CDN网站加速技术
什么是CDN?
CDN(Content Delivery Network 内容分发网络)技术通过在各个地区部署缓存节点加速用户对静态资源的获取速度,提升用户体验,降低运营成本。CDN公司有网宿(ChinaNet)、蓝讯(ChinaCache)等
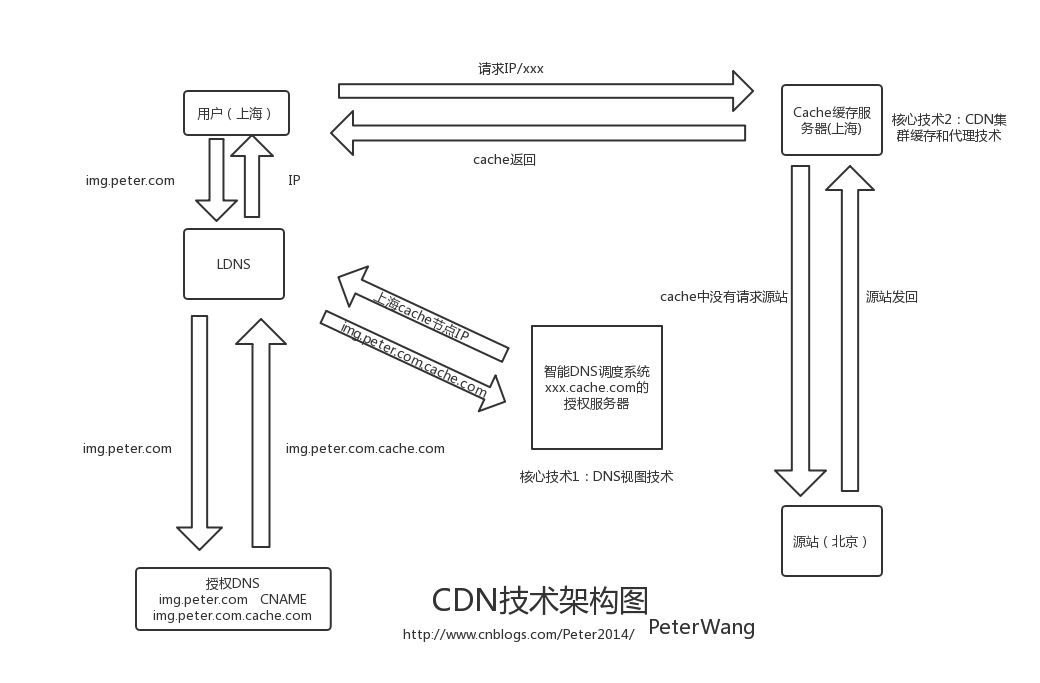
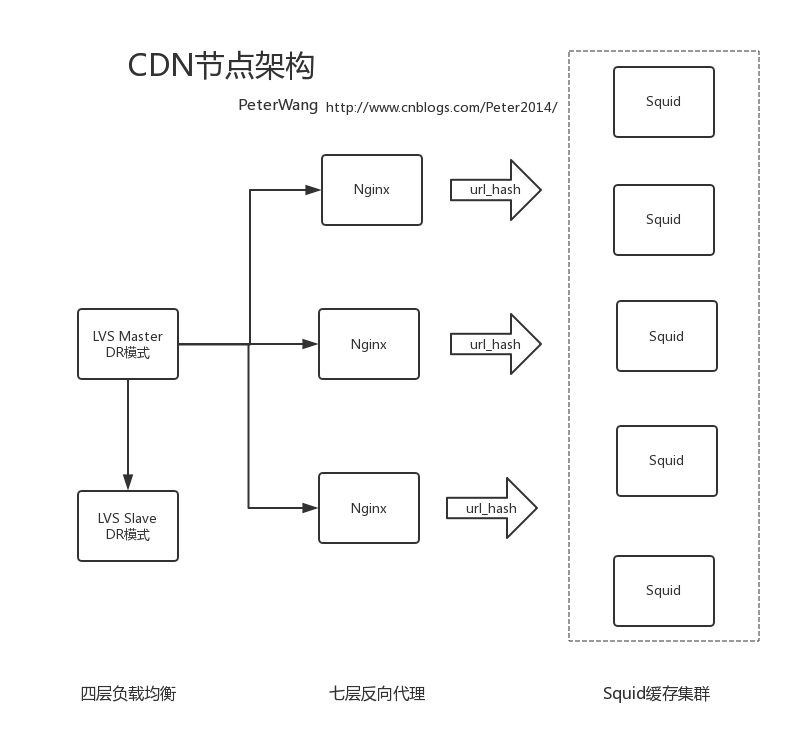
CDN的基本架构和访问流程

CDN实现的核心技术
#BIND视图技术(DNS View)
#定义用户来源
vim public.def acl "SD_CTC" {
58.56.0.0/15;
58.58.0.0/16;
60.235.0.0/16;
123.168.0.0/14;
...
} #匹配IP来源,设置不同域名解析文件
vim view.def include "public.def";
view "view_SD_CTC" {
match-clients {
SD_CTC;
};
zone "cache.com" IN {
type master;
file "zone/cache.zone";
}
} vim named.conf include view.def;

CDN网站加速技术的更多相关文章
- 现如今的CDN网站加速技术,细说CDN
CDN技术应用越来越广泛的被各大互联网公司所应用.已经成为了互联网企业离不开的一种网络运维方式.什么是CDN? CDN 利用全局负载均衡技术将用户的访问指向离用户最近的工作正常的流媒体服务器上,由流媒 ...
- php特级课---3、常用的网站加速技术有哪些
php特级课---3.常用的网站加速技术有哪些 一.总结 一句话总结:网站加速技术是一组技术的组合,来提升网站的速度 1.Squid代理缓存技术 2.页面静态化缓存 3.Memcache 4.Sphi ...
- 动态网站加速,cdn义不容辞
"双十一"大战已经落下帷幕,各大电商纷纷拿出了亮眼的成绩单,但在这些成绩单的背后,CDN加速技术是功不可没的.随着互联网的发展,电商.视频直播等网站的火热,以及各个云加速平台的流行 ...
- Linux就业技术指导(四):企业CDN缓存加速原理解密
1.1 CDN(网站加速) 1.1.1 什么是CDN CDN的全称Content Delivery Network,即内容分发网络.其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和 ...
- 关于CDN对动态网站加速的一些看法
CDN的全称是Content Delivery Network,即内容分发网络.其目的是通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络"边缘" ...
- WordPress网站加速优化,一键免费使用七牛CDN插件
利用wordpress搭建网站是个人建站的主流方案,我曾分享过wordpress网站加速优化必做的十件事,帮助了不少个人站长.今天介绍帮助wordpress网站提升速度至少10倍的免费CDN加速插件: ...
- 为什么用CDN给你网站加速?
大多数人都知道,一个用户在打开一个新网站的时候,如果网站打开的速度过慢,用户是很难继续浏览的.因而很多网站的运营人员想方设法的提高网站的加载速度.我们也相信速度是一个成功网站的必备要素之一,速度不够快 ...
- 网站加速与Linux服务器防护
网站加速方面 1. Nginx 配置 gzip 压缩 开启nginx gzip压缩后,网页.css.js等静态资源的大小会大大的减少,从而可以节约大量的带宽,提高传输效率,给用户快的体验.虽然会消耗c ...
- CND网站加速
CDN是什么 1-CDN俗称网站加速2-公司一般是购买其他cdn服务商提供的服务3-CDN一般是用来缓存网站的静态资源文件的(css,js,图片,html,htm),浏览器获取某个静态资源是按照就近原 ...
随机推荐
- [NOIP2016 TG D2T3]愤怒的小鸟
题目大意:有一架弹弓位于(0,0)处,每次可以用它向第一象限发射一只小鸟,飞行轨迹均为形如y=ax2+bxy=ax+bx2 y=ax2+bx的曲线,且必须满足a<0(即是下开口的) 平面的第一象 ...
- BZOJ3771:Triple——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=3771 大意:给n把不同价值的斧子,从中选一把/两把/三把,所构成的每种价值和的可能情况有多少. 生 ...
- BZOJ3669:[NOI2014]魔法森林——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=3669 https://www.luogu.org/problemnew/show/P2387 为了得 ...
- mybatis的Mapper代理原理
前言:在mybatis的使用中,我们会习惯采用XXMapper.java+XXMapper.xml(两个文件的名字必须保持一致)的模式来开发dao层,那么问题来了,在XXMapper的文件里只有接口, ...
- JS实现的随机乱撞的彩色圆球特效代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Codeforces Round #530 (Div. 2):D. Sum in the tree (题解)
D. Sum in the tree 题目链接:https://codeforces.com/contest/1099/problem/D 题意: 给出一棵树,以及每个点的si,这里的si代表从i号结 ...
- SPOJ - DETER3:Find The Determinant III (求解行列式)
Find The Determinant III 题目链接:https://vjudge.net/problem/SPOJ-DETER3 Description: Given a NxN matrix ...
- C语言中两个!!的作用
两个!是为了把非0值转换成1,而0值还是0. 因为C语言中,所有非0值都表示真. 所以!非0值 = 0,而!0 = 1.所以!!非0值 = 1,而!!0 = 0.例如:i=123 !i=0 !!i=1 ...
- radio is checked
var is_rec =$("#is_rec_on").is(':checked'); if(is_rec){ $('.rec_img').css('display','block ...
- DIV CSS display(block,inline,none)的属性教程
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
