unity小地图上的动态图标
unity制作小地图简单,用rawImage 再来个摄像机就行
但是现在一个需求就是地图上一些东西要加上图标,图标会随着地图物体的移动而移动
然后去网上下载了个小地图插件 UGUI MiniMap(蛮牛可下) 但是他比较复杂,在研究了下他的代码,实现了一套自己的 简单小地图。
主要参考他的 bl_MiniMapItem 脚本
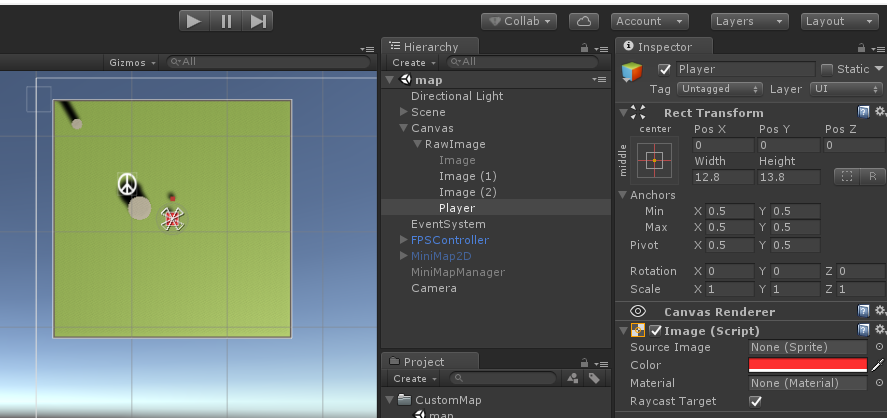
第一步:搭建好小地图

RawImage就是显示小地图的render texture
Player作为子物体为玩家的图标
FPSController为玩家
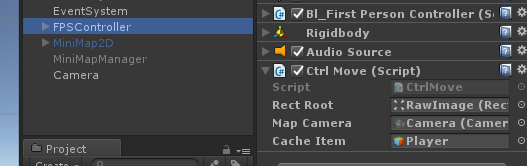
挂上脚本 CtrlMove.CS

做好关联
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; public class CtrlMove : MonoBehaviour { public RectTransform RectRoot;//rawImage
public Camera mapCamera;//小地图的摄像机
private Vector3 position;//只是一个变量,存储一些值
public GameObject cacheItem;//ui图标
private Image Graphic = null;//Image组件 /// <summary>
/// 取自身坐标的x z坐标
/// </summary>
public Vector3 TargetPosition
{
get
{
return new Vector3(transform.position.x, , transform.position.z);
}
} // Use this for initialization
void Start () {
Graphic = cacheItem.GetComponent<Image>();//图标
Graphic.GetComponent<RectTransform>().anchoredPosition = Vector2.zero;//重置xy坐标
} // Update is called once per frame
void Update () {
RectTransform rt = Graphic.GetComponent<RectTransform>();
Vector3 CorrectPosition = TargetPosition;//自己的x z坐标
Vector2 vp2 = mapCamera.WorldToViewportPoint(CorrectPosition);//将三维物体的世界坐标转换为视口坐标
position = new Vector2((vp2.x * RectRoot.sizeDelta.x) - (RectRoot.sizeDelta.x * 0.5f), (vp2.y * RectRoot.sizeDelta.y) - (RectRoot.sizeDelta.y * 0.5f));
//小地图的图标会根据实际物体的图标移动而移动
rt.anchoredPosition = position;
}
}
其实原理就是把实际物体的xz坐标 用WorldToViewportPoint转换成小地图坐标
即可实现这种功能
UGUI MiniMap 插件还可以继续研究下,里面还是有很多东西可取的,他的物体直接挂上一个bl_MiniMapItem脚本,会在小地图上自动生成一个小图标,和物体进行关联,这样物体动,小地图图标就会动,很方便
unity小地图上的动态图标的更多相关文章
- 使用Unity创造动态的2D水体效果
者:Alex Rose 在本篇教程中,我们将使用简单的物理机制模拟一个动态的2D水体.我们将使用一个线性渲染器.网格渲染器,触发器以及粒子的混合体来创造这一水体效果,最终得到可运用于你下款游戏的水纹和 ...
- [UE4]Throbber,横向动态图标
一.Throbber跟Circular Throbber一样,都是用来提示玩家后台有数据正在加载中. 二.Throbber是横向显示动态图标.其他方面跟Circular Throbber一样.Circ ...
- Layui 解决动态图标不动的问题
<i class="layui-icon layui-icon-face-smile" style="color: red; font-size: 100px;&q ...
- Unity Lightmap动态加载研究
什么情况下需要Lightmap? 移动平台上目前暂时还不能开实时光影效果,会卡成幻灯片.所以就需要将光影烘焙到贴图上. 什么情况下需要动态加载Lightmap? 1.当项目抛弃了Unity的多场景模式 ...
- Unity中 动态加载 Resources.Load()和Asset Bundle 的区别
版权声明:本文为博主原创文章,未经博主允许不得转载. 初学Unity的过程中,会发现打包发布程序后,unity会自动将场景需要引用到的资源打包到安装包里,没有到的不会跟进去.我们在编辑器里看到的Ass ...
- 【转】如何使用Unity创造动态的2D水体效果
原文:http://gamerboom.com/archives/83080 作者:Alex Rose 在本篇教程中,我们将使用简单的物理机制模拟一个动态的2D水体.我们将使用一个线性渲染器.网格渲染 ...
- Unity 3D动态修改Shader状态,使物体透明等等
Unity动态改Shader状态透明 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- ...
- Unity 中动态修改碰撞框(位置,大小,方向)
在Unity中,玩家处于不同的状态,要求的碰撞框的 位置/大小/方向 会有所改变,怎么动态的修改碰撞框呢? 下面是Capsure Collider(胶囊体)的修改: CapsuleCollider.d ...
- 使用Unity实现动态2D水效果
http://forum.china.unity3d.com/thread-16044-1-1.html 在这片教程里面我们将会用简单的物理效果来模拟动态的2D水效果.我们将会使用Line Rende ...
随机推荐
- vs2008编译opencv,不能copy CMakeVSMacros2.vsmacros
由于学习opencv,要查看源码文件,所以要先对opencv进行编译,可悲的是出错了 “不能copy CMakeVSMacros2.vsmacros” 通过上网查找资料,之所以出现这种情况,是因为 ...
- memcached整理の内存管理及删除机制
内存的碎片化 如果用C语言直接malloc,free来向操作系统申请和释放内存时,在不断申请和释放的过程中,形成了一些很小的内存片段,无法再利用.这种空闲但无法利用内存的现象称为内存的碎片化. sla ...
- [LeetCode 题解]:Path Sum
前言 [LeetCode 题解]系列传送门: http://www.cnblogs.com/double-win/category/573499.html 1.题目描述 Given a bi ...
- 等等,你可能误解nodejs了–通俗的概括nodejs的真相
最近刚把产品从cpp平台迁移到nodejs平台了. 很多以前关于nodejs的观念被颠覆了. 这里分享出来, 欢迎大家批评指正. "nodejs是做服务器端开发的, 它一定和web相关,几 ...
- rabbitmqBat常用指令
激活 RabbitMQ's Management Pluginrabbitmq-plugins.bat enable rabbitmq_management 查看已有用户及用户的角色rabbitmqc ...
- C# usb设备的自动退出
using System; using System.Collections.Generic; using System.Text; using System.Runtime.InteropServi ...
- 13种PDF转图片的案列
Acrobat.dllc#PDFPDFRender4NET.dllpdf转图片 GitHub Clone Adress : https://github.com/stone0090/OfficeToo ...
- [ActionScript 3.0] 翻牌效果,运用语法rotationY,PerspectiveProjection
package { import com.tweener.transitions.Tweener; import flash.display.Bitmap; import flash.display. ...
- [ActionScript 3.0] 简单倒计时
import flash.utils.Timer; import flash.events.TimerEvent; import flash.text.TextField; var text:Text ...
- 区分Web服务器、HTTP服务器、应用程序服务器
在学习前端的过程中.进程听到和看到web服务器.HTTP服务器.应用程序服务器,但一直不知道它们有什么区别,迷惑了好久,今天查看的很多博客,终于算是梳理通了,下面我就来总结一下它们的区别,顺别了解一些 ...
