CSS 之 选择器
CSS的常见选择器
一、简单选择器 Simple Selectors
| 选择器 | 含义 |
|---|---|
| * | 通用元素选择器,匹配任何元素 |
| E | 标签选择器,匹配所有使用E标签的元素 |
| .info | class选择器,匹配所有class属性中包含info的元素 |
| #footer | id选择器,匹配所有id属性等于footer的元素 |
二、属性选择器 Attribute Selectors
| 选择器 | 含义 |
|---|---|
| [atrr] | 选择包含 attr 属性的所有元素,不论 attr 的值为何 |
| [attr="value"] | [attr="value"]仅选择 attr 属性被赋值为 value 的所有元素 |
| [attr ~="value"] | 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开 |
| [attr ^="value"] | 指定属性名,属性值以value开头 |
| [attr $="value"] | 指定属性名,属性值以value结束 |
| [attr *="value"] | 指定了属性名,属性值中包含了value |
| [attr |= "value"] | 指定属性名,属性值以value-开头或者值为value |
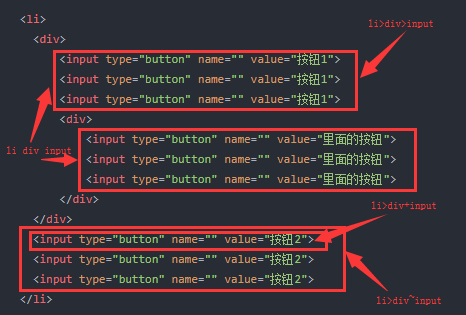
三、组合选择器 Combinators
| 选择器 | 含义 |
|---|---|
| A, B | 选中匹配 A 或/和 B 的元素 |
| A B | 选中匹配 B 且为匹配 A 的元素的后代元素(A B之间空格分开) |
| A > B | 选中匹配 B 且为匹配 A 的元素的直接子元素 |
| A + B | 选中匹配 B 且为匹配 A 的元素的下一相邻元素 |
| A ~ B | 选中匹配 B 且为匹配 A 的元素的下 N 个相邻元素 |

四、伪类选择器 Pseudo-classes
| 选择器 | 含义 |
|---|---|
| :link | 指向未被访问页面的链接设置样式 |
| :visited | 设置指向已访问页面的链接的样式 |
| :hover | 鼠标悬停时触发 |
| :active | 在点击时触发 |
| :enabled | 选择启用状态元素 |
| :disabled | 选择禁用状态元素 |
| :checked | 选择被选中的input元素(单选按钮或复选框) |
| :default | 选择默认元素 |
| :valid、invalid | 根据输入验证选择有效或无效的input元素 |
| :in-range、out-of-range | 选择指定范围之内或者之外受限的元素 |
| :repuired、optional | 根据是否允许:required属性选择input元素 |
五、伪元素选择器 Pseudo-elements
| 选择器 | 含义 |
|---|---|
| ::before | 在元素内容前面添加内容 |
| ::after | 在元素内容后面添加内容 |
| ::first-line | 匹配文本块的首行 |
| ::first-letter | 选择文本块的首字母 |
| :nth-child | 选择指定索引处的子元素。父元素下的第n个子元素 |
| :nth-child(odd) | 奇数子元素(同nth-child(2n-1)) |
| :nth-child(even) | 偶数子元素(同nth-child(2n)) |
| :first-child | 选择父元素下的第一个子元素 |
| :last-child | 选择父元素下的最后一个子元素 |
| :only-child | 选择父元素下唯一的子元素 |
| :only-of-type | 选择父元素下指定类型的唯一子元素 |
| :root | 选择文档的根目录,返回html |
六、多重选择器 Multiple Selectors
在html中,我们有时会对同一个标签赋予多个class名称,
如:
<div class="one two"></div>
而在CSS里面则可能同时选择多个class,例如
.one.two {
}
中间没有空格。这种就匹配上述<div class=”one two”></div>的同一个标签赋予多个class名称的样式
.one .two {
}
中间有空格。这种就是要在one类里面的two类才会被匹配到
.one,
.two {
}
中间是逗号,这种就是one类和two类都会匹配该样式
CSS 之 选择器的更多相关文章
- CSS的选择器
<div id="demo"> <div class="inner"> <p><a href="#" ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器. 后代选择器可以选择作为某元素后代的元素. 根据上下文选择元素 我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起 ...
- css后代选择器(div.class中间不带空格)
如果我要查找<div>上用了.class的元素,查找方法:div.class:中间是不空格的. 以上这种形式为css后代选择器 参考:http://www.w3school.com.cn/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- css中选择器的使用
css是英文Cascading Style Sheets的缩写.它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.我们再将html比喻 ...
- CSS 派生选择器
派生选择器 通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁. 在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由 ...
- CSS 类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中. 在下面的 HTML 代码中, ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS类选择器和ID选择器
CSS类选择器和ID选择器皆允许以一种独立于文档元素的方式来指定样式,同时二者皆区分大小写. 区别如下: 第一:在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class 第二:当页 ...
随机推荐
- Entity FreamWork 无法创建“System.Object”类型的常量值。此上下文仅支持基元类型或枚举类型错误解决
Entity FreamWork 无法创建“System.Object”类型的常量值.此上下文仅支持基元类型或枚举类型错误解决: 最近在开发中把我原来抄的架构里面的主键由固定的Guid改成了可以泛型指 ...
- ASP.NET Core 运行原理剖析 (转载)
1.1. 概述 在ASP.NET Core之前,ASP.NET Framework应用程序由IIS加载.Web应用程序的入口点由InetMgr.exe创建并调用托管.以初始化过程中触发HttpAppl ...
- HTML的块状、内联、内联块状元素的特点
元素分类及特点: 1.块级元素: 在html中<div>. <p>.<h1>.<form>.<ul> 和 <li>就是块级元素. ...
- REST解惑
本文是「架构风格:你真的懂REST吗?」的补充! REST全称是Representational State Transfer,目前普遍接受的中文翻译为「表述性状态转移」! 即使翻译过来了,你依然有一 ...
- JAVA揭竿而起总要有名号
古代揭竿而起总要有个响亮的名号,这可不是随便的哦,比如 苍天已死,黄天当立... 玩JAVA里面形形色色的名字,都是有套路的,至于名字怎么起法,那得问问标识符 标识符 用作给变量.类和方法命名.注意 ...
- 谨慎修改Oracle数据库字符集(UTF8<->ZHS16GBK)
Preface Today,I'm gonna say something what is related with the character set in Oracle datab ...
- JS this总结
JS中一切皆对象,this关键字出现在对象定义时的成员(属性和方法)里,因此this指向的是一个JS对象,这个JS对象具体是哪一个的确定是在运行时确定的. 非严格模式: 1.作为对象成员:对象调用对象 ...
- MFC非模态添加进程控件方法一(线程方法)
由于非模态对话框的自己没有消息循环,创建后无法进行消息处理.需要和父窗口共用消息循环.如果单独在子窗口进行控件由于自己没有单独的消息循环,更新是无法进行的. 如果在父窗口更新控件会造成程序假死.如以下 ...
- ruby做接口测试
一. 工具选择 IDE:rubymine:http接口请求:Unirest,ruby单元测试框架:rspec 二.工程创建 新建工程,在工程目录下,执行:rspec --init:初始化rspec工程 ...
- Hotspot优化指南(上)
一次偶然,博主在浏览docs.oracle.com/javase的时候发现了<Hotspot虚拟机垃圾收集调优指南>这篇文档.内心百感交集,之前在看完了周志明的<深入理解Java虚拟 ...
