create-react-app部署到GitHub Pages时报错:Failed to get remote。origin.url
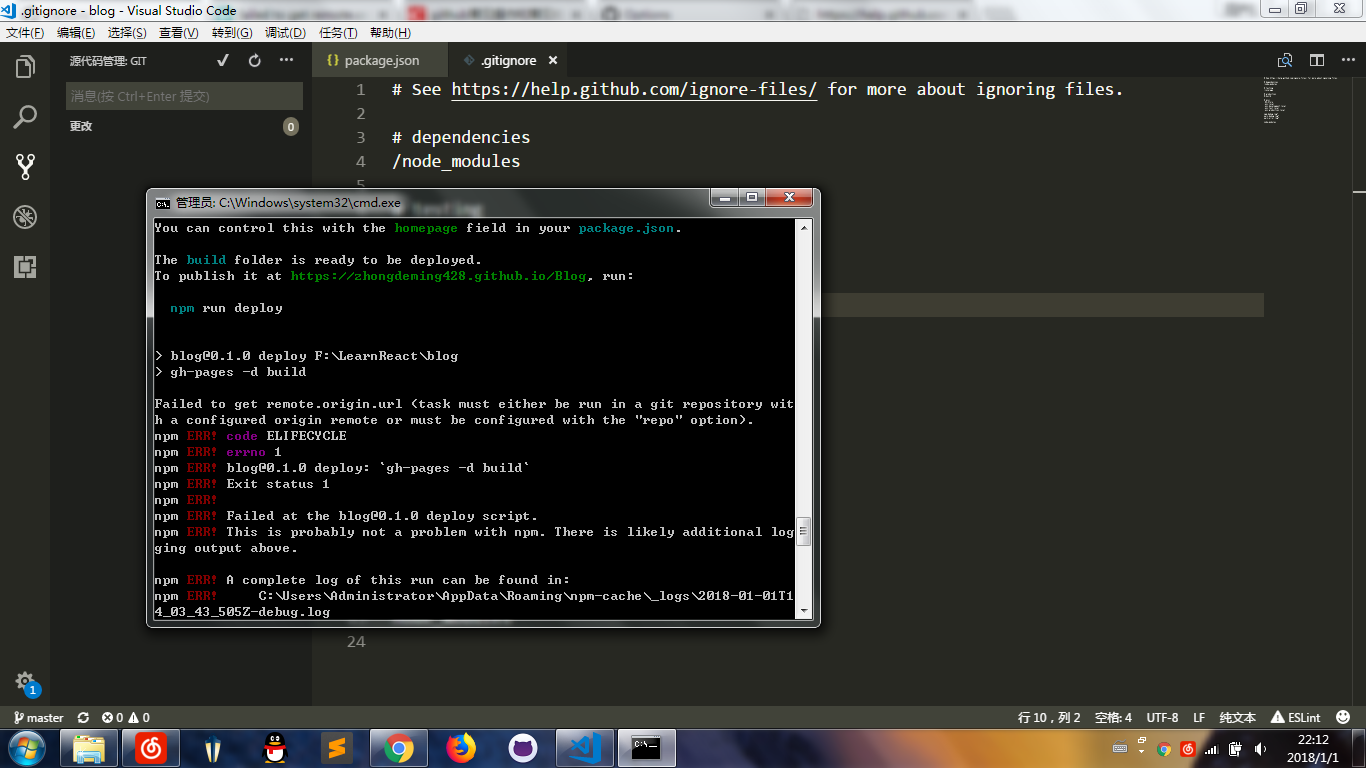
最近使用create-react-app脚手架开发了一个私人博客:点击跳转,在部署到GitHub Pages的时候报了一个错误,具体如下:

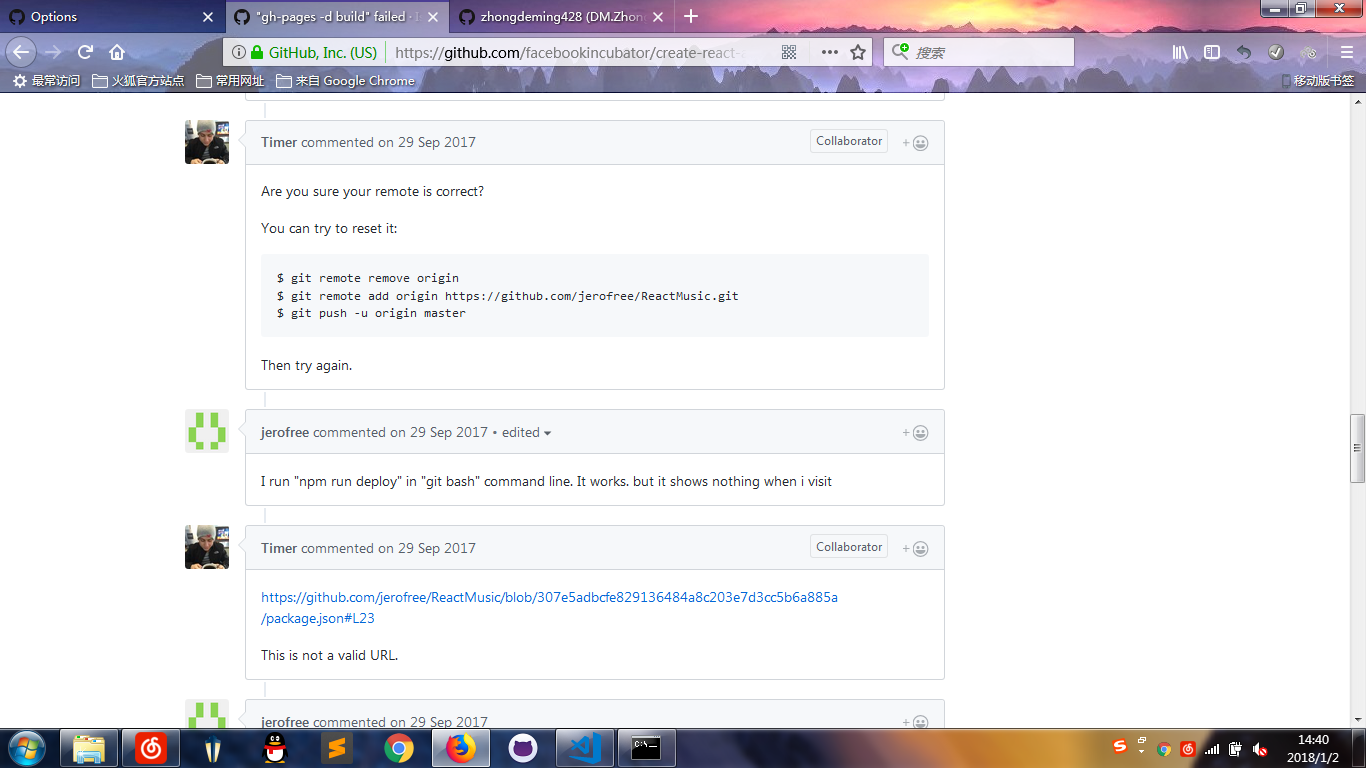
在create-react-app的GitHub库的issues中找了一会找到了有同样问题,已经有人给出了解答方法,亲测有效:

问题在于对GitHub Bash的命令行还不是很熟。
create-react-app部署到GitHub Pages时报错:Failed to get remote。origin.url的更多相关文章
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- Hexo搭建博客教程(3) - 远程部署到GitHub Pages
本章讲的是如何将本地的个人项目远程部署到 GitHub Pages,涉及到GitHub的项目仓库.Git的使用,以及Hexo的远程部署等. 1. 安装 hexo-deployer-git 插件 想要将 ...
随机推荐
- vue 坑之 vuex requires a Promise polyfill in this browser
android内嵌H5页面不显示出现这个问题,原因有很多 首先,别急,请看下面的推荐方案: 1.找个Android真机测试下(机型版本为4.4以上),真机联调测试 Android 只需要四个步骤: 1 ...
- Django models.py创建数据库
创建完后初始化数据库 在命令行里输入: 回车后出现 继续命令行输入:
- liunx下在线升级python到2.7版本
因开发nodejs中间用到了node-gyp模块,此模块需2.X最新版本,所以升级服务器python版本 亲测成功 python 升级步骤#1.which python 查询python的位置/usr ...
- Codeforces 543E. Listening to Music
Description 题面 Solution 分块套分块,分别对时间和位置进行分块 差不多是一个定期保存信息的方法 对于询问我们不妨求出 \(>=x\) 的答案,然后用 \(m-(>=x ...
- jQuery中遇到的坑
在jQuery 1.6之前,只有attr()函数可用,该函数不仅承担了attribute的设置和获取工作,还同时承担了property的设置和获取工作.例如:在jQuery 1.6之前,attr()也 ...
- jquery 使用整理
1. 如何创建嵌套的过滤器 //允许你减少集合中的匹配元素的过滤器, //只剩下那些与给定的选择器匹配的部分.在这种情况下, //查询删除了任何没(:not)有(:has) //包含class为“se ...
- docker 安装ElasticSearch的中文分词器IK
首先确保ElasticSearch镜像已经启动 安装插件 方式一:在线安装 进入容器 docker exec -it elasticsearch /bin/bash 在线下载并安装 ./bin/ela ...
- csharp: HttpWebRequest and HttpWebResponse
http://stackoverflow.com/questions/4015324/http-request-with-post Response.Charset = "GBK" ...
- Python代码 变量None的使用
代码中经常会有变量是否为None的判断,有三种主要的写法: 第一种是'if x is None': 第二种是 'if not x:': 第三种是'if not x is None'(这句这样理解更清晰 ...
- OSGEarth加载 geoserver 发布 TMS
geoserver配好数据并用自带的gwc切片好后, 访问 http://localhost:9999/geoserver/gwc/service/tms/1.0.0/ 在OsgEarth的earth ...
