getElementsByClassName - 兼容详细介绍
概述
JavaScript中getElementsByClassName()方法IE8及以下不支持。本文通过使用正则表达式实
现1个兼容方案。
本文内容分为3个部分。
- 浏览器原生
getElementsByClassName()功能和用法。 - 兼容方案用到的正则表达式理解。
- 完整代码示例。
大家不用一听到正则表达式就慌,本方案用到的正则表达式并不复杂,而且我也会详细解释的。
原生getElementsByClassName
语法
var elements = document.getElementsByClassName(names);
var elements = rootElement.getElementsByClassName(names);
names可以是多个类名,用空格分开。- 返回值
elements是一个元素数组。 - 若果用
rootElement调用,则只在该元素下搜索。
示例
// 返回所有类名是test的元素
document.getElementsByClassName('test');
// 返回所有同时具有red和test类的元素
document.getElementsByClassName('red test');
// 在id为main这个元素里,拿出所有具有类名test的元素
document.getElementById('main').getElementsByClassName('test');
// 直接拿到类名为test的第一个元素
var testTarget = document.getElementsByClassName("test")[0];
正则表达式简要分析
实现兼容方案的整体思路是:使用getElementsByTagName("*")全部元素,然后循环遍历把这些
元素的类名都拿出来,拿出这些类名之后,最关键的问题就是判断,这些类名是不是符合我要查询的
类名,这就要用到正则表达式来比较,请看下面的代码:
function getElementsByClassName(names, rootElement) {
if (!rootElement) {
rootElement = document;
}
var classElements = [];
var allElements = rootElement.getElementsByTagName("*");
// (^|\s)names(\s|$)
pattern = new RegExp("(^|\\s)" + names + "(\\s|$)");
for (var i = 0, j = 0; i < allElements.length; i++) {
if (pattern.test(allElements[i].className)) {
console.log(allElements[i]);
classElements[j] = allElements[i];
j++;
}
}
return classElements;
}
上面的代码最难理解的就是正则表达式部分。首先,我默认你已经有一点点正则表达式基础,如果听
都没听过正则表达式,可以考虑看看我写的这篇正则表达式 - JavaScript描述,
http://www.cnblogs.com/asheng2016/p/7401391.html
OK,首先我们梳理一下代码逻辑,看看我们需要什么样的正则表达式。假设我们要查找的类名有下面
这几种情况:"ab", "ab cd", "ab cd ef", "ab cd ef gh"。也就是说,如果我们能找到这个类
并成功匹配,那么这个类要么在开头,要么在中间,要么在末尾,只有这三种情况。
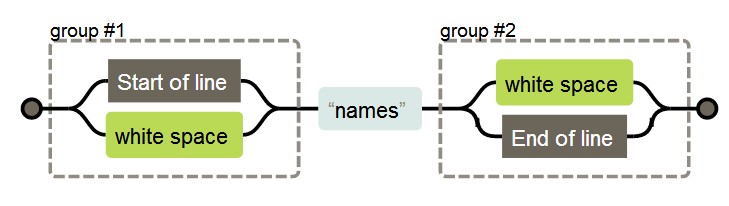
我们使用(^|\s)names(\s|$)这个正则表达式就可以实现对上述三种情况的匹配,其中names
变量就表示类名字符串的所有情况(3种)。该正则表达式的图形化含义如下:

根据图像我们理解该正则表达式,首先中间是已知的类名,这没问题,然后就是这个类名的两边可能
存在的情况,可能是开头+类名+结尾、空格+类名+空格、开头+类名+空格等。
\s表示匹配类名,并且因为在字符串中\也有转义的功能,所以在new RegExp中写成\\
完整函数及测试
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>getElementsByClassName 兼容</title>
</head>
<body>
<p><pre>(^|\s)names(\s|$)</pre></p>
<div class="ab cd">ab cd</div>
<div class="a c">a c</div>
<script>
function getElementsByClassName(names, rootElement) {
if (!rootElement) {
rootElement = document;
}
if (rootElement.getElementsByClassName) {
// console.log("走的是原生方法");
return rootElement.getElementsByClassName(names);
}
// console.log("走的是兼容方案");
var classElements = [];
var allElements = rootElement.getElementsByTagName("*");
pattern = new RegExp("(^|\\s)" + names + "(\\s|$)");
for (var i = 0, j = 0; i < allElements.length; i++) {
if (pattern.test(allElements[i].className)) {
classElements[j] = allElements[i];
j++;
}
}
return classElements;
}
var mt = getElementsByClassName("ab");
console.log(mt[0].className); // "ab cd"
var mt2 = getElementsByClassName("a");
console.log(mt2[0].className); // "a c"
var mt3 = getElementsByClassName("ac");
console.log(mt3); // []
// 亲测在IE8下可用
</script>
</body>
</html>
参考链接
http://regexper.com
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions
https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementsByClassName
getElementsByClassName - 兼容详细介绍的更多相关文章
- linux配置网卡IP地址命令详细介绍及一些常用网络配置命令
linux配置网卡IP地址命令详细介绍及一些常用网络配置命令2010-- 个评论 收藏 我要投稿 Linux命令行下配置IP地址不像图形界面下那么方 便,完全需要我们手动配置,下面就给大家介绍几种配置 ...
- 【转载】硬盘MBR详细介绍
原文地址:http://blog.chinaunix.net/uid-15007890-id-106892.html 硬盘MBR详细介绍 硬盘是现在计算机上最常用的存储器之一.我们都知道,计 ...
- Android manifest之manifest标签详细介绍
AndroidManifest详细介绍 本文主要对AndroidManifest.xml文件中各个标签进行说明.索引如下: 概要PART--01 manifest标签PART--02 安全机制和per ...
- 详细介绍android rom移植知识普及
详细介绍android rom移植知识普及 最近接到很多兄弟们的求助,也回答过无数个和下面这个问题类似的问题: 如何编译android 原生代码得到一个rom,然后跑到某某手机上. 鉴于很多兄弟对这块 ...
- vue对比其他框架详细介绍
vue对比其他框架详细介绍 对比其他框架 — Vue.jshttps://cn.vuejs.org/v2/guide/comparison.html React React 和 Vue 有许多相似之处 ...
- Oracle11g服务详细介绍
Oracle11g服务详细介绍及哪些服务是必须开启的? Oracle ORCL VSS Writer Service Oracle卷映射拷贝写入服务,VSS(Volume Shadow Copy Se ...
- 详细介绍Redis的几种数据结构以及使用注意事项(转)
原文:详细介绍Redis的几种数据结构以及使用注意事项 1. Overview 1.1 资料 <The Little Redis Book>,最好的入门小册子,可以先于一切文档之前看,免费 ...
- Tkinter 控件详细介绍
Tkinter 控件详细介绍 1.Button 按钮.类似标签,但提供额外的功能,例如鼠标掠过.按下.释放以及键盘操作/事件 2.Canvas 画布.提供绘图功能(直线.椭圆.多边形.矩形) ;可以包 ...
- kvm详细介绍
KVM详解,太详细太深入了,经典 2016-07-18 19:56:38 分类: 虚拟化 原文地址:KVM详解,太详细太深入了,经典 作者:zzjlzx KVM 介绍(1):简介及安装 http:// ...
随机推荐
- 实现DIV居中的几种方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- github 修改项目默认语言
我们在提交到github上的项目有时候被识别成了其它的语言,非我们使用的语言,这个时候可以采取以下措施来强制将语言改成我们需要的语言 在项目中创建一个文件 .gitattributes 打开.gita ...
- UCI机器学习库和一些相关算法(转载)
UCI机器学习库和一些相关算法 各种机器学习任务的顶级结果(论文)汇总 https://github.com//RedditSota/state-of-the-art-result-for-machi ...
- PYTHON中 赋值运算的若干问题总结
1.PYTHON中没有自增自减操作(++,——): 因为PYTHON中对于字符.数值等不可变的对象来说,自增自减没有意义. 2.PYTHON中l连接操作总是创建一个新对象. 举例: L=[1,2] M ...
- flutter 修改
原来用的是tabviewer来写的,但是有点问题. 点到某一个tab,会导致加载前一个tab的数据,看到别人的文章keep tab的做法,写了 tabbar的控件. 我想了一把,直接换成了pagerv ...
- php linux 创建文件夹权限问题
$path = "DataMsg/"; if(is_dir($path)==false){ @mkdir($path,0777); } windows 上创建没问题.但在linux ...
- CVPR(IEEE Conference on Computer Vision and Pattern Recognition)
论文提交时间:11月份中旬左右会议时间:7月份左右 CVPR 2017: 网址:http://cvpr2017.thecvf.com/ 接受论文数:782
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- linux memcache 安装
一,安装所要的软件 wget http://www.monkey.org/~provos/libevent-1.2.tar.gz #下载libevent 下面是下载memcache服务哭端memcac ...
- js节流防抖应用场景,以及在vue中节流防抖的具体实现
故事背景: 项目有个需求是输入框在输入的时候进行搜索,展示下拉数据,但是没必要输入一个字都进行搜索,所以想到了在输入结束200毫秒后再进行搜索,从而引出来了 js的节流(throttle),防抖(de ...
