vue前端开发那些事——vue开发遇到的问题
vue web开发并不是孤立的。它需要众多插件的配合以及其它js框架的支持。本篇想把vue web开发的一些问题,拿出来讨论下。
1、web界面采用哪个UI框架?项目中引用了layui框架。引入框架的好处就是解决界面风格统一的问题,良好的布局(自适应不同的设备),提供了大量基础组件及模块,如form提交、上传、弹出层。我觉得前台框架的引入,解放了美工的一些工作。以前有bootstrap、现在有layui、element ui(基于vue 2.0)。
<body>
<div id="app"></div>
<script src="/static/layui/layui.all.js" charset="utf-8"></script>
</body>
我们以非模块化的方式加载。采用哪种方式加载,各有利弊。尽管官方推荐使用模块化加载,但是我觉得直接引用简单啊,用起来简单。当然,对于要求高性能的应用就另当别论了。项目中有弹出框的需要,于是用了layui的弹出层。一开始用的很happy,等测试的时候,在IE和火狐浏览器下,弹出框加载不出来页面。oh,my god。我们看看弹出组件:
export default {
open: function (options) {
var defaults = {
type: 2,
shade: 0,
maxmin: false,
area: ["30%", "63%"],
title: '',
content: '',
btnAlign: 'c', //按钮居中
end: function () {
if (options.end) {
options.end();
}
}
};
var options = $.extend(true, {}, defaults, options);
layer.open(options);
}
}
type:2表示弹出iframe,所以content是一个url。调用的时候,我给传的是vue router中配置的路径,此时url:‘/login’
{
name: 'login',
path: '/login',
component: require('../indexs/login')
}
所有的vue路由传给弹出层,在IE和火狐下都打不开,只有chrome下完美呈现。我就在网上找了好多解决方案,但是都以失败告终。弹出层的效果,我们还是很想要的,怎么办呢?换个思路。记得之前应用bootstrap的时候,它的弹出层的思路是这样的:要弹出的东西,就在当前页面,只不过是隐藏的。当点击按钮的时候,它才显示出来。我借鉴了这个思路,实现了弹出层,完美兼容各大浏览器。在vue篇中已经阐述过了。
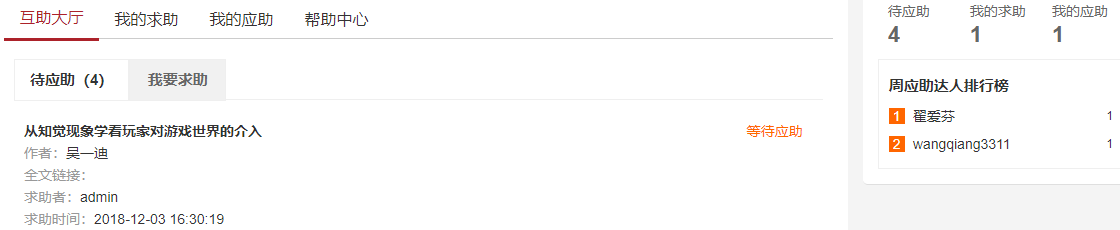
使用layui的tab,也有一个问题,在tab外面,点击按钮,控制tab内部的切换。layui也提供了方法,我用了两处,一处是好的,另一处怎么都切换不了。如下图所示:

填写我的求助,点击“生成求助”按钮,提交数据并切换tab “待应助”。ok,这个没有任何问题。看另外一处:

当我点击右边的“我的求助”,需要切换tab到“我的求助”。这个不管怎样都切换不过来。
2、vue-router
我主要用它来做权限验证:
name: 'admin',
path: '/admin', component: require('../admin/root'),
meta: {
requiresAdminAuth:true
},
添加了一个meta对象,在路由的时候“安检”,需要管理员权限的路由,必须检查,没有权限的就跳回到login。
router.beforeEach((to, from, next) => {
let unLgoin = beforeAction();
if (to.path === '/login') {
next()
} else if (to.matched.some(r => r.meta.requiresAuth) && unLgoin) {
next({
path: '/login',
query: {
redirect: to.fullPath
}
})
} else if (to.matched.some(r => r.meta.requiresAdminAuth) && (unLgoin || !isAdmin())) {
next({
path: '/login',
})
} else {
next()
}
})
router-view能做出像iframe框架的东西,如后台管理页面中,左侧和顶部一般是固定的部分,而中间的区域是加载不同的页面。
<div class="layui-body layui-tab-content" style="bottom:0;z-index:1000" :style="readyShowContent?'top:0;left:0;':''">
<router-view></router-view>
</div>
当然,这得配合路由表了。
{
name: 'admin',
path: '/admin',
component: require('../admin/root'),
meta: {
requiresAdminAuth:true
},
children: [{
path: '/',
component: require('../admin/userManage')
},
{
path: 'user',
component: require('../admin/userManage')
},
{
path: 'fixContent',
component: require('../admin/fixContent')
},
]
}
另外一个问题是router兼容性问题,在IE下面,a链接带有vue路由的,都打不开,如果换成router-link的时候,就可以正常打开链接。当界面的改动量太大的时候,我们还是采用其它的改法,检测浏览器是否为IE:
export default {
mounted() {
function checkIE() {
return '-ms-scroll-limit' in document.documentElement.style && '-ms-ime-align' in document.documentElement.style
}
if (checkIE()) {
window.addEventListener('hashchange', () => {
var currentPath = window.location.hash.slice(1);
if (this.$route.path !== currentPath) {
this.$router.push(currentPath)
}
}, false)
}
}
};
放到App.vue中。
3、vue中http请求
vue是一个纯前端的框架,需要webapi支持数据。通过http请求webapi就行了。我们既可以用jquery ajax请求,也可以使用axios请求,我们项目中选择了后者。axios里有个拦截器挺好的,它可以在请求发送前,添加请求头及一些工作。
const requestInterceptor=axios.interceptors.request.use(
config => {
config.data = JSON.stringify(config.data);
config.headers = {
'Content-Type':'application/json',
'Authorization':'Bearer '+getStore('token'),
xhrFields: {
withCredentials: true
},
'Pragma': 'no-cache',
'Cache-Control': 'no-cache'
}
return config;
},
error => {
return Promise.reject(err);
}
);
这个拦截器做了两件事情:
a、请求data:把js对象转为json字符串
b、请求头:添加了数据发送格式,token验证、IE下get有缓存,所以加了‘Cache-Control’和‘Pragma’
拦截器在请求的时候,也可以根据情况去掉:
/**
* post请求
* @param url
* @param data
* @param isRemoveInterceptor 是否移除拦截器
* @returns {Promise}
*/ export function post(url,data = {},isRemoveInterceptor=false){
if(isRemoveInterceptor){
axios.interceptors.request.eject(requestInterceptor);
}
return new Promise((resolve,reject) => {
axios.post(axios.defaults.baseURL+url,data)
.then(response => {
resolve(response.data);
},err => {
reject(err)
})
})
}
4、vuex + local Storage
有了vuex,为什么还需要local Storage?这是因为vuex相当于一个“娇弱”的内存数据库,如果F5刷新的话,它的数据会丢失。在使用过程中,vuex不能跨域多个标签页共享数据。这时候,可以采用h5的api localStorage,它可以实现数据持久化。我们在登录的时候使用了vuex保持状态。如果其它页面需要判断当前用户是否登录,可以直接通过vuex获取,vuex为空的话,就去storage中去查看。用户登录的状态不能长期保持,因为涉及网站安全问题,所以得实现登录过期的方法,迫使用户重新登录。
5、kindeditor
在结合vue使用的时候,遇到跨域上传文件的问题,按照网上的好多办法都解决不了。我们的项目不涉及这个问题,我是在本地调试的时候遇到的。
好了,今天就到这里,周末快乐!
vue前端开发那些事——vue开发遇到的问题的更多相关文章
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- vue前端开发那些事——后端接口.net core web api
红花还得绿叶陪衬.vue前端开发离不开数据,这数据正来源于请求web api.为什么采用.net core web api呢?因为考虑到跨平台部署的问题.即使眼下部署到window平台,那以后也可以部 ...
- 前端开发之走进Vue.js
Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,了解Vue.js的开发流程,并进一步理解如何通过Vue.j ...
- python 全栈开发,Day90(Vue组件,前端开发工具包)
昨日内容回顾 1. Vue使用 1. 生成Vue实例和DOM中元素绑定 2. app.$el --> 取出该vue实例绑定的DOM标签 3. app.$data --> 取出该vue实例绑 ...
- 基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一.由来 最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台. 当然在前期技术 ...
- 【前端vue开发架构】vue开发单页项目架构总结
为营销活动设计的前端架构 主要的技术栈为 Vuejs,Webpack,请自行阅读如下技术或者框架的文档: 一.基础说明: node (https://nodejs.org/en/) npm (http ...
- Vue前端开发规范(山东数漫江湖)
一.强制 1. 组件名为多个单词 组件名应该始终是多个单词的,根组件 App 除外. 正例: export default { name: 'TodoItem', // ... } 反例: expor ...
- vue前端+java后端 vue + vuex + koa2开发环境搭建及示例开发
vue + vuex + koa2开发环境搭建及示例开发 https://segmentfault.com/a/1190000012918518 vue前端+java后端 https://blog.c ...
随机推荐
- Java 中15种锁的介绍:公平锁,可重入锁,独享锁,互斥锁,乐观锁,分段锁,自旋锁等等
Java 中15种锁的介绍 Java 中15种锁的介绍:公平锁,可重入锁,独享锁,互斥锁,乐观锁,分段锁,自旋锁等等,在读很多并发文章中,会提及各种各样锁如公平锁,乐观锁等等,这篇文章介绍各种锁的分类 ...
- OpenGL核心技术之Gamma校正
笔者介绍:姜雪伟,IT公司技术合伙人,IT高级讲师,CSDN社区专家,特邀编辑,畅销书作者,国家专利发明人;已出版书籍:<手把手教你/2.2次幂.Gamma校正后的暗红色就会成为(0.5,0.0 ...
- React Native常用组件之ScrollView组件
一.前言 从iOS开发的经验来看,scrollView无疑是移动开发中很重要的一个组件,比如后面会学到的ListView就是继承自它.那么,在开发中比如:焦点图.引导页等地方都有其的影子,那接下来我们 ...
- jvm-java内存模型与锁优化
java内存模型与锁优化 参考: https://blog.csdn.net/xiaoxiaoyusheng2012/article/details/53143355 https://blog.csd ...
- AngularJS Source code
Angular.js 辅助函数 lowercase hasOwnProperty uppercase mannualLowercase mannualUppercase isArrayLike for ...
- C语言查找算法之顺序查找、二分查找(折半查找)
C语言查找算法之顺序查找.二分查找(折半查找),最近考试要用到,网上也有很多例子,我觉得还是自己写的看得懂一些. 顺序查找 /*顺序查找 顺序查找是在一个已知无(或有序)序队列中找出与给定关键字相同的 ...
- HTTP Status 500 - java.lang.NoClassDefFoundError: JspTagException
HTTP Status 500 - java.lang.NoClassDefFoundError: JspTagException cause java.lang.NoClassDefFoundEr ...
- 关于log4j.properties例子:DailyRollingFileAppender
package com.v512.log4j; import org.apache.log4j.Logger; public class HelloLog4J { // 构造记录器,形参是记录器所在的 ...
- Pandas统计函数
统计方法有助于理解和分析数据的行为.现在我们将学习一些统计函数,可以将这些函数应用到Pandas的对象上. pct_change()函数 系列,DatFrames和Panel都有pct_change( ...
- java-四则运算-五-网页版--with刘童格
<%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncodin ...
