font(字体)所使用的属性
1、font-weight:normal blod bolder lighter 100-900之间 400=normal
p:first-child{
padding-top: 50px;
position: relative;
color: black;
font-size: 40px;
font-weight: 800;
}

2、color(颜色)的几种表达
表达方式 :
- #777777
- color:red
- #755
- rgb(0,0,0)
- rgb(0%,0%,0%)占255的百分之几
- rgba(0,0,0,0)
3、英语字体的样式
text-transform:
- capitalize;首字母大写
- uppercase;大写
- lowercase;小写
4、文字的中上、下、删除线
text-decoration:
- overline;上划线
- underline; 下划线
- line-through; 贯穿性
5、字体中的首字下沉
text-indent: 10px;——首行缩进2个字符 2em=10px
6、文本的对齐方式
text-align:
- center 居中对齐
- left 左对齐
- right 右对齐
7、字母与字母,文字与文字之间的间距
英文: letter-spacing: 10px; 以像素为单位
中文: word-spacing: 20px; 可以em为单位的数字设置即2em=两个字符。单词和单词之间的间距
8、字体倾斜
font-style: oblique; (设置字体倾斜)
注:也可以用标签em:直接把字体倾斜
h1,h2{
color: #0e6c9c;
font-style: oblique;
}

实例:
p{
word-spacing:2em;/*文字与文字的间距*/
display: table-cell;/*将标签的属性设置转换成表格的形式*/
vertical-align: middle;/*对于文本必须和display:table-cell* 才有垂直居中的效果/
height: 30px;
line-height: 30px;/*行高与容器高度一致时,是单行文本垂直居中*/
text-align: center;/*left,right*/
}
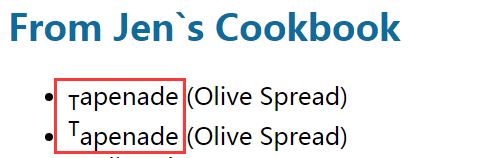
9、<sup> 标签定义上标文本,<sub> 标签定义下标文本
<h2>From Jen`s Cookbook</h2>
<ul>
<li><sub>T</sub>apenade (Olive Spread)</li>
<li><sup>T</sup>apenade (Olive Spread)</li>
</ul>

font(字体)所使用的属性的更多相关文章
- 闲记 单元格与单元格之间的边 ///字体属性都是font开头,除了颜色属性 ///文本属性都是text开的,除了设置行高。
这两天一直在做网页没有什么太大的问题,期间也考了一场试,对答案的时候老师讲了一些小知识,因此来记录一下. 单元格与单元格之间的边距(cellspaling) list-type-image可以使用图像 ...
- CSS基础 和 font字体、背景属性连写 与 清除浮动方法
1.伪类 1. :link 2. :visited 3. :hover(重要) 4. :active 5. :focus(input标签获取光标焦点) 2.伪元素 1.:first-letter 2. ...
- 解决firefox和IE9对icon font字体的跨域访问问题
何为跨域访问,为什么会有跨域限制?一切还得从浏览器的同源策略说起. 同源策略:是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能会受到影响,可以说Web是构建在同源策略基础 ...
- 第十一课 CSS介绍与font字体 css学习1
一.CSS样式规则 1.基本结构 <html> <head> <style> h1{ color: orange; } </style> </he ...
- 前端之CSS字体和文本类属性
一.字体类属性: 1.字体类型: font-family:字体1,字体2,字体3; 常用写法: font-family:"微软雅黑",Arial; 注:a) 多个字体之间用逗号分隔 ...
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
- css中的字体及文本相关属性
css中的字体及文本相关属性 1.字体相关属性 字体主要可以设置color.font-family.font-size.font-size-adjust.font-stretch.font-style ...
- icon font字体图标字库汇总
最近在研究icon font图标字库,找了一些比较好的在线字库.大都是开源的,而且各有特色! 阿里icon font字库 http://www.iconfont.cn/ 这个是阿里妈妈M2UX的一个i ...
- 使用 webpack 打包 font 字体的问题
之前在使用 Vue 做项目的时候使用了 font 字体,然而在打包的时候 font 字体的引用路径不正确. 解决办法就是在 webpack 的配置文件中设置根路径 目录在 \config\index. ...
随机推荐
- SpringMVC学习(四)——处理器Handler的各种常用实现
代码:http://files.cnblogs.com/files/douJiangYouTiao888/MultiActionController.zip 在使用springMVC的开发过程中,Ha ...
- Android分享图文到朋友圈代码。
分享到微信朋友圈代码.不好用,最后选择了shareSdk. private static void shareToTimeLine(File file) { Intent intent = new I ...
- SQL Server ->> 斐波那契数列(Fibonacci sequence)
斐波那契数列(Fibonacci sequence)的T-SQL实现 ;WITH T AS ( AS BIGINT) AS curr, CAST(NULL AS BIGINT) AS prv UNIO ...
- Hadoop学习---Hadoop的深入学习
Hadoop生态圈 存储数据HDFS(Hadoop Distributed File System),运行在通用硬件上的分布式文件系统.具有高度容错性.高吞吐量的的特点. 处理数据MapReduce, ...
- selenium 滑动解锁(drag_and_drop_by_offset)
from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains from ...
- hosts配置
转自:http://www.cnblogs.com/ylemzhang/archive/2011/10/19/2217187.htm 注意: hosts文件不支持端口映射 如果指定端口参考: //直 ...
- UI层实现
领域驱动设计实践 —— UI层实现 目录 1. User Interface 2. Controller 3. DTO 4. infrastructure层的公共组件 5. UI层类图 6. ...
- AWK入门指南
一. AWK入门指南 Awk是一种便于使用且表达能力强的程序设计语言,可应用于各种计算和数据处理任务.本章是个入门指南,让你能够尽快地开始编写你自己的程序.第二章将描述整个语言,而剩下的章节将向你展示 ...
- EOF及相关函数
结论:EOF是在头文件stdio.h中预定义的一个宏,而eof(end of file)是一个与标准输入/输出流相关联的标志位.当文件指针已经指向文件尾且再次尝试读取时,eof标志会被设置.同时,某些 ...
- 用js或JQuery模拟点击a标签的操作
一.用js模拟点击a标签的操作. jsp代码: <a id="login" href="${pageContext.request.contextPath}/log ...
