WEB项目构建优化之自动清除CSS中的图片缓存
在web项目构建发布时,经常遇到css中图片的修改优化,那么如何清除图片的缓存成为必须要解决的问题。曾经有过傻傻的方法就是直接在图片后面添加随机数。今天主要是从构建自动化方式来解决这个问题,提高开发及发布的效率,让项目向工程化方向靠拢。
在解决这个前,也陆续找了许多方案,像gulp-modify-css-urls,feWorkflow,还有淘宝的一款工具,不过找不到源代码,不知是否开源,要么是不满足,要么就是太重。于是决定参考gulp-modify-css-urls,基于gulp写了一个简单又满足需求的gulp模块来完成这件事情,命名为:gulp-custom-css-urls。
### 这个模块满足下面需求:
- 开发和生产环境代码分开。
- 构建发布自动化。
- 跳过图片地址是data:;base64格式。
- 跳过http,https等网络能直接访问的地址。
- 支持输出图片,以便上传至CDN。
### 用法:
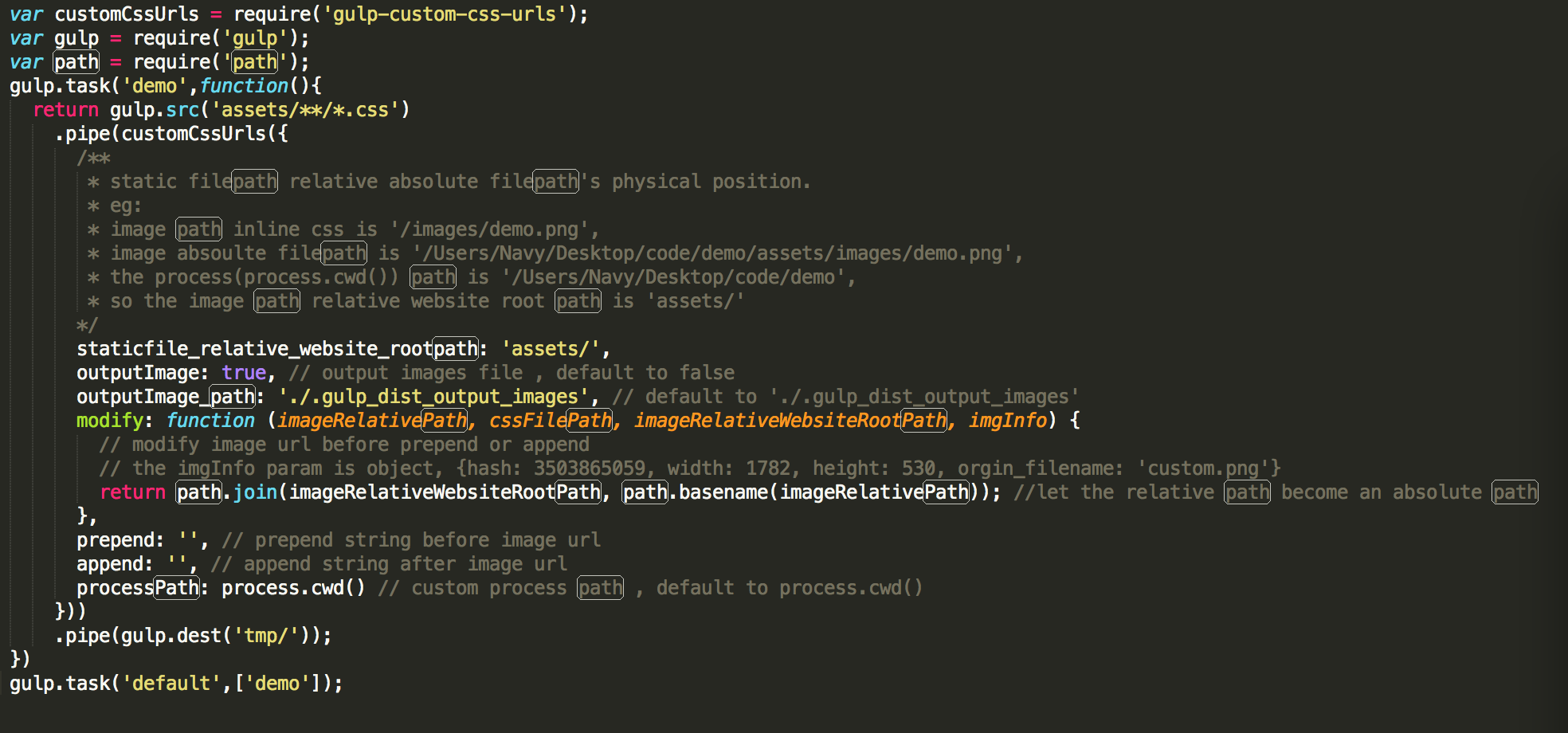
var customCssUrls = require('gulp-custom-css-urls');
var gulp = require('gulp');
var path = require('path');
gulp.task('demo',function(){
return gulp.src('assets/**/*.css')
.pipe(customCssUrls({
/**
* static filepath relative absolute filepath's physical position.
* eg:
* image path inline css is '/images/demo.png',
* image absoulte filepath is '/Users/Navy/Desktop/code/demo/assets/images/demo.png',
* the process(process.cwd()) path is '/Users/Navy/Desktop/code/demo',
* so the image path relative website root path is 'assets/'
*/
staticfile_relative_website_rootpath: 'assets/',
outputImage: true, // output images file , default to false
outputImage_path: './.gulp_dist_output_images', // default to './.gulp_dist_output_images'
modify: function (imageRelativePath, cssFilePath, imageRelativeWebsiteRootPath, imgInfo) {
// modify image url before prepend or append
// the imgInfo param is object, {hash: 3503865059, width: 1782, height: 530, orgin_filename: 'custom.png'}
return path.join(imageRelativeWebsiteRootPath, path.basename(imageRelativePath)); //let the relative path become an absolute path
},
prepend: '', // prepend string before image url
append: '', // append string after image url
processPath: process.cwd() // custom process path , default to process.cwd()
}))
.pipe(gulp.dest('tmp/'));
})
gulp.task('default',['demo']);
源码地址:https://github.com/navyxie/gulp-custom-css-urls

WEB项目构建优化之自动清除CSS中的图片缓存的更多相关文章
- [原创作品] web项目构建(一)
今天开始,将推出web项目构建教程,与<javascript精髓整理篇>一并更新.敬请关注. 这篇作为这一系列开头,主要讲述web项目的构建技术大全.在众多人看来,web前端开发无非就是写 ...
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- asp自动解析网页中的图片地址,并将其保存到本地服务器
程序实现功能:自动将远程页面的文件中的图片下载到本地. 程序代码 <% '将本文保存为 save2local.asp '测试:save2local.asp?url=http://ent.sina ...
- (8/24) 图片跳坑大战--css中的图片处理
前言:此节的开展是在上一节的基础上进行的,(每一节都是从无到有编写关于此节的知识),最后会附上相关完整代码.上一节 CSS中的图片处理 1.新建images文件夹 在src目录下新建一个images文 ...
- CSS中对图片(background)的一些设置心得总结
写网页的时候很多情况需要对图片进行操作,如何在不进行专业的美工裁切操作的情况下而让自己的素材度达到最大的满意度呢,这是一个问题,对于懒得开ps切图的我,通常会直接在网络上download一张图片,直接 ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- CSS中背景图片的background-position中的left top到底是相对于谁的?
在学习的时候遇到了如下问题: CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box? ba ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
随机推荐
- Transaction And Lock--死锁错误号1205
在TSQL中,如果需要判断当前错误是否是因为死锁引起,可以使用ERROR_NUMBER()=1205来判断在C#中,使用SQLException来捕获 SQLException.Number=1205 ...
- Redis 工具类
项目里的Redis 工具类,写下来以备后用 public class RedisConnector { public class RedisParseResult<T> { public ...
- Data Base Mysql迁移到SqlServer 2008工具使用方法
Data Base Mysql迁移到SqlServer 2008工具使用方法 一.下载及安装: 二.
- C++中cin输入问题
场景:cin输入一个整数,但是在console输入了其他如字符,字符串.当判断输入错误再重新输入时[ 如while()内重复判断知道输入格式正确 ],可能进入死循环. 解释:console输入时所按的 ...
- 使用Python+OpenCV进行图像模板匹配(Match Template)
2017年9月22日 BY 蓝鲸 LEAVE A COMMENT 本篇文章介绍使用Python和OpenCV对图像进行模板匹配和识别.模板匹配是在图像中寻找和识别模板的一种简单的方法.以下是具体的步骤 ...
- “全栈2019”Java第七十二章:静态内部类访问外部类成员
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- mongodb 的基本操作
1. show dbs 查看服务器中有多少个数据库 2.创建数据库 use <数据库名称> 注意如果数据库中没有表的话,那么数据库是不会显示的 如果存在这个表名则是切换 不存在则是 ...
- CF1059C Sequence Transformation 题解
这几天不知道写点什么,状态也不太好,搬个题上来吧 题意:给定一个数n,设一个从1到n的序列,每次删掉一个序列中的数,求按字典序最大化的GCD序列 做法:按2的倍数找,但是如果除2能得到3的这种情况要特 ...
- [Swift实际操作]八、实用进阶-(4)通过protocol在两个对象中进行消息传递
本文将演示如何借助协议,实现视图控制器对象和其内部的自定义视图对象之间的数据传递. 首先创建一个自定义视图对象.在项目名称文件夹点击鼠标右键New File ->Cocoa Touch Clas ...
- mysql的联合索引的误解
https://www.zhihu.com/question/36996520 之前对于联合索引有一个误区, 假设 name,age为一个联合索引 5条索引记录 a 10 b 5 c 12 c 15 ...
