jQuery.toggleClass() 和detach()方法详解
一、toggleClass()函数:
toggleClass()函数用于切换当前jQuery对象所匹配的每一个元素上指定的css类名。所谓"切换",就是如果该元素上已存在指定的类名,则移除掉;如果不存在,则添加该类名。该函数属于jQuery对象(实例)。
toggleClass()函数的用法比较复杂,其主要有以下两种用法:
用法一:
// 参数类型( string )是 v 1.0的用法
// 参数类型( string, boolean )是 v 1.3新增用法
// 参数类型( function [, boolean] )是 v 1.4 新增用法
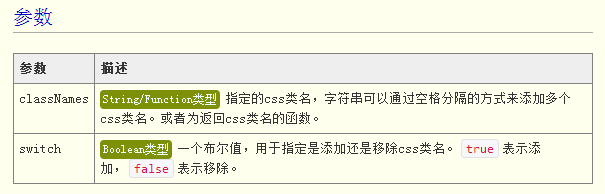
jQueryObject.toggleClass( classNames [, switch ] )
参数switch用于指定是只添加还是只移除指定的css类名。
用法二:jQuery 1.4 新增该用法。
jQueryObject.toggleClass( [ switch ] )
只要该元素有css类名,或者switch参数为false,toggleClass()将移除该元素所有的css类名。
意思是:(1)元素有css类名,toggleClass不管true/false都移除全部类名;(2)toggleClass(false)不管有没有类名都移除全部类名
否则(其他任何情况),都会将元素的class
属性重置为最近一次调用toggleClass()函数(必须是该用法)时的有效class
属性值("有效"意即不为空)。如果没有有效的class
属性值,则重置class
属性为空字符串。
注意:toggleClass()会"切换"当前jQuery对象所匹配的每一个元素上指定的css类名。

jQuery 1.4 新增支持:参数className可以为函数。toggleClass()将根据匹配的所有元素遍历执行该函数,函数中的this将指向对应的DOM元素。
toggleClass()还会为函数传入3个参数:第一个参数就是该元素在匹配元素中的索引,第二个参数就是该元素节点当前的class
属性值,第三个参数就是调用toggleClass()时传入的switch参数。
函数的返回值就是该元素需要切换的css类名(也可以通过空格分隔表示多个css类名)。如果返回值为空白字符串或者undefined,toggleClass()将不会为当前元素切换任何css类名。
返回值:toggleClass()函数的返回值是jQuery类型,返回当前jQuery对象本身。
示例&说明:
以下是toggleClass()函数应用时的部分等价代码,你可以参考理解。
$element.toggleClass( className );
// 相当于
if( $element.hasClass( className ) ){
$element.removeClass( className );
}else{
$element.addClass( className );
}
//上面的className均表示单个css类名,如果是空格分隔的多个css类名,则等价部分的代码是需要循环执行的 $element.toggleClass( className, true );
//相当于
$element.addClass( className ); $element.toggleClass( className, false );
//相当于
$element.removeClass( className );
<div id="n1">
<p id="n2" class="demo test">CodePlayer</p>
<p id="n3" class="foo">专注于编程开发技术分享</p>
</div> var $n2 = $("#n2");
// 切换n2上的一个css类名(当前有"demo",切换后无"demo")
$n2.toggleClass("demo");
document.writeln( $n2.attr("class") ); // test //切换n2上的2个css类名(当前无"demo"有"test",切换后则有"demo"无"test")一一对应取反
$n2.toggleClass("demo test");
document.writeln( $n2.attr("class") ); // demo var $n3 = $("#n3");
// 为n3添加2个css类名(类名"foo"已存在,不会重复添加)
// 相当于 $n3.addClass("foo bar");
$n3.toggleClass("foo bar", true);
document.writeln( $n3.attr("class") ); // foo bar // 移除所有的css类名(当前的class属性值为"foo bar",有css类名,内部会先存档再移除)先存档,供switch为true时恢复
$n3.toggleClass(false);//switch参数为false,移除所有类名
document.writeln( $n3.attr("class") ); // (空字符串) // 恢复为上一次保存的class属性值(当前的class属性值为"",没有css类名,内部不会保存)
// 此时switch不为false,并且元素没有css类名,因此会恢复为之前保存的class属性值("foo bar")
$n3.toggleClass(true);//恢复之前保存的class属性值
document.writeln( $n3.attr("class") ); // foo bar // 移除n3上的一个css类名
// 相当于 $n3.removeClass("bar");
$n3.toggleClass("bar", false);
document.writeln( $n3.attr("class") ); // foo // 移除所有的css类名(当前的class属性值为"foo",有css类名,内部会先存档再移除)
// 由于当前有css类名,因此无论参数是true还是false,都会移除全部的css类名
$n3.toggleClass(true);
document.writeln( $n3.attr("class") ); // (空字符串) // 恢复为上次保存的class属性值(当前的class属性值为"",没有css类名,内部不会保存)
//此时switch不为false,并且元素没有css类名,因此会恢复为之前保存的class属性值("foo")
$n3.toggleClass(true);
document.writeln( $n3.attr("class") ); // foo // 当前有css类名,移除所有的css类名(当前的class属性值为"foo",有css类名,内部会先存档再移除)
// 相当于 $n3.toggleClass(true);
$n3.toggleClass();
document.writeln( $n3.attr("class") ); // (空字符串) // 当前无css类名,恢复为上次保存的class属性值(当前的class属性值为"",没有css类名,内部不会保存)
//此时switch不为false,并且元素没有css类名,因此会恢复为之前保存的class属性值("foo")
$n3.toggleClass();
document.writeln( $n3.attr("class") ); // foo // 切换、强制添加操作针对print-index和printed两个类名
// 移除只针对print-index (index表示当前元素在匹配元素中的索引)
function callback(index, classNames, _switch){
// 函数内部的this指向迭代的当前DOM元素
if( _switch === false){
return "print-" + index;
}else{ // true 或 undefined
return "print-" + index + " printed";
}
} // 这里的true,就是传递给函数callback的第三个参数_switch的值
$("p").toggleClass( callback, true);
二、detach()方法:
此方法从DOM中删除所有匹配的元素。
说明:detach()方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素,与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$("div").detach("#first"); //删除div集合中id值为first的div
$("div").detach(); //如果方法没有参数,那么将会删除所有匹配元素。
<script type="text/javascript">
$(document).ready(function(){
$("#btd").click(function(){
var a=$("div");
a.detach("#first");
$("#btn").click(function(){
alert(a.length); //依然是2
});
});
})
</script> <div id="first">欢迎来到脚本之家</div>
<div id="second">脚本之家欢迎您</div>
<button id="btd">删除div效果</button>
<button id="btn">查看删除操作后div的数量</button>
以上代码的运行结果可以看出,此方法并没有将div从jquery对象中删除。
detach从字面上就很容易理解。让一个web元素托管,即从当前页面中移除该元素,但保留这个元素的内存模型对象。
来看看jquery官方文档的解释:这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
detach的作用不同于remove,detach删除元素后,可保存在临时变量中,需要的时候可以再次添加。
$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中,就又显示出来了。首先,你通过$("p").detach()把上面的p给“删除/隐藏”了,实际上p还是存在的,只是你看不到了。然后可用$("body").append($("p").detach());向body中添加元素,这个元素其实还是p,不是p跑到下面,而是把p给“复制”了一个并添加到最下面,原来的p给“删除/隐藏”了。
虽然这个方法不常用,但是可以预测的是,使用getElementsByTagName应该匹配不到当前元素了,因为元素已经脱离了文档流,之所以这个元素没有被当做垃圾回收,是因为被jquery托管了,jquery继续引用着当前这个元素,这个元素就不会被垃圾回收器当做垃圾对象从内存中移除。
jQuery.toggleClass() 和detach()方法详解的更多相关文章
- jquery之remove(),detach()方法详解
一:remove()方法 remove()函数用于从文档中移除匹配的元素. 你还可以使用选择器进一步缩小移除的范围,只移除当前匹配元素中符合指定选择器的部分元素. 与detach()相比,remove ...
- jquery中的ajax方法详解
定义和用法ajax() 方法通过 HTTP 请求加载远程数据.该方法是 jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax() 返回其创建的 XML ...
- jquery中的each()方法详解
each()方法能使DOM循环结构简洁,不容易出错.each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组.多维数组.DOM, JSON 等等在javaScript开发过程中使用$ ...
- jQuery animate动画 stop()方法详解~
一.动画格式: 格式一:jQueryObject.animate( cssProperties, options ) 格式二:$('#id').animate( styles[, duration ] ...
- jquery之replaceAll(),replaceWith()方法详解
一:replaceAll() replaceAll()函数用于使用当前匹配元素替换掉所有的目标元素. 该函数属于jQuery对象(实例). 语法 jQuery 1.2 新增该函数. jQueryObj ...
- Jquery validate插件使用方法详解
html: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Reg.aspx.c ...
- jquery之html(),text()方法详解
一:html() html()函数用于设置或返回当前jQuery对象所匹配的DOM元素内的html内容. 该函数的用途相当于设置或获取DOM元素的innerHTML属性值. 该函数属于jQuery对象 ...
- jquery方法详解
jquery方法详解 http://www.365mini.com/doc
- $.ajax()方法详解 jquery
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Str ...
随机推荐
- LeetCode Linked List Cyle
Problem Description Given a linked list, determine if it has a cycle in it. Follow up:Can you solve ...
- web前端—css面试题
1.CSS 选择符有哪些? 2.CSS 优先级的选择过程? 优先级复合就近原则,同权重的情况下有限选择最近的属性. 载入样式的话是以最后载入的定位为准. 优先级: !important > id ...
- 35.Spark系统运行内幕机制循环流程
一:TaskScheduler原理解密 1, DAGScheduler在提交TaskSet给底层调度器的时候是面向接口TaskScheduler的,这符合面向对象中依赖抽象而不依赖的原则,带来底层资 ...
- linux下LD_PRELOAD的用处
linux下LD_PRELOAD的用处 在UNIX的动态链接库的世界中,LD_PRELOAD就是这样一个环境变量,它可以影响程序的运行时的链接(Runtime linker),它允许你定义在程序运行前 ...
- cookie使用和销毁
一.cookie导读,理解什么是cookie 1.什么是cookie:cookie是一种能够让网站服务器把少量数据(4kb左右)存储到客户端的硬盘或内存.并且读可以取出来的一种技术. 2.当你浏览某网 ...
- python的ipython manage.py shell 引发的 No module named _argparse
环境是:Centos6.6 ,python 2.6 今晚,shell 中输入: # ipython manage.py shell 报错,说找不到命令: 我当时,觉得,我有可能没有安装ipython ...
- 用jquery实现文章自动生成二级目录
前段时间有个同学问有没有办法在博客园上发一篇文章然后自动生成文章的目录.之前不知道该怎么做这几天看了些jquery之后觉得还是容易的. 一级目录 一级目录的思路很简单,找出作为一级标题的元素,在某个地 ...
- Linux基础系列-Day8
Shell编程基础 Shell介绍 Shell俗称壳(用来区别于核),是指“提供使用者使用界面”的软件(命令解析器).它类似于windows下的的cmd.exe.它接收用户命令,然后调用相应的应用程序 ...
- 高效的 itertools 模块(转)
原文地址:http://python.jobbole.com/87380/ 我们知道,迭代器的特点是:惰性求值(Lazy evaluation),即只有当迭代至某个值时,它才会被计算,这个特点使得迭代 ...
- 【BFS】Tester Program
[poj1024]Tester Program Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 2760 Accepted ...
