供的安装手册,需要注意的是:七牛域名这里填入您设定的二级域名(加速域名)
远程图片设置,如果是其他网站复制过来的文章,里面的图片会自动同步到七牛云端,不会在本地服务器存储。
自己在文章中上传的图片,当在前台页面访问文章的时候,会同步到七牛云端,相当于双端存储。

转载教程:
七牛云存储是由七牛提供的在线存储服务,通过云端接口向企业客户提供网上无限存储空间,和传统的云存储服务(如 Amazon S3)不同,七牛云存储还增加了上传下载传输加速以及富媒体云端处理特性。
七牛云存储支持绑定域名(需要备案域名),全网 CDN 加速(多数据中心+多加速节点,上传下载均加速)、持续在线,可以无限扩展、用户只需按需付费,无硬件投资,并且还有免费套餐的,每个月 10G 流量,总空间 10GB。
七牛镜像存储 WordPress 插件
除了云存储以外,七牛还支持镜像存储,镜像存储是指你网站的数据在存储在自己服务器上的情况下,额外使用七牛云存储作为镜像服务器,让网站的用户每次访问的时候都从七牛云存储上读取。如果七牛云存储上没有用户需要读取的数据,则七牛的服务器会从源站拉取资源,然后再返回给网站的用户。
对于很多 WordPress 站点来说,有了这个功能,就无需将原来的图片上传到七牛的服务器上,只需在 WordPress 站点做些简单的修改,就可以使用七牛的 CDN 服务了,真正显示一键实现 WordPress 博客静态文件 CDN 加速。所以我基于七牛镜像存储这个特性制作了七牛镜像存储 WordPress 插件。

这个插件主要包含以下功能:
- 一键将 WordPress 的静态资源镜像到七牛
- 支持将远程图片也保存并镜像到七牛
- 使用七牛数据处理功能给图片设置水印
- 在 WordPress 后台直接更新数据
- 支持设置分类,标签缩略图,日志缩略图获取更完善
- 还提供一批带缩略图的相关日志,最新日志,最热日志的日志列表
插件安装简单说分成两个过程:
- 在七牛设置镜像存储
- 下载插件在 WordPress 后台设置
详细安装和使用请直接下载七牛镜像存储 WordPress 插件使用指南这份PDF文档回家慢慢看,一定要看,不然你会设置错误的。
使用七牛缩略图功能
我们知道七牛有很强大的缩略图功能,我爱水煮鱼首页和分类页的缩略图就是使用七牛的缩略图功能实现的。
虽然 WordPress 也有缩略图功能,但是相比之下,七牛强太多了,并且生成的缩略图都是尺寸适应的,并且都是在七牛云存储上面。
日志缩略图
所以我在七牛镜像云存储插件中也新增了 wpjam_post_thumbnail 函数帮你通过使用七牛的缩略图 API 直接生成缩略图,下面是使用方法:
<?php if(wpjam_has_post_thumbnail()){?><div class="entry-thumb"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php wpjam_post_thumbnail(array(150,150),$crop=1);?></a></div><?php } ?>
这个函数有两个参数:
- $size:设置缩略图的大小,它是一个数组,比如上面例子中就是设置缩略图大小为:宽是 150px,高也是 150px。
- $crop:设置是否裁剪缩略图,1为裁剪,如果为0,则只是按照最大边进行缩放,不进行裁剪。
另外这个函数相比 WordPress 默认的 the_post_thumbnail 函数相比还有一个强大的地方是,如果没有设置缩略图,它将自动获取第一张图片作为缩略图。
至于上面代码放到什么地方,我只能说你主题原来the_post_thumbnail()函数是在放到哪里,这个函数就放到哪里。
WP集成七牛云存储(原创)的更多相关文章
- CodeIgniter - 集成七牛云存储
最近有一个项目需要集成七牛云存储的图片存储和调用功能,程序是基于CodeIgniter2.1.3的PHP框架.刚拿到手完全无从下手的感觉,因为像框架这种东西,想从官方的PHPSDK集成进去,需要改动很 ...
- 在 Laravel 5 中集成七牛云存储实现云存储功能
本扩展包基于https://github.com/qiniu/php-sdk开发,是七牛云储存 Laravel 5 Storage版,通过本扩展包可以在Laravel 5中集成七牛云存储功能. 1 ...
- 在 Laravel 5 中集成七牛云存储实现云存储功能(非上传)
本扩展包基于https://github.com/qiniu/php-sdk开发,是七牛云储存 Laravel 5 Storage版,通过本扩展包可以在Laravel 5中集成七牛云存储功能. 1.安 ...
- django之集成七牛云对象存储
Python3 + Django2.0 集成 "七牛云" 对象存储 (SDK文档地址:http://developer.qiniu.com/kodo/api/3928/error- ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- wordpress使用video.js与七牛云存储实现无广告视频分享应用
video.js是一款极受欢迎的基于HTML5的开源WEB视频播放器,其充分利用了HTML5的视频支持特性,可以实现全平台的无视频插件播放功能,对于现在流行的手机.PAD等移动智能终端有极佳的应用体验 ...
- 使用Qiniu-JavaScript-SDK上传文件至七牛云存储
一.Qiniu-JavaScript-SDK介绍 基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作. JS-SDK 兼容支持 H5 File A ...
- Go语言实战 - 网站性能优化第一弹“七牛云存储”
由于用户纷纷反应山坡网的打开速度比较慢,所以两天前我们决定把服务器从linode迁移到阿里云. 整个迁移过程非常平滑,基本上一个小时就完成了.而且阿里云的配套设施提供的也很不错,运行状态监控什么的都有 ...
- JavaWeb结合七牛云存储搭建个人相册服务
JavaWeb结合七牛云存储搭建个人相册服务 一.引言1. 课程概述 相信很多人都知道网站一般会有很多图片,对于小型网站来说,图片放在网站服务器上不算什么,但当图片数量很大时,会造成服务器很臃肿,相应 ...
随机推荐
- 洛谷:P2292 [HNOI2004]L语言(DP+Trie树)
P2292 [HNOI2004]L语言 题目链接:https://www.luogu.org/problemnew/show/P2292 题目描述 标点符号的出现晚于文字的出现,所以以前的语言都是没有 ...
- STM32之窗口看门狗
1.有个7位递减计数器(WWDG->CR),就这个计数器和窗口计数器(WWDG->CFR)决定什么时候喂狗.狗喂早了,复位——“早”体现在 计数器值(tr)>窗口值(wr),也就是计 ...
- ACE服务端编程1:使用VS2010编译ACE6.0及从ACE5.6升级的注意事项
ACE是一个跨平台的用于并发通信的C++框架,项目开始时使用的是ACE 5.6发布版,目前最新的ACE版本是6.3.0. 网上一直有一种黑ACE的氛围,主要黑点在于ACE的复杂和作者的背景,结合实际应 ...
- Linux(CentOS6.7) 安装MySql5.7数据库 图文教程
linux(CentOS6.7) 环境Mysql 5.7.17安装教程分享给大家,供大家参考,具体内容如下: 1系统约定安装文件下载目录:/data/softwareMysql目录安装位置:/usr/ ...
- idea中设置springboot热部署
在idea中设置springboot热部署,项目修改的时候不用手动重启应用 1,pom中添加依赖 <dependency> <groupId>org.springframewo ...
- UVA 10837 A Research Problem
https://vjudge.net/problem/UVA-10837 求最小的n,使phi(n)=m #include<cstdio> #include<algorithm> ...
- 洛谷 P3730 曼哈顿交易
https://www.luogu.org/problem/show?pid=3730 题目背景 will在曼哈顿开了一家交易所,每天,前来买卖股票的人络绎不绝. 现在,will想要了解持股的情况.由 ...
- 【BZOJ2946】公共串 [SAM]
公共串 Time Limit: 3 Sec Memory Limit: 128 MB[Submit][Status][Discuss] Description 给出几个由小写字母构成的单词,求它们最 ...
- NGINX: Primary script unknown
参考: [ StackExchange ] 这里的解决方式应该是你排查了所有原因依然无法解决问题. SELINUX 更改 selinux 配置 chcon -R -t httpd_sys_conten ...
- 移动端 H5 页面注意事项
1. 单个页面内容不能过多 设计常用尺寸:750 x 1334 / 640 x 1134,包含了手机顶部信号栏的高度. 移动端H5活动页面常常需要能够分享到各种社交App中,常用的有 微信.QQ 等. ...
