新公司官网项目优化实践(Vue)
入职后接手website-html和website-mobile项目,发现项目加载速度不太理想,于是结合自己之前的经验对项目做了优化。此篇文章主要记录这次优化详情。
原始项目:
开发环境:
website-html: app.js 8.1MB
website-mobile: app.js 8.2MB
线上环境:
website-html: app.js:1.1MB 加载时间:3.46s(平均)
website-mobile: app.js 1.2MB 加载时间: 1.64s (平均)
优化过程:
优化vue-cli构建的项目一般分为工程层面和代码层面,这次主要在工程层面做优化,思路如下:
1.是否采用了懒加载;
2.是否打包了vue,vue-router这些类库;
3.是否开启压缩;
4.是否打包了map文件;
经过检查项目工程,发现路由组件已经使用懒加载方式引入(1),map文件未打包(4);
所以我只针对(2)(3)做了优化;
对于第二条,对于项目依赖的类库文件,如果打包进bundle中,会大大增加打包后的项目体积,所以我们一般通过webpack配置external来从外部去获取这些依赖的包(https://www.bootcdn.cn);
在webpack.base.conf.js文件里
添加如下代码:(用到哪些就指明哪些)

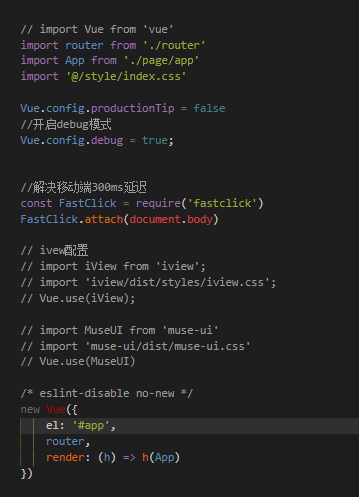
在index.js取消这些类库的import和use:

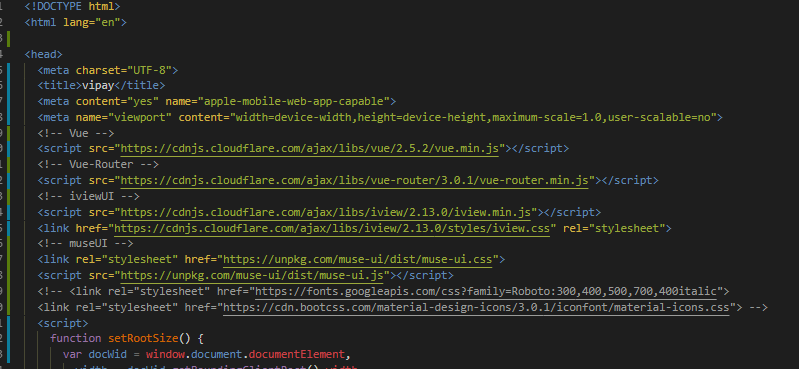
在index.html中引入这些类库的cdn:

针对第三点,之前会好奇,我后端服务器开启了gzip,那么前端配置这个有什么用?
其实,nginx给你返回js文件的时候,会判断是否开启gzip,然后压缩后再还给浏览器。但是nginx其实会先判断是否有.gz后缀的相同文件,有的话直接返回,nginx自己不再进行压缩处理。
而压缩是要时间的!不同级别的压缩率花的时间也不一样。
所以提前准备gz文件,可以更加优化。
而webpack配置productionGzip,需要一个插件配合compression-webpack-plugin,所以需要先在项目中安装npm install --save-dev compression-webpack-plugin;
经过以上简单的优化之后,查看下效果:
开发环境:
website-html: app.js 1.6MB(原始8.1MB) 精简率80.2%
website-mobile: app.js 1.6MB(原始8.2MB) 精简率80.5%
线上环境(打包压缩后):
website-html: app.js:177KB(原始1.1MB) 加载时间:722ms(3.46s)(平均) 体积精简率84.4% 加载速度提升79.1%
website-mobile: app.js 187KB(原始1.2MB) 加载时间: 705ms(1.64s)(平均) 体积精简率84.9% 加载速度提升57%
除此之外,后续可优化的点还有:
1.取消JQ的引入,自定义用到的JQ方法;
2.取消iview的引入,自定义message组件;
3.取消museUI的引入,自定义menu组件;
新公司官网项目优化实践(Vue)的更多相关文章
- 如何从sun公司官网下载java API文档(转载)
相信很多同人和我一样,想去官网下载一份纯英文的java API文档,可使sun公司的网站让我实在很头疼,很乱,全是英文!所以就在网上下载了别人提供的下载!可是还是不甘心!其实多去看看这些英文的技术网站 ...
- angular2自学笔记---官网项目(一)
1.单向数据绑定的'插值表达式' angular中最典型的数据显示方式:把HTML模板(template)的控件绑定到angular组件的属性(component相当于一个构造函数,下面例子中的这个构 ...
- java实现抓取某公司官网新闻
这里先说一下,实习期的一个项目,当时并没有该合作公司的获取新闻的接口,但是项目又急着上线,所以总监就让我来做一个简单的抓取,现将主要的工具类NewsUtil.java贴出来供大家参考. NewsUti ...
- 用django2.1开发公司官网(上)
1.在MySQL中新建数据库 show databases;//查看已经有的数据库 create database guanwang; 2.新建django项目guan 1.使用pycharm新建dj ...
- 公司官网建站笔记(一):腾讯云服务器装CentOS8.2系统、重置密码、远程ssh登陆、sftp传递文件以及新建开发者账户
前言 本篇使用的是腾讯云服务器,讲解了部署安装服务器CentOS8.2系统,重置密码,添加用户,远程登陆,远程传递文件等基本流程. 前提条件 购买了腾讯云服务器,如下图: 云服务器 ...
- C游新官网总结
从2017年9月18号,我开始独立做C游新官网项目.第一次独立完成项目,压力还是挺大的,毕竟还要自己去写前端,前端我已经忘了差不多了. 做这个网站主要是公司开始转型,开始自己建立渠道倒量,这样网站的S ...
- 个人官网第8次升级(新功能、用户体验、修复bug、系统优化)
1.新功能. 操作日志和搜索日志的Excel报表下载. 2.用户体验. 如果是通过搜索,进入到一篇内容, 搜索关键词需要高亮. 比如,搜索"程序员"出现若干内容链接,打开链接的页面 ...
- 巧用百度Site App新组件为企业官网打造移动站
一年前我曾经详细介绍过百度Site App,时隔一年的发展,Site App再一次发生了翻天覆地的变化:自定义程度更高.新增电话地图组件.增加流量统计.增加广告管家.生成APP客户端等功能,百度Sit ...
- 小谢第58问:nuxt搭建企业官网
最近公司要重构公司官网,jq+bootstrap 改为了vue,刚开始我以为用vue不是挺好的嘛,后来才发现,有于vue单页面的特性,不利于搜索引擎的抓取,因此在seo方面需要另外想办法,于是乎,就找 ...
随机推荐
- linux 系统调用fork()
头文件: #include<unistd.h> #include<sys/types.h> 函数原型: pid_t fork( void); (pid_t 是一个宏定义,其实质 ...
- linux下运行jmeter脚本
1. win下生成测试计划 2. 上传至linux下 3.运行测试计划 sh jmeter.sh -n -t second_login.jmx -l res.jtl 错误1: solution ...
- Mysql 数据库学习笔记01查询
1.数据查询基本操作 * 正则表达式查询: 字段名 regexp '匹配方式', select * from user where username regexp '^名' -- 查询 姓名 名 ...
- spring使用aop需要的jar包,和常见异常
3.0以后spring不再一起发布aop依赖包,需要自己导入: 必须包: 这几个jar包分别为 1.org.springframework.aop-3.1.1.RELEASE 这个是spring的 ...
- python_基于反射模拟Web框架路由系统
根据用户输入的内容,导入模块 #根据用户输入的内容,导入模块 inp = input("请输入模块名: ") print(inp,type(inp)) dd = __import_ ...
- Python+Selenium 自动化实现实例-定位一组对象(checkbox,inputs)
# -*- coding: utf-8 -*- from selenium import webdriver import time import os dr = webdriver.Chrome() ...
- 《逐梦旅程 WINDOWS游戏编程之从零开始》笔记3——输入消息处理,物理建模与粒子系统初步
第7章 Windows游戏输入消息处理 1. 键盘消息处理 之前提到的窗口过程函数有两参数与消息输出有关——wParam和llParam LRESULT CALLBACK WindowProc( _I ...
- linux下c获取时间
头文件 #include "sys/time.h" 结构体 struct timezone { int tz_minuteswest; /*格林威治时间往西方的时差*/ int t ...
- 【剑指offer】面试题 65. 不用加减乘除做加法
面试题 65. 不用加减乘除做加法 题目描述 题目:写一个函数,求两个整数之和,要求在函数体内不得使用+.-.*./四则运算符号. Java 实现 public class Solution { ...
- Windows10 Docker加速
参考地址:https://blog.csdn.net/wanderlustlee/article/details/80216588 在刚开始使用时,有可能因为网络的问题导致整个镜像的下载过程不是太顺畅 ...
