python框架django中结合vue进行前后端分离
一:创建django项目
1.django-admin startproject mysite # 创建mysite项目 2.django-admin startapp app01# 创建app01应用
二:安装vue
1.首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2.使用npm淘宝镜像,避免npm下载速度过慢的问题
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下载vue-cli
cnmp install -g cue-cli
如果之前安装的有node,nmp和cnpm就可以不用安装,
三:设置vue项目
1.将vue项目,放在django文件夹下,跟app01文件夹同级
2.运行vue项目
cd firstvue ## 进入到上一部创建的firstvue项目中
cnpm install ## 安装需要的依赖模块
cnpm run dev ## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式
如果可以运行成功,证明当前vue项目是没有问题

四:vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
- cnpm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
在python下的项目文件夹下的-settings.py中配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['vue-admin-master/dist'], # 修改内容
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
把vue的静态文件夹的目录配置到项目中【添加静态文件夹路径】
STATIC_URL = '/static/' STATICFILES_DIRS=[
os.path.join(BASE_DIR,'vue-admin-master/dist/static/'), # 添加内容
]
五:修改django的主目录的urls文件
from django.contrib import admin
from django.urls import path
from blog import views
from django.views.generic.base import TemplateView urlpatterns = [
path('admin/', admin.site.urls),
path(r'', TemplateView.as_view(template_name='index.html')),
]
添加对应的路由
六:启动django服务,访问localhost:8000 则可以出现vue的首页
启动django
python manage.py runserver
http://127.0.0.1:8000/#/login
访问出现vue项目的界面,就已经成功了!
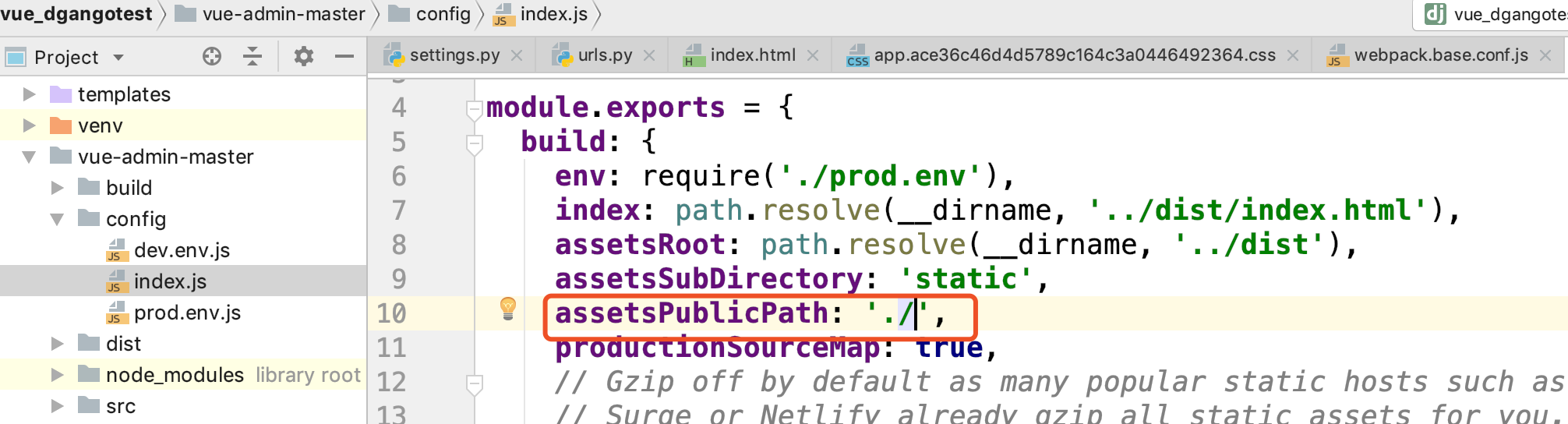
七:有时候并不能直接访问出首页,原因是路径不对

有的会设置的有前缀,需要把前缀去掉,重新打包才能使用
打包的时候不需要把之前的打包内容删除,直接重新打包,会有对应的打包记录
八:vue打包之后经常会出现fontawesome图标库不能使用的情况
打包之后,需要手动吧fontawesome引入的css文件路径更改
把原来的
url(/static/fonts/fontawesome-webfont.b06871f.ttf),
换成
url(../fonts/fontawesome-webfont.b06871f.ttf),
fontawesome小图标就可以显示出来了
python框架django中结合vue进行前后端分离的更多相关文章
- Flask & Vue 构建前后端分离的应用
Flask & Vue 构建前后端分离的应用 最近在使用 Flask 制作基于 HTML5 的桌面应用,前面写过<用 Python 构建 web 应用>,借助于完善的 Flask ...
- Python Flask高级编程之RESTFul API前后端分离精讲 (网盘免费分享)
Python Flask高级编程之RESTFul API前后端分离精讲 (免费分享) 点击链接或搜索QQ号直接加群获取其它资料: 链接:https://pan.baidu.com/s/12eKrJK ...
- gin+vue的前后端分离开源项目
该项目是gin+vue的前后端分离项目,使用gorm访问MySQL,其中vue前端是使用vue-element-admin框架简单实现的: go后台使用jwt,对API接口进行权限控制.此外,Web页 ...
- vue+springboot前后端分离实现单点登录跨域问题处理
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登 ...
- 一套基于SpringBoot+Vue+Shiro 前后端分离 开发的代码生成器
一.前言 最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro前后端分离的代码生成器,目前项目代码已基本完成 止步传统CRUD,进阶代码优化: 该项目可根据数据库字段动态生成 c ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- SpringBoot+Jpa+SpringSecurity+Redis+Vue的前后端分离开源系统
项目简介: eladmin基于 Spring Boot 2.1.0 . Jpa. Spring Security.redis.Vue的前后端分离的后台管理系统,项目采用分模块开发方式, 权限控制采用 ...
- python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发.以一个添加和删除数据库书籍应用为实例. django框架官方地址:https://www.djangoproject.com/ vu ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
随机推荐
- macaca安装失败的解决办法!
https://github.com/macacajs/macaca-android https://www.jianshu.com/p/76a5be6c1036
- Web开发中,页面渲染方案
转载自:http://www.jianshu.com/p/d1d29e97f6b8 (在该文章中看到一段感兴趣的文字,转载过来) 在Web开发中,有两种主流的页面渲染方案: 服务器端渲染,通过页面渲染 ...
- JQuery一个对象绑定多个事件
jQuery("#id").click(func1).mouseover(func2)//方法连写,func为方法的名字 jQuery("#id").click ...
- Leetcode 之Simplify Path(36)
主要看//之间的内容:如果是仍是/,或者是.,则忽略:如果是..,则弹出:否则压入堆栈.最后根据堆栈的内容进行输出. string simplifyPath(string const& pat ...
- HDU 3480 Division(斜率DP裸题)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3480 题目大意:将n个数字分成m段,每段价值为(该段最大值-该段最小值)^2,求最小的总价值. 解题思 ...
- win10更换登陆背景和关闭锁屏
更换登陆背景图 用国外一个hacker写的工具,可在github上下载,或者下载我上传到百度网盘的备份.win10默认的登陆背景太难看了. 去掉锁屏图片 登陆界面其实本身就是一种锁屏,为什么还要单独搞 ...
- git reset用法
git 删除 错误 提交的 commit 方法: 根据–soft –mixed –hard,会对working tree和index和HEAD进行重置: git reset -- ...
- 【剑指offer】面试题 17. 打印从 1 到最大的 n 位数
面试题 17. 打印从 1 到最大的 n 位数 题目描述 题目:输入数字 n,按顺序打印出从 1 最大的 n 位十进制数.比如输入 3,则打印出 1.2.3 一直到最大的 3 位数即 999. 解答过 ...
- linux 下 php 扩展
首先查看,php 原来安装的配置 /www/server/php/72/bin/php -i | grep configure (php 位置) 加上你的扩展 '--with-mcrypt' make ...
- 洛谷 P1352 没有上司的舞会【树形DP/邻接链表+链式前向星】
题目描述 某大学有N个职员,编号为1~N.他们之间有从属关系,也就是说他们的关系就像一棵以校长为根的树,父结点就是子结点的直接上司.现在有个周年庆宴会,宴会每邀请来一个职员都会增加一定的快乐指数Ri, ...
