D3——基本知识点
选择器:
d3.select - 从当前文档中选择一个元素
d3.selectAll - 从当前文档中选择多个元素
selection.append - 创建并追加一个新元素
selection.attr - 取得或设置属性的值
selection.classed - 添加或移除CSS类
selection.data - 在计算相关的连接时,取得或设置一组元素的数据
selection.datum - 取得或设置单个元素的数据,不必计算连接
selection.each - 为每个选中的元素调用一个函数
selection.empty - 如果选择是空则返回true
selection.enter - 为缺失的元素返回占位符
selection.exit - 返回不再需要的元素
selection.html - 取得或设置innerHTML内容
selection.insert - 在已存在元素之前创建并插入一个元素
selection.on - 为交互添加或移除事件监听器
selection.property - 取得或设置行内属性
selection.remove - 从当前文档中移除当前元素
selection.select - 为每个选中元素再选择一个后代元素
selection.selectAll - 为每个选中元素再选择多个后代元素
selection.size - 返回选中的元素数
selection.style - 取得或设置样式属性。
selection.text - 取得或设置文本内容
selection.transition - 在选中元素上开启过渡
var body = d3.select("body");
var p = body.append("p");
p.text("New paragraph!");
//链式方法
d3.select("body").append("p").text("New paragraph!");
请求
d3.csv - 请求一个csv(逗号分隔值)的文件
d3.html - 请求一个HTML文档片段
d3.json - 请求一个JSON对象
d3.text - 请求一个text文件
d3.tsv - 请求一个TSV(制表符分隔值)的文件
d3.xhr - 使用XMLHttpRequest请求一个资源
d3.xml - 请求一个XML文档片段。
xhr.abort - 终止未完成的请求。
xhr.get - 发送一个GET请求。
xhr.header - 设置一个请求头。
xhr.mimeType - 设置一个接受请求头并覆盖响应的MIME类型。
xhr.on - 为“progress”,“load”或“error”事件添加一个事件监听器。
xhr.post - 发送一个POST请求。
xhr.response - 设置一个响应映射函数
xhr.send - 使用指定的数据和函数发送一个请求。
eg:Loading CSV data
/* food.csv */
Food,Deliciousness
Apples,
Green Beans,
Egg Salad Sandwich,
Cookies,
Vegemite,0.2
Burrito,
d3.csv("food.csv", function(data) {
console.log(data);
});
控制台输出结果:
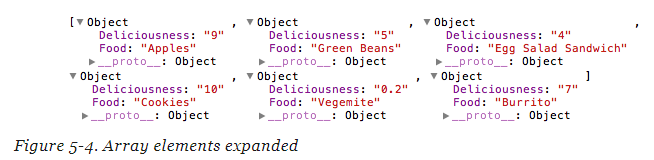
结果展开:

处理数据加载错误的方法
var dataset;
d3.csv("food.csv", function(error, data) {
if (error) { //If error is not null, something went wrong.
console.log(error); //Log the error.
} else { //If no error, the file loaded correctly. Yay!
console.log(data); //Log the data.
//Include other code to execute after successful file load here
dataset = data;
generateVis();
hideLoadingMsg();
}
});
注:error参数是可选的,如果error 非null,data就是undefined;如果数据加载成功那么error为null;error必须是第一个参数,data是第二个参数。
d3.scale(比例尺)
d3.scale.identity - 构建一个线性恒等比例尺
d3.scale.linear - 构建一个线性定量比例尺
d3.scale.log -- 构建一个对数比例尺
d3.scale.pow - 构建一个指数比例尺
d3.scale.quantile - 构建一个分位数比例尺
d3.scale.quantize - 构建一个量化比例尺(值域离散)
d3.scale.sqrt - 构建一个平方根比例尺
d3.scale.threshold - 构建一个临界值比例尺(值域离散)
identity.domain - 取得或设置比例尺的定义域
identity.range - 取得或设置比例尺的值域
identity.ticks - 取得定义域中典型的值
identity.copy - 复制比例尺
identity - 恒等函数
linear.domain - 取得或设置比例尺的定义域
linear.range - 取得或设置比例尺的输出范围
linear.nice - 扩展比例尺的定义域为一个优化的定义域
linear.rangeRound - 设置比例尺的输出范围,并四舍五入
log.
pow.
quantile
quantize
threshold
linear - 取得输入值对应的输出值
更多可查看http://blog.csdn.net/tianxuzhang/article/details/47067699
D3——基本知识点的更多相关文章
- 软件项目技术点(1)——d3.interpolateZoom-在两个点之间平滑地缩放平移
AxeSlide软件项目梳理 canvas绘图系列知识点整理 软件参考d3的知识点 我们在软件中主要用到d3.js的核心函数d3.interpolateZoom - 在两个点之间平滑地缩放平移.请 ...
- D3.js学习(六)
上节我们学习了如何绘制多条曲线, 以及给不同的曲线指定不同的坐标系.在这节当中,我们会对坐标轴标签相关的处理进行学习.首先,我们来想一个问题, 如何我们的x轴上的各个标签的距离比较近,但是标签名又比较 ...
- 跟着刚哥梳理java知识点——运算符(五)
运算符:是一种特殊的符号,用以表示数据的运算.赋值和比较. 1.算数运算符(+.-.*./.%.++.--) a)除: int i = 12; double d1 = i / 5; //2.0 dou ...
- python Django知识点总结
python Django知识点总结 一.Django创建项目: CMD 终端:Django_admin startproject sitename(文件名) 其他常用命令: 其他常用命令: 通过类创 ...
- D3 数据可视化实战 笔记
学习真是件奇妙的事情.这本书我之前都看过,有些的知识点却完全没有印象. 总结:把用到的知识好好研究:平时可以了解其他技术的基础,把相关的资料和难点记录下来. javascript陷阱 1.变量类型 v ...
- d3.js入门学习
个人感觉前端数据可视化是个趋势,并且现在所在公司也是有做这块的项目,虽然我目前还没有接触到公司数据可视化的项目,但是,今后总是要接触的嘛. 今天看了一下公司目前所用的两种数据可视化工具---D3和EC ...
- Django项目知识点汇总
目录 一.wsgi接口 二.中间件 三.URL路由系统 四.Template模板 五.Views视图 六.Model&ORM 七.Admin相关 八.Http协议 九.COOKIE 与 SES ...
- lua_自己对“lua函数”知识点的总结
lua_自己对“lua函数”知识点的总结 1.lua函数的定义 --lua中,函数都是function类型的对象.(1)其可以被比较 (2)其可以赋值给一个对象(3)可以传递给函数(4)可以从函数中返 ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
随机推荐
- 16位模式/32位模式下PUSH指令探究——《x86汇编语言:从实模式到保护模式》读书笔记16
一.Intel 32 位处理器的工作模式 如上图所示,Intel 32 位处理器有3种工作模式. (1)实模式:工作方式相当于一个8086 (2)保护模式:提供支持多任务环境的工作方式,建立保护机制 ...
- C#(Winform)禁用TextBox控件的鼠标事件
1. 继承TextBox,然后重写父类的部分方法,核心代码如下 public class MyTextBox : TextBox { protected override void WndProc(r ...
- mysql 优化常用语句
show status;//查询mysql各种状态: show variables like 'long_query_time';//慢查询的限定时间 set long_query_time=1;// ...
- 在WPF中自定义控件
一, 不一定需要自定义控件在使用WPF以前,动辄使用自定义控件几乎成了惯性思维,比如需要一个带图片的按钮,但在WPF中此类任务却不需要如此大费周章,因为控件可以嵌套使用以及可以为控件外观打造一套新的样 ...
- Java API 之 正则表达式
一.基本概念 在项目中我们经常性做的一件事是“匹配”字符串 比如: 1.我们要验证用户输入的手机号是否合法? 2.验证设置的密码是否符合规则? 3.或者替换指定字符串中的一些内容. 这么一看,似乎正则 ...
- 关于移动web开发过程中的”点透“问题
先说说故事发生的场景,举个栗子如下图: A是遮罩层,B是正常的DOM,C是B上的某个元素,这里是链接.场景是点击A的时候A消失,结果点到了C,页面发生了跳转,这显然不是咱想要的~ 下面我们来监测点击事 ...
- JavaWeb中Servlet和JSP的分工案例
jsp和Servlet的分工: * JSP: > 作为请求发起页面,例如显示表单.超链接. > 作为请求结束页面,例如显示数据. * Servlet: &g ...
- ArcEngnine中IHookHelper的用法
一.IHookHelper 主要在用在自定义类型于AE带的的ICommand或ITool等 1.实例化IHookHelper 对象:IHookHelper m_hookHelper = new Hoo ...
- 【转】B树、B-树、B+树、B*树、红黑树、 二叉排序树、trie树Double Array 字典查找树简介
B 树 即二叉搜索树: 1.所有非叶子结点至多拥有两个儿子(Left和Right): 2.所有结点存储一个关键字: 3.非叶子结点的左指针指向小于其关键字的子树,右指针指向大于其关键字的子树: 如: ...
- Magisk+Xposed+Root switch+Pokémon GO
If you follow Android Police, there's a good chance you've got a rooted device, whether it be an eas ...
