(原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(3)
@author: 白袍小道
转载说明原处
插件同步在GITHUB: DaoZhang_XDZ
说明
1、本篇是接着-----(原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(2)
2、通过上一篇小的已经知道MaterialExpression的基础过程。下面进入到加入自定义
MaterialExpression的案例(为了方便这里就直接用ABS,Gif/RAWTexture为两个案例,GIF放到单独)
3、让自定义的MaterialExpression在MaterialEditor中的GraphyEditor中包含和使用。
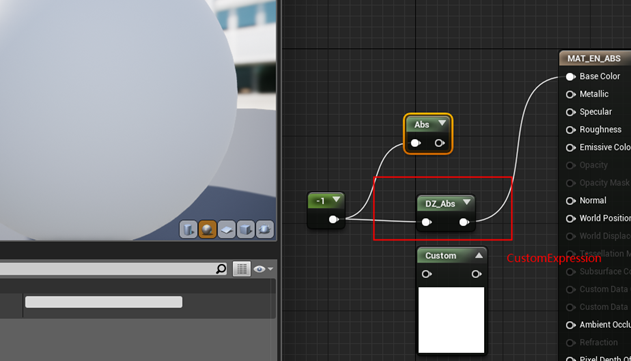
效果

案例过程
一、基础
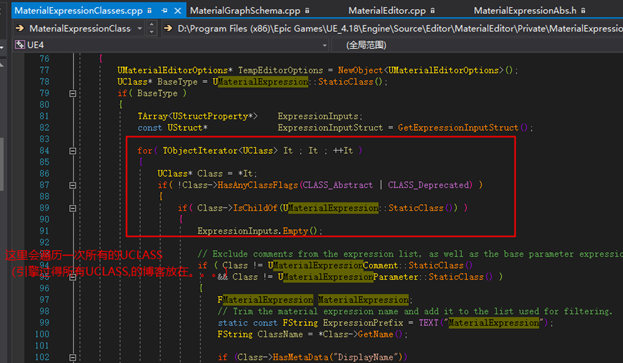
先来看一个关键地方
MaterialExpressionClasses::InitMaterialExpressionClasses()
(在这里会讲所有的UCLASS进行过滤获取MaterialExpression,并按照规则放入不同

(附图,UCLASS的初始管理部分)

二、书写相关代码
下面代码就是ABS的迁移而已,有需要可以自己按规则书写
、UDZMatExpressionAbs
a\ 继承于UMaterialExpression
b\ 三个函数:构造,Compile,Caption
构造部分:
|
struct FConstructorStatics { FText NAME_Math; FConstructorStatics() : NAME_Math(LOCTEXT("Math", "Math")) { } }; static FConstructorStatics ConstructorStatics; #if WITH_EDITORONLY_DATA MenuCategories.Add(ConstructorStatics.NAME_Math); #endif |
|
#if WITH_EDITOR int32 UDZMatExpressionAbs::Compile(FMaterialCompiler * Compiler, int32 OutputIndex) { int32 Result = INDEX_NONE; if (!Input.GetTracedInput().Expression) { // an input expression must exist Result = Compiler->Errorf(TEXT("Missing DZAbs input")); } else { // evaluate the input expression first and use that as // the parameter for the Abs expression // Compiler中已经实现ABS部分,一般基础都是包含了的,你也可以自由组合 // 如果新完全新加(跳入shader-HLSL篇) Result = Compiler->Abs(Input.Compile(Compiler)); } return Result; } #endif |
|
void UDZMatExpressionAbs::GetCaption(TArray<FString>& OutCaptions) const { OutCaptions.Add(TEXT("DZ_Abs")); } |
(原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(3)的更多相关文章
- (原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(3)修正
@author: 白袍小道 转载说明原处,爱护劳动 插件同步在GITHUB: DaoZhang_XDZ 说明 1.本篇是接着-----(原) MaterialEditor部- Umat ...
- (原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(1)
@author: 白袍小道 转载说明原处 插件同步在GITHUB: DaoZhang_XDZ 最后YY需求(手滑) 1.在理清楚基础套路和细节后,自定义纹理资源,并加入到现有UE材质系统 2. ...
- (原) MaterialEditor部- UmateriaEditor中 Node编译过程和使用(2)
@白袍小道 转载说明原处 插件同步在GITHUB: DaoZhang_XDZ 需求: 1.梳理FexpressionInput和Output的编译和链接(套路和逻辑目的) 2.如何做到节点编译 ...
- (原) MatEditor部- UmateriaEditor中Texture使用过程(1)
@author: 白袍小道 转载说明原处 插件同步在GITHUB: DaoZhang_XDZ 最后YY需求(手滑)(开黑前弄下,充数,见谅) 1.在理清楚基础套路和细节后,自定义纹理资源,并加 ...
- 【Android】源码external/目录中在编译过程中生成的文件列表
=> external/eyes-free: accessibilityvalidator.jar (host,share) => external/mesa3d: libMesa ...
- 第48章 MDK的编译过程及文件类型全解—零死角玩转STM32-F429系列
第48章 MDK的编译过程及文件类型全解 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- 第48章 MDK的编译过程及文件类型全解
Frm: http://www.cnblogs.com/firege/p/5806134.html 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教 ...
- MDK 的编译过程及文件类型全解
MDK 的编译过程及文件类型全解 ------(在arm9的开发中,这些东西都是我们自己搞定的,但是在windows上,IDE帮我们做好了,了解这些对深入开发是很有帮助的,在有arm9开发的基础上,下 ...
- [译]C++, Java和C#的编译过程解析
1.1.1 摘要 我们知道计算机不能直接理解高级语言,它只能理解机器语言,所以我们必须要把高级语言翻译成机器语言,这样计算机才能执行高级语言编写的程序,在接下来的博文中,我们将介绍非托管和托管语音的编 ...
随机推荐
- AngularJS 表单验证小结
注:本文所述的表单验证即AngularJS自带的表单验证,无需引入第三方的插件 一.常用的验证特性标签 1.非空 为input加入一个required属性即可,例如: <input type=& ...
- JAVA格式化解析日期
- CSS3-阴影参数基础
box-shadow 语法:text-shadow: x-shadow y-shadow distance color; 值 描述 x-shadow 必需.水平阴影的位置.允许负值. y-sha ...
- Office365完整离线安装包下载及自定义安装教程
Office 365是微软打造的一款适用于教育机构使用的office办公软件,这里为大家提供了一个Office 365离线安装包下载工具,让office 365离线包下载到本地再安装,而不是联网下载安 ...
- forEach for...in for...of
forEach orEach 方法为数组中含有有效值的每一项执行一次 callback 函数,那些已删除(使用 delete 方法等情况)或者从未赋值的项将被跳过(不包括那些值为 undefined ...
- c++基础STL
今天给大家介绍几个容器,包含的头文件为<vector>,<stack>,<queue>,<map>,<list>,<deque> ...
- 走进MySQL
MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 RDBMS(Relational Database Management System:关系数据库管理系统)应用 ...
- 微信小程序快速转成百度小程序的方法
1.安装Node.js(>8.5.0)https://nodejs.org/ npm升级到最新版本的方法:npm install -g npm自动更新到最新版本 2.配置cnpm:在命令行中输入 ...
- Spark运行模式_Spark自带Cluster Manager的Standalone Client模式(集群)
终于说到了体现分布式计算价值的地方了! 和单机运行的模式不同,这里必须在执行应用程序前,先启动Spark的Master和Worker守护进程.不用启动Hadoop服务,除非你用到了HDFS的内容. 启 ...
- python网络编程之线程
一 .背景知识 1.进程 之前我们已经了解了操作系统中进程的概念,程序并不能单独运行,只有将程序装载到内存中,系统为它分配资源才能运行,而这种执行的程序就称之为进程.程序和进程的区别就在于:程序是指令 ...
