easyui中combotree只能选子选项,父级不被选中
前言
前几天面试遇到一个需求(easyui中combotree只能选子选项,父级不被选中),回来特意整理下,大概的思想是如果该tree的节点被选中是判定一下是否有子节点,如果没有就说明是最终节点了,步骤如下:
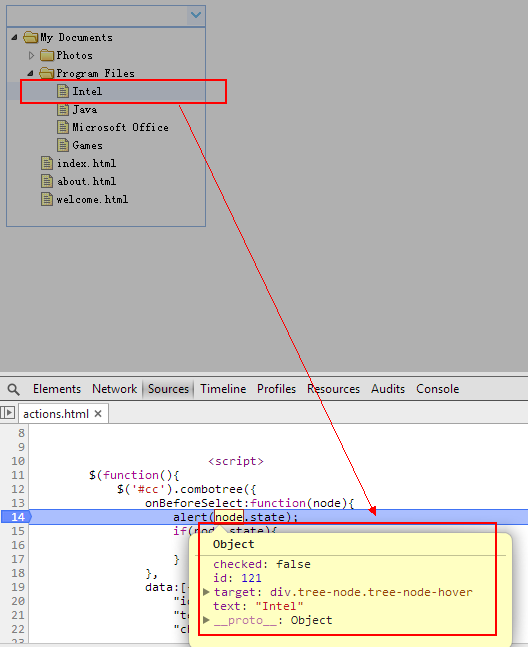
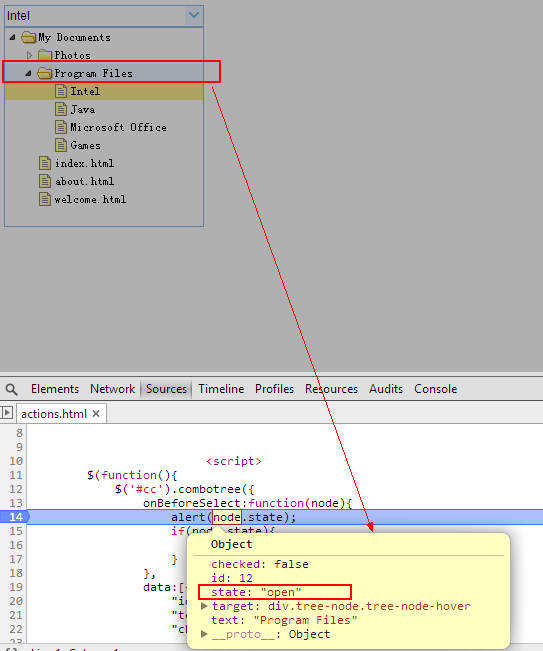
1. 原来计划是看json数据的话有个children字段标识,后来用google的开发工具发现没有,但是哥们发现了一个state字段,即父级的话会自动给一个state字段,为closed或者open值,但是最终子节点没有这个字段,如下图:
a. 选个子节点瞅瞅:

b. 选个父节点瞅瞅:

2. 找到合适的事件监听,哥们在easyui的tree的api找到了这个:
onBeforeSelect:参数是node,解释:节点被选中之前触发,返回false取消选择动作(取消动作,哥们看到这就亮了,莫名的鸡冻)。
来灵感了吧,淡定淡定,开整。
代码如下(代码是easyui 1.3.2的demo里的文件路径都一样,不同的是哥们我把json数据写到js里了,懒得发布测试,这样直接可以看效果呢):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ComboTree</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script type="text/javascript" >
$(function(){
$('#cc').combotree({
onBeforeSelect:function(node){
alert(node.state);
if(node.state){
$("#cc").tree("unselect");
}
},
data:[{
"id":,
"text":"My Documents",
"children":[{
"id":,
"text":"Photos",
"state":"closed",
"children":[{
"id":,
"text":"Friend"
},{
"id":,
"text":"Wife"
},{
"id":,
"text":"Company"
}]
},{
"id":,
"text":"Program Files",
"children":[{
"id":,
"text":"Intel"
},{
"id":,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":,
"text":"Microsoft Office"
},{
"id":,
"text":"Games",
"checked":true
}]
},{
"id":,
"text":"index.html"
},{
"id":,
"text":"about.html"
},{
"id":,
"text":"welcome.html"
}]
}]
});
});
</script>
</head>
<body>
<input id="cc" style="width:200px;">
</body>
</html>
有机会的话的和他探讨一番,收工...........(记2014年3月26日面试)
easyui中combotree只能选子选项,父级不被选中的更多相关文章
- EasyUI:combotree(树形下拉框)复选框选中父节点(子节点的状态也全部选中)输入框中只显示父节点的文本值
参考: https://blog.csdn.net/weixin_43236850/article/details/100320564
- EasyUI中combotree允许多选的时候onSelect事件会重复触发onCheck事件
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgEAAADkCAIAAACOkmAuAAAgAElEQVR4nO2dW2wc15nnO0EQBJsdzA
- Easyui控制combotree只能选择叶子节点
$(function() { $('#tt').combotree({ url: 'getTree.do', onBeforeSelect: function(node) { if (!$(this) ...
- 关于使用easyui 中提示dialog is not a function的问题
我们经常在一些项目使用easyui,当然必不可少都会用到dialog这个功能,但是有时候你会发现: 明明我的代码没有错误,调用的规范按照API的来撰写,但是还有会报 $(...).dialog is ...
- css实现div中图片高度自适应并与父级div宽度一致
需求:1.父级div不设置高度 2.图片高度自适应,并且显示为正方形: 以前遇到列表中图片高度必须和父级宽度相同,并且需要为正方形的时候,最开始的方法是定死图片高度,这样会导致不同分辨率下图片会压缩, ...
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- easyui-combotree 只能选叶子未级
easyui-combotree 只能选叶子未级 function edit_dg() { //选中一行,获取这一行的属性的值 var selected = $('#tbClientListBrows ...
- js input复选框选中父级同时子级也选中
js实现复选框选中父级元素子级元素也选中,没有子级元素选中父级也不选中的效果 HTML <tr> <td> <label> <input name=" ...
- 128_Power BI父级排名TOPN子级动态展示
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 前些天在和朋友交流Power BI中有这样一个需求,按照父级排名后,需要显示出父级TOPN的子级明细. 如下&l ...
随机推荐
- hdu多校4
Problem L. Graph Theory Homework 思路:很容易想到一步从 1 走到 n 最优. #include<bits/stdc++.h> #define LL lon ...
- POJ 2777.Count Color-线段树(区间染色+区间查询颜色数量二进制状态压缩)-若干年之前的一道题目。。。
Count Color Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 53312 Accepted: 16050 Des ...
- 洛谷P4302 [SCOI]字符串折叠 [字符串,区间DP]
题目传送门 字符串折叠 题目描述 折叠的定义如下: 一个字符串可以看成它自身的折叠.记作S = S X(S)是X(X>1)个S连接在一起的串的折叠.记作X(S) = SSSS…S(X个S). 如 ...
- 高效的 itertools 模块(转)
原文地址:http://python.jobbole.com/87380/ 我们知道,迭代器的特点是:惰性求值(Lazy evaluation),即只有当迭代至某个值时,它才会被计算,这个特点使得迭代 ...
- mtk预装apk 方案公司内置预装apk
mtk预装apk 方案公司内置预装apk 韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha == MTK 预知第三方的APK 流程_yua ...
- [BZOJ4819][SDOI2017]新生舞会(分数规划+费用流,KM)
4819: [Sdoi2017]新生舞会 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1097 Solved: 566[Submit][Statu ...
- [USACO 2018 Open Gold] Tutorial
Link: 传送门 A: 对于每一条分割线,设本不应在其左侧的个数为$x$ 重点要发现每次一来一回的操作恰好会将一对分别应在左/右侧的一个数从右/左移过去 这样就转直接用树状数组求出最大的$x$即可 ...
- Java中的文件操作(一)RandomAccessFile
今天,学到的是java中的文件操作. Java.IO.File Java中操作文件用到RandomAccessFile类,既可以读取文件内容,也可以向文件输出数据,但不同与普通输入/输出流的是Rand ...
- #Html学习积累#分割线中间添加文字
类似效果: ————————————xxxxx———————————————————— <!DOCTYPE HTML> <html> <head> <meta ...
- CentOS 6.9下KVM虚拟机网络Bridge(网桥)方式与NAT方式详解(转)
摘要:KVM虚拟机网络配置的两种方式:NAT方式和Bridge方式.Bridge方式的配置原理和步骤.Bridge方式适用于服务器主机的虚拟化.NAT方式适用于桌面主机的虚拟化. NAT的网络结构图: ...
