Angular学习笔记—创建一个angular项目
开始项目前,你需要先安装node和npm,然后执行npm install -g @angular/cli安装Angular CLI。
1.安装angular-cli
Angular提供了一个命令行工具angular-cli,它能让用户通过命令行创建和管理项目。
安装命令:
npm install -g angular-cli@1.0.0-beta.28.3
安装后可输入指令ng version查看版本。
2.创建项目
ng new newApp //建立一个新的项目
创建项目时会自动安装node包,如果安装太慢,可以先跳过安装,然后使用cnpm命令安装:
ng new newApp --skip-install
cd newApp
cnpm install
cnpm命令是npm在淘宝镜像的命令。
3.启动项目
进入项目目录内,输入命令:
ng sever
默认端口号是4200,如需修改端口使用命令:
ng serve -p 端口号
4.项目打包
打包命令:
ng build
由于 用angular-cli创建的项目,有很多依赖之类的文件,但是实际上好多用不着这就需要再次压缩,要么会因为打包文件过大而影响加载速度,这里使用命令:
ng build --prod --aot //在终端使用此命令会使你的项目压缩到原来的30%左右
5.目录介绍
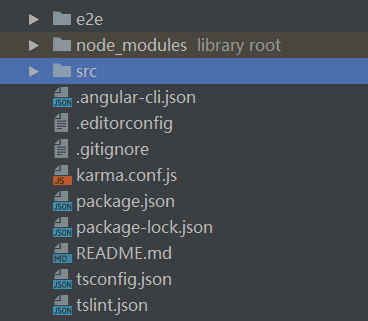
最外层目录:

e2e:端到端的测试目录,用来做自动化测试
node_modules:第三方依赖包存放目录
src:应用源代码目录
.angular-cli.json:Angular命令行工具的配置文件,后期可能会修改它,引一些其他的第三方的包,比如jquery等
.editorconfig:IDE工具的配置文件
.gitignore:git的配置文件
karma.conf.js:karma是单元测试的执行器,此文件时karma的配置文件
package.json:标准的npm工具的配置文件,文件里列出了该应用程序所用的第三方依赖包,我们在建项目初始化是就是在下载这些包,放在了node_modules这个目录中。
protractor.conf.js:自动化测试的配置文件
README.md:说明文件
tslint.json:是tslint的配置文件,用来定义TypeScript代码质量检查的规则
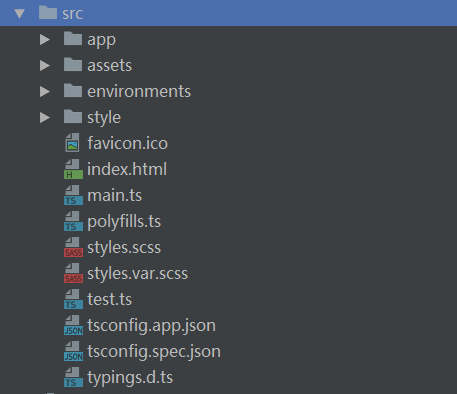
Src目录:

app:包含应用的组件和模块,我们要写的代码都在这个目录里
assets:资源目录,存放静态资源,比如图片
environments:环境配置,angular支持多环境开发,比如开发环境、测试环境、生产环境公用一套代码,用来配置环境
index.html:整个应用的根html,程序启动首先访问这个页面
main.ts:整个项目的入口点,angular通过这个文件启动项目
polyfills.ts:主要用来导入一些必要库,为了让angular能够在老版本浏览器下正常运行
styles.css:放全局样式
test.ts:也是自动化测试用的
tsconfig.app.json:TypeScript编译器的配置,添加第三方依赖时会修改
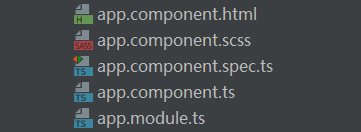
app目录

一个Angular程序至少需要一个模块和一个组件。在新建项目时已经生成了。
app.component.ts:这个便是组件,组件是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的html
app.module.ts:这个表示模块
参考:
Angular学习笔记—创建一个angular项目的更多相关文章
- GeneXus学习笔记——创建一个知识库 哈哈哈哈!
终于想到写什么东西了(绝对不是因为懒 好吧 信我) 那么进入正题 我们写项目的时候 遇到一些问题啥的 总会听到大佬说:“这有什么难的 说到底不就是简单的增删改查么" 然后我们就会露出 Σ ...
- Angular 学习笔记 ( 创建 library, 转换老旧的 library )
更新 : 2018-10-28 不知道为什么在 ng 跑一直做不到 .d.ts 最后发现,如果有一个插件 propagating-hammerjs.ts 那么就在 root create 一个 pro ...
- android studio学习----如何创建一个库项目
首先,打开Android studio的软件工具,进入到界面中点击菜单的“file”选项. 2 在弹出的下拉的菜单中,可以看到的是为"New Module“的选项点击进入. 3 进入到c ...
- vue学习笔记-初始化一个vue项目(1)
1.cnpm install -g vue-cliUsage:vue init <template-name> <project-name> 2.我们一般使用webpack模版 ...
- Spring MVC 学习笔记2 - 利用Spring Tool Suite创建一个web 项目
Spring MVC 学习笔记2 - 利用Spring Tool Suite创建一个web 项目 Spring Tool Suite 是一个带有全套的Spring相关支持功能的Eclipse插件包. ...
- Python-Django学习笔记(二)-创建一个Django项目与应用
1.创建一个Django项目 打开cmd命令行,设置好工作目录(cd 目录路径),然后输入 django-admin startproject projectname #必须安装好Django才可以执 ...
- angular学习笔记(三十一)-$location(2)
之前已经介绍了$location服务的基本用法:angular学习笔记(三十一)-$location(1). 这篇是上一篇的进阶,介绍$location的配置,兼容各版本浏览器,等. *注意,这里介绍 ...
- angular学习笔记(三十)-指令(10)-require和controller
本篇介绍指令的最后两个属性,require和controller 当一个指令需要和父元素指令进行通信的时候,它们就会用到这两个属性,什么意思还是要看栗子: html: <outer‐direct ...
- angular学习笔记(三十)-指令(6)-transclude()方法(又称linker()方法)-模拟ng-repeat指令
在angular学习笔记(三十)-指令(4)-transclude文章的末尾提到了,如果在指令中需要反复使用被嵌套的那一坨,需要使用transclude()方法. 在angular学习笔记(三十)-指 ...
随机推荐
- 设置MATLAB中Current Folder的默认文件夹(转载)
设置MATLAB中Current Folder的默认文件夹 在我们使用MATLAB的过程中,其Current Folder面板会给我们带来一定的便利性.但遗憾的是,MATLAB自身没有提供友好的设置界 ...
- VM克隆之后启动eth0找不到eth0:unknown interface:no such device
问题出现:VMware 克隆之后,ifconfig命令执行找不到eth0,报错 eth0:unknown interface:no such device 是因为/etc/sysconf/networ ...
- JavaScript越来越简单啦啦啦
我正在对需要从远程API提取并对页面的各个部分进行更改的页面进行更改.听起来像是抽出jQuery和Ajax的时候了,不是吗?相反,我只是使用了老式的JavaScript.实际上,我使用了新的JavaS ...
- 修改linux系统的时间EDT为CST
今早看到一台机器时间对不上,本以为系统时间与网络北京时间不同步,就在终端命令执行网络时间同步 [root@localhost ~]# ntpdate time.windows.com 执行完之后,在执 ...
- css3兼容代码
1. 渐变:.gradient{ width:300px; height:150px; filter:alpha(opacity=100 finishopacity=50 style=1 startx ...
- C++ 类的多态一(virtual关键字--构造函数深刻理解)
//virtual关键字--构造函数深刻理解 #include<iostream> using namespace std; /* C语言编译器,c++编译器全部是静态链编,就是一段一段代 ...
- 【BZOJ】3432: [Usaco2014 Jan]Cross Country Skiing (bfs+二分)
http://www.lydsy.com/JudgeOnline/problem.php?id=3432 题目说要相互可达,但是只需要从某个点做bfs然后判断其它点是否可达即可. 原因太简单了.... ...
- webpack文档翻译
https://segmentfault.com/a/1190000007568507
- commit和rollback
COMMIT过程·已经在 SGA(系统全局区域)中产生了回滚段(Rollback segment)记录.·已经在 SGA 中产生了修改数据块.·已经在 SGA 中产生了上面两条的缓冲重做(redo). ...
- 66、多种多样的App主界面Tab(1)------ ViewPager实现Tab
<?xml version="1.0" encoding="utf-8"?> <!-- bottom.xml --> <Linea ...
