for...in循环取Json数据
var result = {
"Tables":{
"B2B_DS_ORDERMX0":{
"ordernum":"tables-0[0] 未定,int,10",
},
"B2B_DS_ORDERHZ1":{
"ordernum":"tables-1[0] 未定,int,10",
"}
}
},
"Json":{
"_id" : "Json-0[0]订单ID,objectid,32",
"goodsList" :
{
"goodsId" : "Json-1[0]未定,int,10"
}
}
}
以上result为一段json格式代码,要求:分别输出Tables和Json,若Tables和Json有子集,则要包含字段"expanded":true,"children":[子集],一直循环到无子集则包含字段"leaf":true,一开始无子集,则直接"leaf":true
思路分析:
for/in 语句循环遍历对象的属性。
js中获取key得到某对象中相对应的value的方法:obj.key
js中根据动态key得到某对象中相对应的value
对象的属性值存在子集,若为数组/对象,则typeof == "object",若不存在子集,则为字符串typeof == "string",所以只要通过循环判断对象属性值的类型,即可知道是否存在子集
解决方法:
function makearr(jsonarr){
let arr = [];
for(let i in jsonarr){
// console.log(jsonarr[i]);
if(typeof jsonarr[i] == "object"){
var ret = {
"text":i,
"expanded":true,
"field":i
};
ret.children = makearr(jsonarr[i]);
}else{
let _arr = jsonarr[i].split(",");
var ret = {
"text":i,
"leaf":true,
"field":i
};
}
arr.push(ret);
}
return arr;
}
var _arr1 = makearr(result.Tables);
console.log(_arr1);
var _arr2 = makearr(result.Json);
console.log(_arr2);
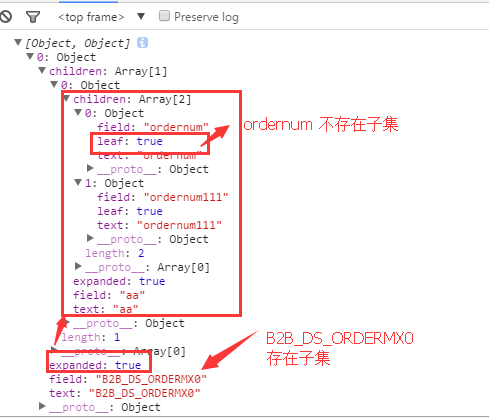
输出结果:

for...in循环取Json数据的更多相关文章
- JS 循环遍历JSON数据 分类: JS技术 JS JQuery 2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options":"[{
JS 循环遍历JSON数据 分类: JS技术 JS JQuery2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options&q ...
- js循环读取json数据,将读取到的数据用js写成表格
①js循环读取json数据的方式: var data=[{"uid":"2688","uname":"*江苏省南菁高级中学 022 ...
- Vue之循环遍历Json数据,填充Table表格
简单记一次Vue循环遍历Json数据,然后填充到Table表格中,展示到前端的代码: async getData(id) { const res = await this.$store.api.new ...
- 高效遍历匹配Json数据与双层for循环遍历Json数据
工作中往往遇到这种情况,保留用户操作痕迹,比如用户选择过得东西,用户进入其它页面再返回来用户选择的的数据还在. 比如:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状 ...
- Jmeter-提取Json数据进行关联
1:Json后置处理器提取结果作为下一个sampler的传入参数 1.1:[线程组]->[简单控制器]->[HTTP sampler]->[Beanshell后置取样器]-> ...
- JS 取Json数据中对象特定属性值
解析JSON JSON 数据 var str = '[{"a": "1","b": "2"}, {"a&quo ...
- Js循环读取JSON数据
<script> $(function () { var jsonString = '{Unid:"1",CustomerName:"宋江",Age ...
- JS 循环遍历JSON数据
JSON数据如:{"options":"[{/"text/":/"王家湾/",/"value/":/" ...
- ajax取json数据——简单的
json数据:json4.json <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
随机推荐
- 【JAVA设计模式】外观模式(Facade Pattern)
一 定义 为子系统中的一组接口提供一个一致的界面.Facade模式定义了一个高层的接口,这个接口使得这一子系统更加easy使用. 二 案例 一个子系统中拥有3个模块.每一个模块中都有3个方法.当中 ...
- 解决/usr/bin/ld: cannot find -lssl
一般情况下,-lssl表示要寻找库 libssl.so, 而上面的错误表示ld找不到这个库,一般情况下,原因是系统中没有安装这个库,只要安装就好了. 可以先使用sudo apt-cache searc ...
- Vim -> 移动光标
Movement Command 前翻一屏 Ctrl + F 后翻一屏 Ctrl + B 前翻半屏 Ctrl + D 后翻半屏 Ctrl + U 前滚一行 Ctrl + E 后滚一行 Ctrl + Y ...
- jquery--递增--年份的选择
<select id="select_year"></select> <script> $(document).ready(function() ...
- 03 Java图形化界面设计——布局管理器之FlowLayout(流式布局)
前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java 虽然可以以像素为单位对组件进行精确的定位,但是其在不同的系统中将会有一定的显示差异,使得显示效果不尽相同,为此java提供 ...
- 嵌入式驱动开发之dsp fpga通信接口---spi串行外围接口、emif sram接口
-----------------------------------------author:pkf ------------------------------------------------ ...
- 路由器port触发与转发---Port Forwarding & Port Triggering
What is Port Triggering? If you have not read my explanation of port forwarding do so now. You can f ...
- IPOL图像处理分析经典在线(文献+源码)
网址: IPOL Journal · Image Processing On Line https://www.ipol.im/ 分类: 搜索: 下载文献和源码: NLM算法:IPOL Journal ...
- Python_selenium之处理Alert窗
Python_selenium之处理Alert窗 一.介绍 1. 介绍如何通过switch_to方法处理网页Alert窗口 2. 然后我们自己创建一个alert弹窗进行操作 二.测试脚本 1. 测试脚 ...
- UIActionSheet样式问题心得
下午在做一个iPad的项目,需要用到一个 UIActionSheet. 点击popView中的“sort”按钮,触发出一个ActionSheet. self.action = [[[UIActionS ...
