如何用jstl的select标签做二级联动下拉列表框??
下拉列表框的多级联动早就会了。但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题。主要问题在用Ajax查询到的数据如何拼成下拉选项的时候。其实很简单,但我还是折腾了好久。所以这里做下笔记,以免哪天忘了。
注意:我的前缀:prefix="form"
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
----------------------------------------------------------------------------
遇到的问题一:当JQuery中出现“<form:option”这段字符串的时候就会出问题。
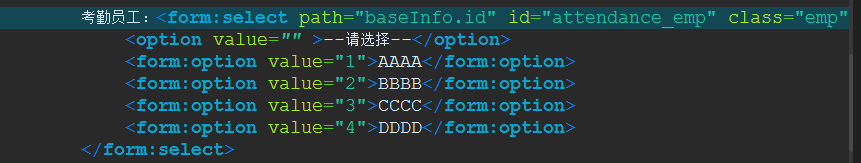
先上两张图,说明<form:option>标签是可以用作<form:select>的子标签的。

-----------------------------------------------------------------------------

以上两张图说明<form:option>标签是可以用作<form:select>的子标签的。
但是,当我在JQuery中拼接<form:option>标签的时候出现了错误。

var baseInfoId = list[i].id;
var baseInfoName = list[i].name; var $option = $("<form:option value='" + baseInfoId + "' >" + baseInfoName + "</form:option>"); $option.appendTo($attendance_emp);

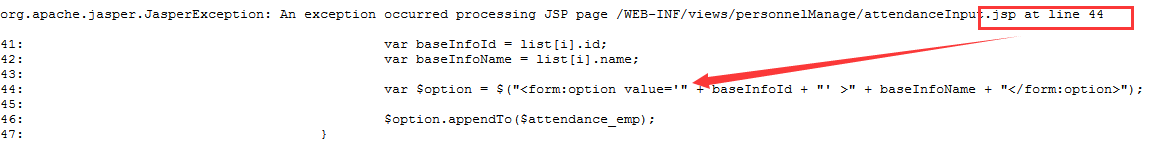
运行出现的错误

-

意思是:option标签只能用在合理的select标签内。。。。这样理解对吗??反正我是这么理解的。。。。。
搞来搞去发现,,,在上面一开始的时候我就试过了<form:option>标签明明是可以用在<form:select>标签内的呀??为什么我在JQuery里面拼接用函数生成一个<form:option>选项的时候就错呢???鼓捣了半天。。。最后觉得应该是“<form:option”这个字符串在JQuery代码中导致出现的问题。。。。。然后就把这个字符串拆了。。。。如下:

var baseInfoId = list[i].id;
var baseInfoName = list[i].name; var $option = $("<form"+":" + "option value='" + baseInfoId + "' >" + baseInfoName + "</" + "form" + ":" + "option>"); $option.appendTo($attendance_emp);

这下终于不报错了。
但是,高兴的太早。。。。。
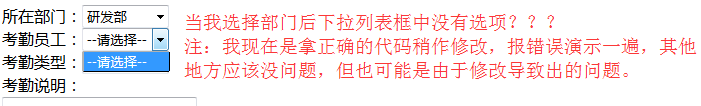
拼接的下拉选项呢??????????

这里我又折腾了好久,感觉明明自己是对的但却结果很让人失望。。。。。。把自己其他的地方的代码都怀疑了一遍。
最后确定了,问题就出在下面这行代码上。可是我创造出来的var $option明明是对的呀????为什么就不能appendTo 呢???
$option.appendTo($attendance_emp);
唉,最后还是没有解决这个问题。。。。。
问题总是要解决的。。没办法。<form:option>标签改成<option>标签。这下就可以添加了下面是正确的代码。。。。
var baseInfoId = list[i].id;
var baseInfoName = list[i].name; var $option = $("<option value='" + baseInfoId + "' >" + baseInfoName + "</option>");
$option.appendTo($attendance_emp);
其实,一开始就想把<form:option>标签改成<option>标签的,但是认为<form:select>标签下的<option>标签怎么能没有form前缀呢??。。然后就把想法搁置了。浪费了好多时间。
但是还是有收获的,过程中学会了好多JQuery函数。
如何用jstl的select标签做二级联动下拉列表框??的更多相关文章
- Select标签下拉列表二级联动级联
首先从服务器端,绑定下拉列表,二级下拉的text命名按照一定规则加上一级下拉的ID. var options=new Array(); $(document).ready(function(){ // ...
- select标签实现二级联动
效果如下图所示: 实现的原理:使用onchange事件,原理见代码 html代码: <select id="select" class="sel"> ...
- JSTL和select标签的组合使用
1.用于根据不同的值显示对应的内容,不能选择 <select name="grade"> <c:choose> <c:when test=" ...
- <select>简易的二级联动
1.首先是表单页面: <tr> <td align="right"> <label class="Validform_label" ...
- select菜单实现二级联动
<tr> <th>执行人<b>*</b></th> <td> <select name="jdcld.ZXDW& ...
- select下拉二级联动
function opt(){ var id = $("#ids").val(); $.ajax({ type: "POST", url: "$ ...
- Mybatis + js 实现下拉列表二级联动
Mybatis + js 实现下拉列表二级联动 学习内容: 一.业务需求 二.实现效果 三.代码实现 1. province_city.jsp 2. TwoController 2. Province ...
- 03_MyBatis基本查询,mapper文件的定义,测试代码的编写,resultMap配置返回值,sql片段配置,select标签标签中的内容介绍,配置使用二级缓存,使用别名的数据类型,条件查询ma
1 PersonTestMapper.xml中的内容如下: <?xmlversion="1.0"encoding="UTF-8"?> < ...
- c# select标签绑定枚举,并以Description做Text显示
今天在做项目时遇到一个问题: 开发中有些字段是枚举类型如 Dept 企业表中可能有个字段 Property 性质 0:事业单位,1:私企,2:外企,但有时我们不会单独为性质这个字段定义一张表, 而是在 ...
随机推荐
- Xcode日常使用
1.构建输出目录(Preferences->Locations->Locations)当选择为Default时,Derived Data的目录为~/Library/Developer/Xc ...
- 【关于迭代器的for-each遍历集合现象。。。。。】
foreahc迭代集合元素的同时修改集合元素抛异常..ConcurrentModificationException异常 只要使用迭代器遍历,其他集合遍历时进行增删操作都需要留意是否会触发Concur ...
- 【转】HttpURLConnection用法详解
原文链接:http://www.blogjava.net/supercrsky/articles/247449.html 针对JDK中的URLConnection连接Servlet的问题,网上有虽然有 ...
- [转]前端构建工具gulpjs的使用介绍及技巧
本文转自:http://www.cnblogs.com/2050/p/4198792.html gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非 ...
- 如何使用 MySQL EntityFramework 组件处理 MYSQL PaaS DB
MySQL Database on Azure 是 Azure 平台上推出的 MySQL 云数据库服务,通过全面兼容 MySQL 协议,为用户提供了一个全托管的性能稳定.可快速部署.高可用.高安全性的 ...
- IndexedDB(二:索引)
在HTML5本地存储--IndexedDB(一:基本使用)中介绍了关于IndexedDB的基本使用方法,很不过瘾,这篇我们来看看indexedDB的杀器--索引. 熟悉数据库的同学都知道索引的一个好处 ...
- inline-block元素,在同一行上下显示
两个元素使用了inline-block,并列显示时,会上下显示,给人感觉不在同一行 原因:其中一个元素使用了overflow:hidden,导致了基线变更 解决:1.另一个元素也添加overflow: ...
- js String字符串对象常见方法总结
String对象常用来保存文本形式的数据. 其转化方法有二种: String(s) new String(s) String对象方法有: charAt() charCodeAt() concat() ...
- hive配置参数的说明:
hive.ddl.output.format:hive的ddl语句的输出格式,默认是text,纯文本,还有json格式,这个是0.90以后才出的新配置: hive.exec.script.wrappe ...
- _itoa atoi、atof、itoa、itow _itoa_s 类型转换使用说明
原文:http://www.cnblogs.com/lidabo/archive/2012/07/10/2584706.html _itoa 功能:把一整数转换为字符串 用法:char * _itoa ...
