jQueryUI Draggable 和 Droppable 配合使用时遇到的两个坑
jQueryUI 的 拖拽插件极大的方便了开发者对拖拽功能的实现,但是官方教程给的太笼统,在具体实现的时候很多地方不明确,这里说一下我遇到的两个 "小坑":
1:Draggable 的clone 属性.
2:Droppable 接受拖拽控件的定位问题(拖到哪,就放在哪)
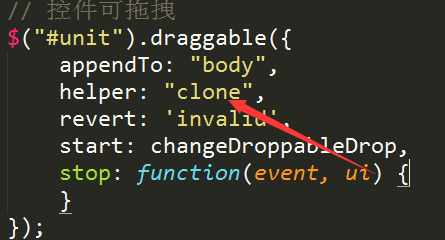
首先是第一个"坑",在做一些类似编辑器的东西时需要我们实现类似拖拽控件的功能,即从 "工具栏" 拖到 "编辑栏".这就需要用到 clone属性,在使用这个属性实现效果时,编辑栏并没有显示被clone的控件,经查证需要在接受栏也就是编辑栏 接受(添加)一下.
代码就不贴了 截个图


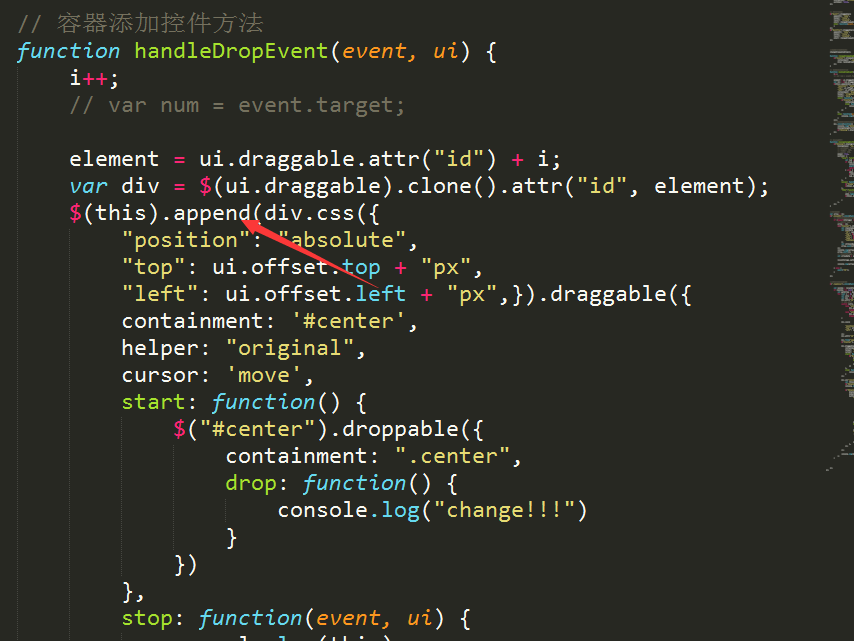
接下来 是第二个"坑":被拖拽控件的定位 其实很简单 做一个绝对定位并设置距上距左的距离就OK了,自己对插件不熟悉愣是掉坑里了(⊙﹏⊙)~~~
图解:

思路通了就很好理解了,这里代码很简单,就是指明拖拽插件使用过程中的两个盲点~希望对这方面开发的菜鸟(包括我~~~)一些帮助!
jQueryUI Draggable 和 Droppable 配合使用时遇到的两个坑的更多相关文章
- jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题
这是第一次使用zTree,所以在使用之前我要先写一个demo来学习一下.我们要注意的是,zTree是一个jQuery插件,所以我们在导入zTree的js文件之前要先导入jQuery的js文件. 我们先 ...
- Quartz每次调度时被执行两次
[关键字:重复执行.重复调用.每次执行两次.执行2次] 前言: 先说一下,项目背景.由于组内某成员在用Maven搭建项目时不规范,导致项目的名称与实际访问项目名称不一致.在部署项目时,必需要配一下虚拟 ...
- 使用jQuery Draggable和Droppable实现拖拽功能
上篇博客中已经介绍了web开发中基本拖放原理,现在给出需要完成的功能.最后运行的效果如下图所示: 主要功能需求说明: 1.左侧的元素结构最后会通过Ajax call服务器的数据来生成,能支持多级元素. ...
- jquery UI Draggable和Droppable 案例
<html> <head><title>draggable</title> <script type="text/javascript& ...
- gulp-uglify 与gulp.watch()配合使用时遇到的重复压缩问题
今天学习gulp时候,用到gulp-uglify压缩js模块,遇到的一个问题-当用gulp.watch来监听js文件的变动时出现重复压缩的问题 目录结构如下: gulpfile.js代码如下: var ...
- 菜鸟在C语言编译,链接时可能遇到的两个问题
最近在看 CSAPP (Computer Systems A Programmers Perspective 2nd) 的第七章 链接.学到了点东西,跟大家分享.下文中的例子都是出自CSAPP第七章. ...
- UWP中重用C/C++代码时踩过的一些坑
标题中提到的UWP,主要是指用C#来写UWP的主工程,开发过程中可能需要调用C/C++实现的库. 为什么需要调用C/C++的库呢,举个例子,开源库OpenSSL实现了许多加密算法,稳定快速,我们想在应 ...
- Android入门开发时注意的两个问题
android开发中的问题: . 开发应用时要访问网络往往会忘记添加网络权限 <uses-permission android:name="android.permission.INT ...
- 今天maven install时碰到的两个问题(堆溢出和编译错误)
问题1.maven install时出现,日志如下: 系统资源不足.有关详细信息,请参阅以下堆栈追踪. java.lang.OutOfMemoryError: Java heap space at c ...
随机推荐
- phpstudy 80端口被占用,修改端口
搭建mantis,总会出现80端口被占用的情况.看到别的步骤是:1.cmd 运行netstat -ano查看80端口被什么占用,然后在任务管理器找到对应的结束进程.通常情况下是被System占用,右击 ...
- 将页面转化为pdf的实现方法
1.实现代码把html转化为pdf主要是使用wkhtmltopdf.exe工具生成,在获取转化的地址,创建一个进程,把地址传递到进程参数中进行调用wkhtmltopdf.exe工具打印 2.代码片段/ ...
- 编译安装 varnish-4.1.2和yum 安装 varnish-4.0.3
vanish可以让用户自己选择缓存数据是存于内存还是硬盘,存于内存一般基于二八法则即常访问的数据是磁盘存储的总数据五分之一,因此内存也应该是硬盘文件大概五分之一.如果有多台vanish则,总内存满足即 ...
- Html 5 Web Storage
HTML5 中使用Web Storage 技术进行本地存储,能够在Web 客户端进行数据存储.WebStorage 曾今属于HTML5的规范,目前已经被独立出来形成单独的规范体系.简单来说使用Web本 ...
- Spring学习(二)
1. AOP的思想(如何实现),AOP在哪些地方使用? 相关术语有哪些? AOP是面向切面编程,它是一种编程思想,采取横向抽取机制,取代了传统纵向继承体系重复性代码的方式 应用场景有: 记录日志 监控 ...
- 忘记mysq rootl密码
忘记mysq rootl密码 1 mysql忘记root密码 1.1 查看mysql的进程 [root@mysql data]# cat /data/mysql.localdoma ...
- Xcode静态检查分析代码
Clang静态分析和Instruments来剖析代码有一些不同,Clang更致力于在编译的过程中通过自身的一套判断机制来找出代码中潜在的隐患. 在XCode 3.2之后的版本里,Clang已经被集 ...
- python enumerate用法
含义:"枚举,列举" 对于一个可迭代的(iterable)/可遍历的对象(如列表.字符串),enumerate将其组成一个索引序列,利用它可以同时获得索引和值 enumerate多 ...
- python 学习笔记7 面向对象编程
一.概述 面向过程:根据业务逻辑从上到下写垒代码 函数式:将某功能代码封装到函数中,日后便无需重复编写,仅调用函数即可 面向对象:对函数进行分类和封装,让开发"更快更好更强..." ...
- mysql乐观锁总结和实践
乐观锁介绍: 乐观锁( Optimistic Locking ) 相对悲观锁而言,乐观锁假设认为数据一般情况下不会造成冲突,所以在数据进行提交更新的时候,才会正式对数据的冲突与否进行检测,如果发现冲突 ...
