Qt-QML-Popup,弹层界面编写
随着接触Qt的时间的增加,也逐渐的发现了Qt 的一些不人信话的一些地方,不由的想起一句话,也不知道是在哪里看到的了“一切变成语言都是垃圾,就C++还可以凑合用”大致意思是这样。最近项目的祝界面框架都基本写完了,那自我感觉良好,感觉自己QML牛逼的不得了了,全部用的都是自己YY出来的空间,今天小伙伴在同伴代码后,用到了我的模块,给我说了一个BUG,
我一听,卧槽,BUG!BUG!BUG!,你确定是我的问题吗,你要确定好了啊,是不是你的环境问题,我这怎么没有这个问题。
大致说一下背景,项目在开发完成后呢,大部分和默认情况呢,都是全屏运行,界面呢,都属出自本宝宝的手哈,所以了,在QML中了,我默认是调用的QML的“showFullScreen()”
而小伙伴反应是在全屏下,我的空间是被遮住了,在主界面的后面显示,每次都需要调出资源管理器来显示我的界面,这就不爽了,我这里怎么就没有了
再次和小伙伴干起来,是不是你用的不对,你没有看我写的Demo么,没有看么,我的怎么没有问题,奈何,MMP,我是公司唯一一个使用两个显示器 的,每次程序都是运行在我的扩展屏上面,这个问题是没有出现,但是当我运行在主屏上面的时候,就会发现这样的问题了,赶紧害羞的修BUG
“showFullScreen()”这个函数呢,英文字面意思就是全屏显示程序,这个函数默认是调用了系统的“FullScreen”,如下图
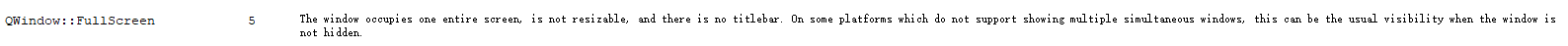
接着跳转到帮助文档看FullScreen,如下
后面的届时我复制下来
The window occupies one entire screen, is not resizable, and there is no titlebar. On some platforms which do not support showing multiple simultaneous windows, this can be the usual visibility when the window is not hidden.
这是原文,
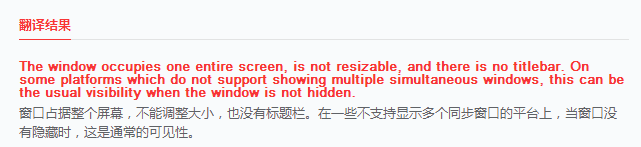
有道翻译结果
大致意思了,就是这个FunnScreen函数了,在某些平台上面,只能支持一个界面全屏显示,也就是说,当某个界面在全屏显示的状态下,其他界面是被遮盖的。参考这个BUG的出现,那我才,windows就是其中一个了,很遗憾,那么,怎么办了,其实如果可以用Dialog就可以轻松解决了,奈何我搞了一下午,就是不能把Dialog的边框去掉,这里需要有牛逼的小伙伴给我指点一下,QML下的Dialog怎么把边框给去掉了。但是呢,总得先把这个BUG给解决了,不然老板给和我谈谈人生了。所以,这里需要祭出我今天新学习的神器了,Popup
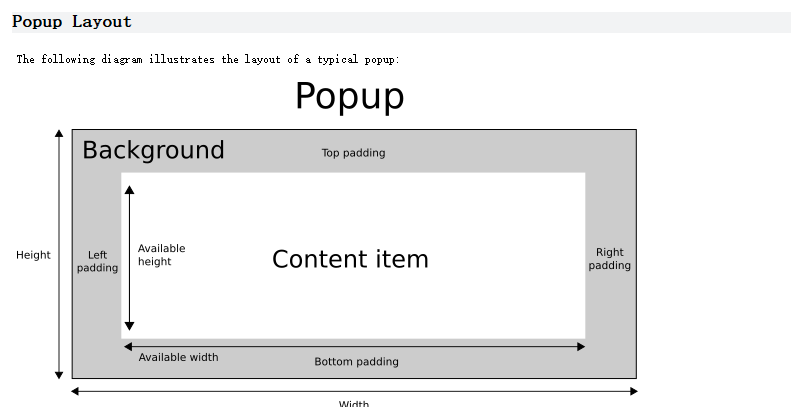
这是一些Popup的一些布局显示,那么我理解了,就是中间的白色区域,就可以显示我们要弹出的内容了,剩下的那些,都是对这个Popup的美化。
下面上测试代码
import QtQuick 2.5
import QtQuick.Controls 2.1
import QtQuick.Controls.Styles 1.4
import QtGraphicalEffects 1.0
import QtQuick.Window 2.2
ApplicationWindow {
id:root
visible: true
width: 800
height: 600
title: qsTr("测试程序") Rectangle
{
width: 100
height: 30
anchors.right: parent.right
anchors.top: parent.top
color: "#FF0000" MouseArea
{
anchors.fill: parent
onClicked: {
if(root.width != Screen.width)
{
showFullScreen()
test.text = "ShoeNurmal"
}
else
{
showNormal()
test.text = "ShowFullScreen"
}
}
}
Text {
id: test
anchors.centerIn: parent
text: qsTr("ShowFullScreen")
}
} Rectangle
{
width: 100
height: 30
anchors.right: parent.right
anchors.top: parent.top
anchors.topMargin: 50
color: "#FFFF00" MouseArea
{
anchors.fill: parent
onClicked: {
if(textpopup.text == 'Popup')
{
myPopup.open()
textpopup.text = "Popup close" }
else
{
myPopup.close()
textpopup.text = "Popup"
}
}
}
Text {
id: textpopup
anchors.centerIn: parent
text: qsTr("Popup")
}
} Popup
{
id:myPopup
width: 400
height: 300
x:(root.width-width)/2
y:(root.height-height)/2
modal: true
focus: true
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent Rectangle
{
// width: 400
// height: 300
anchors.fill: parent
Text {
id: mytext
font.pixelSize: 24
text: qsTr("Popup 内容显示模块")
}
}
} }
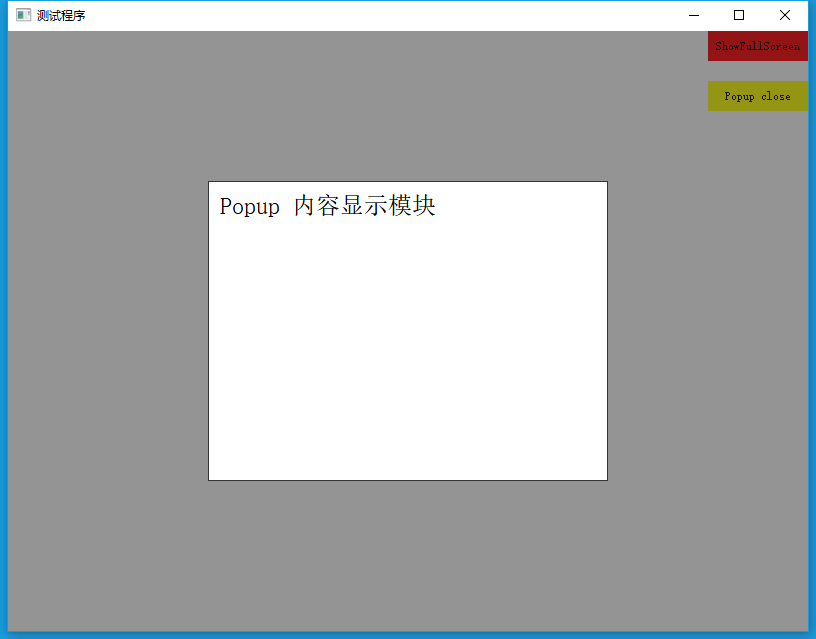
运行测试截图
非全屏
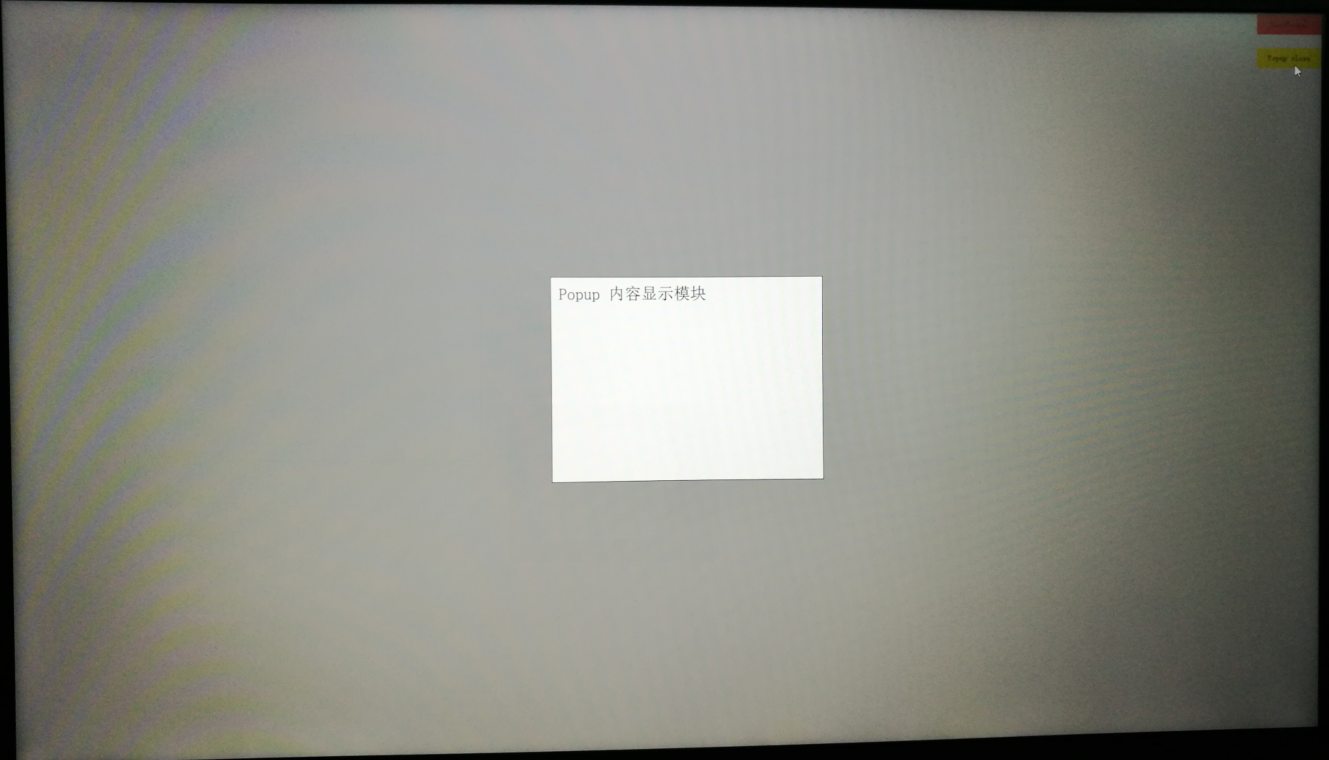
全屏
抱歉,我不知道怎么能截下来,每次截图会把这个状态改变了,只能用相机拍下来了
目前完美解决了这个我自己洗的BUG
现在,我真的是在写BUG,哈哈
欢迎大家指正
Qt-QML-Popup,弹层界面编写的更多相关文章
- Vue自定义Popup弹窗组件|vue仿ios、微信弹窗|vue右键弹层
基于vue.js构建的轻量级Vue移动端弹出框组件Vpopup vpopup 汇聚了有赞Vant.京东NutUI等Vue组件库的Msg消息框.Popup弹层.Dialog对话框.Toast弱提示.Ac ...
- vant - 弹框 【Popup 弹出层】【DatetimePicker 时间选择】
[HelloWorld.vue] <template> <div class="hello"> <van-row class="m-head ...
- C语言 C++1X STL QT免费视频课程 QT5界面开发美化 式样表 QML
C/C++/QT界面开发界面美化视频课程系列 课程1 C语言 C++1X STL QT免费视频课程 QT5界面开发美化 式样表 QML 返回顶部 课程1 C语言 C++1X STL QT免费视 ...
- 利用UiWatchers 监听解决安卓自动化各种自动化各种非期待弹窗,弹层,升级,广告,对话框,来电等问题
app自动化时,各种不期待的弹层弹窗,升级广告等时有飞出,由于弹窗具有不定时,不定页面等很多不确定性.有的弹窗很不友好,不×掉,很难进行下一步操作,造成 测试用例失败.而判断是否有弹窗,弹层很麻烦.研 ...
- 微网站|h5弹窗|手机网站 html5 弹窗、弹层、提示框、加载条
为了精确体验,您可通过Chrome设备模式浏览.或通过[url=]手机扫二维码进入[/url] layer mobile是为移动设备(手机.平板等webkit内核浏览器/webview)量身定做的弹层 ...
- 微网站|手机端html弹窗、弹层、提示框、加载条
layer mobile是为移动设备(手机.平板等webkit内核浏览器/webview)量身定做的弹层支撑,采用Native JavaScript编写,完全独立于PC版的layer,您需要按照场景选 ...
- Qt QML referenceexamples attached Demo hacking
/********************************************************************************************* * Qt ...
- vue+vux 父组件控制子组件弹层
知识点用到了vue父子组件之间的传值,以及使用watch和v-model控制vux中XDialog组件. 需要注意的问题: 1.父组件向子组件传值使用的是props(单向传值),子组件创建props, ...
- javascript右下角弹层及自动隐藏
在编写项目中总会需要有个右下角弹层提示公告的需求,怎么用更简单方面,更简洁代码,实现更好用户体验这个就是我们的所要做的内容.市场这块弹层很多,但功能不尽如人意.下面分享早些时候自己编写,以及现在还在应 ...
随机推荐
- 让Git不再难学
写在前面 在团队做过软件开发的,版本控制必是不可或缺的一项.目前,版本控制主要分为集中式版本控制系统和分布式版本控制系统 ,即大家熟知的SVN和Git.Git是当下最流行的分布式版本控制系统,故,今天 ...
- 可决系数R^2和MSE,MAE,SMSE
波士顿房价预测 首先这个问题非常好其实要完整的回答这个问题很有难度,我也没有找到一个完整叙述这个东西的资料,所以下面主要是结合我自己的理解和一些资料谈一下r^2,mean square error 和 ...
- C#XML格式字符串取节点数据
XML格式的字符串: <xml><return_code><![CDATA[{0}]]></return_code><return_msg> ...
- byte转换字符串(string)+字符串转换byte
C# 中字符串string和字节数组byte[]的转换 //string转byte[]: byte[] byteArray = System.Text.Encoding.Default.GetByte ...
- 【VS插件】Highlight all occurrences of selected word
这个插件可以让相同的单词全部高亮成绿色,在VS中看一些文本(比如SQL)类型的文件时非常好用. 类似于这种效果:
- Mysql不同表的同名字段索引名可以相同
mysql中不同表的相同字段索引是可以重名的,因为索引文件一表一个: 命名规则: 普通索引:idx_字段名 唯一索引:ux_字段名
- Paxos一致性算法(三)
一.概述: Google Chubby的作者说过这个世界只有一种一致性算法,那就Paxos算法,其他的都是残次品. 二.Paxos算法: 一种基于消息传递的高度容错性的一致性算法. Paxos:少数服 ...
- oracle系列(二)用户管理
SQL> conn /as sysdbaConnected to Oracle Database 11g Express Edition Release 11.2.0.2.0 Connected ...
- chromium之message_pump_win之一
写了22篇博文,终于到这里了———— MessagePumpWin!!! MessagePumpWin这个类还是挺复杂的,可以分成好几部分.接下来分块分析 从介绍看,MessagePumpWin 是M ...
- dmesg功能介绍
dmesg 命令的使用范例 ‘dmesg’命令设备故障的诊断是非常重要的.在‘dmesg’命令的帮助下进行硬件的连接或断开连接操作时,我们可以看到硬件的检测或者断开连接的信息.‘dmesg’命令在多数 ...