json的相关操作
最近对json的操作不是很理解
定义:
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
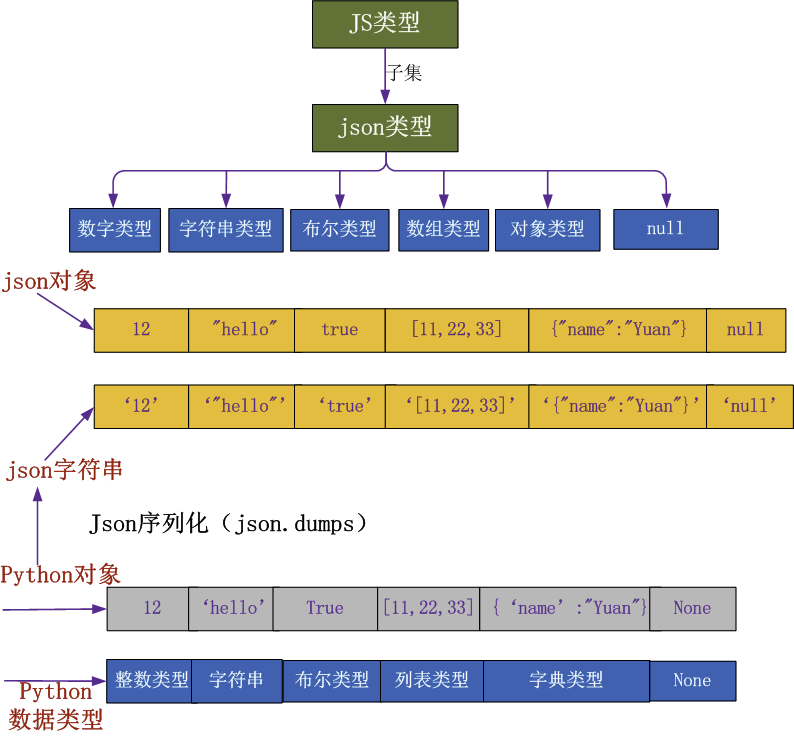
讲json对象,不得不提到JS对象:

合格的json对象:

["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]

不合格的json对象:

{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}

2、stringify与parse方法

JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
eg:
console.log(JSON.parse('{"name":"Yuan"}'));
console.log(JSON.parse('{name:"Yuan"}')) ; // 错误
console.log(JSON.parse('[12,undefined]')) ; // 错误
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
eg: console.log(JSON.stringify({'name':"egon"})) ;

3、和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:

<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>

用JSON表示如下:

{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}

可以看到,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
4、数据交换

def login(request):
obj={'name':"alex111"}
return render(request,'index.html',{"objs":json.dumps(obj)})
#----------------------------------
<script>
var temp={{ objs|safe }}
alert(temp.name);
alert(temp['name'])
</script>

json的相关操作的更多相关文章
- Json概述以及python对json的相关操作
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programming Langu ...
- Json概述以及python对json的相关操作(转)
什么是json: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programm ...
- python对json的相关操作
什么是json: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programm ...
- Json概述以及python对json的相关操作《转》
什么是json: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programm ...
- [转]python对json的相关操作
json官方说明参见:http://json.org/ Python操作json的标准api库参考:http://docs.python.org/library/json.html 对简单数据类型的e ...
- php json的相关操作
类与json <?php class userinfo { var $user_name; var $user_ip; var $user_logintime; } $u = new useri ...
- 【前端学习笔记】JavaScript JSON对象相关操作
//JSON方法 //JSON.parse(); var json = '{"name":"zj","age":23}'; JSON.par ...
- mysql 和mssql2016中的json字段相关操作
Mysql: mysql中有专门的Json字段,不是通用的varchar字段,可以保存key/value对,也可保存value集合. 可以增加.删除.修改Json中的某一字段,查询时可以为条件. 如果 ...
- mysql 5.7 laravel json类型数据相关操作
2018年10月16日18:14:21 官方文档中文翻译版 原文:https://dev.mysql.com/doc/refman/5.7/en/json.html 最后有部分实例和一个小总结 11. ...
随机推荐
- 正常断开连接情况下,判断非阻塞模式socket连接是否断开
摘自:http://blog.chinaunix.net/uid-15014334-id-3429627.html 在UNIX/LINUX下, 1,对于主动关闭的SOCKET, recv返回-1,而且 ...
- [python小记]使用lxml修改xml文件,并遍历目录
这次的目的是遍历目录,把目标文件及相应的目录信息更新到xml文件中.在经过痛苦的摸索之后,从python自带的ElementTree投奔向了lxml.而弃用自带的ElementTree的原因就是,na ...
- layui实现点击按钮添加行(方法渲染创建的table)
/ jquery实现的搜索功能 $('#search_btn').on('click',function(){ var txt=$('#inputValue').val(); var value=$( ...
- springmvc中配置servlet初始化类
<bean id="InitStart" lazy-init="false" init-method="InitSystem" cl ...
- SOCK_RAW编程
TCP(SOCK_STREAM)和UDP套接口(SOCK_DGRAM)可以满足大部分需求,但要获取底层协议内容就需要原始套接字.相比前两者,SOCK_RAW具有如下优点: 1)使用原始套接字可以读写I ...
- SQL2005 第一次配置没有服务器名称的问题
问题描述:第一次启动没有服务器名称 解决方法: 1.进入 我的电脑——属性——管理——服务 找到SQL Server 右键属性 弹出下图 找到可执行文件路径 鼠标左键拖到底部 看到 -s实例名,这里的 ...
- ASP.NET中JSON对时间进行序列化和反序列化
JSON格式不直接支持日期和时间.DateTime值显示为“/Date(0+0800)/”形式的JSON字符串,其中第一个数字是GMT时区中自1970年1月1 日午夜以来按正常时间(非夏令时)经过的毫 ...
- C、C++数据类型所占字节数
C标准中并没有详细给出规定那个基本类型应该是多少字节数.详细与机器.OS.编译器有关,比方相同是在32bits的操作系统系,VC++的编译器下int类型为占4个字节:而tuborC下则是2个字节. 所 ...
- 微信小程序 事件
事件详解 事件分类 事件分为冒泡事件和非冒泡事件: 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递. 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递. WXML的冒泡事件列 ...
- UE问题分部解决
0.寻找Actor ALandscape *land=nullptr; for (TActorIterator<ALandscape> It(GEditor->GetEditorWo ...
