前端开发工程师 - 06.Mini项目实战 - 项目简介
第6章--Mini项目实战
项目简介
Mini项目简介-Ego社区开发
回顾:
页面制作
页面架构
JavaScript程序设计
DOM编程艺术
产品前端架构
实践课Mini项目--Ego:
主题:漫画阅读、二次元文化、漫画创作者
产品背景:爱画漫画的用户基数大、展示作品可以获得认可关注从而提高画技、寻找同好、寻找灵感
用户背景:爱画漫画的用户、青少年群体、科班或者业余爱好者
现有途径:QQ空间、朋友圈、贴吧、微博等--不够专业、针对性不强
竞品:半次元、P站、苹果树下等
功能模块:
首页
登录
注册
我的作品
创建作品
视觉稿:
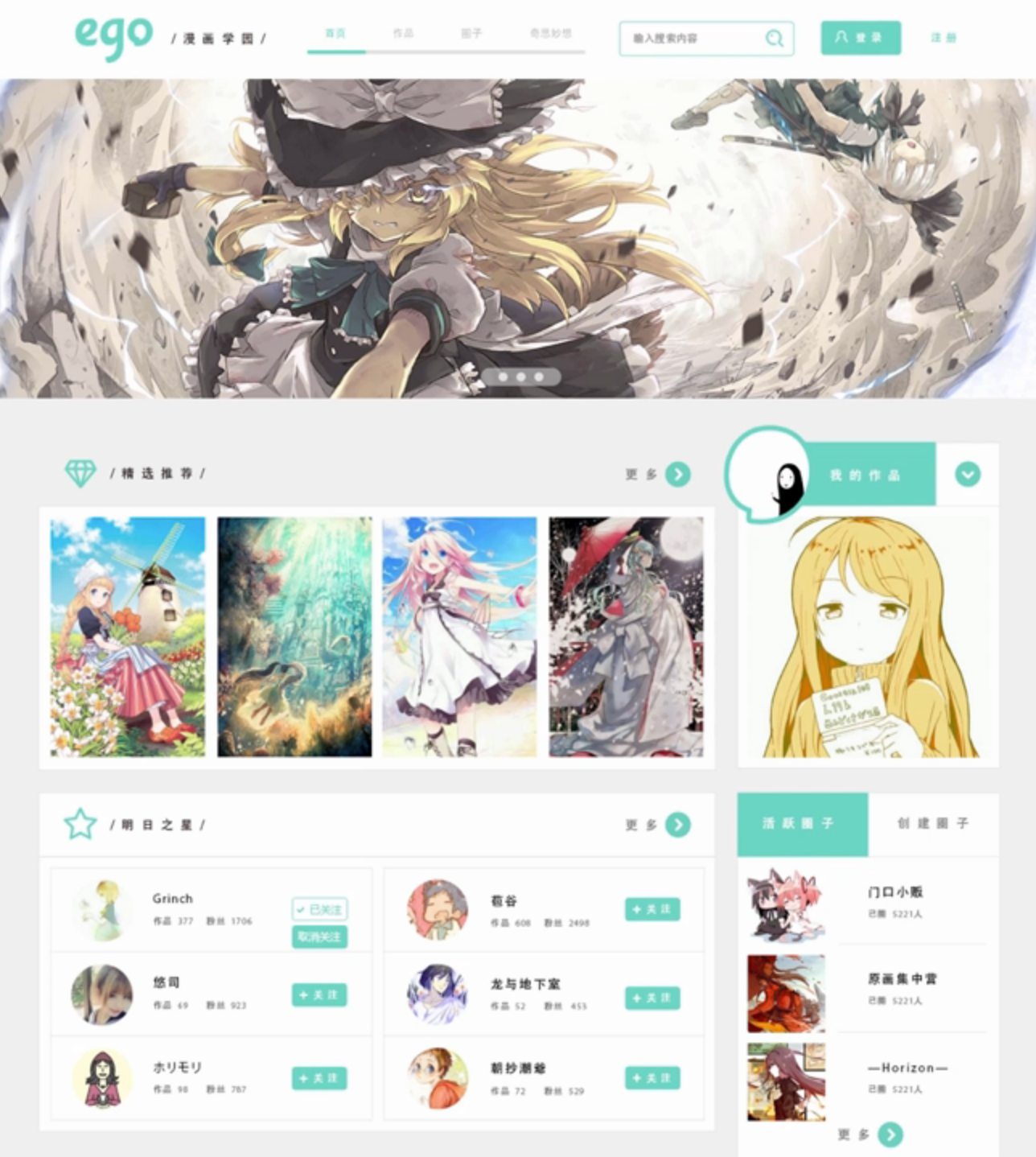
首页:

从上往下:导航栏--轮播--业务逻辑(精选推荐、明日之星等等)
登录弹窗:

注册弹窗:

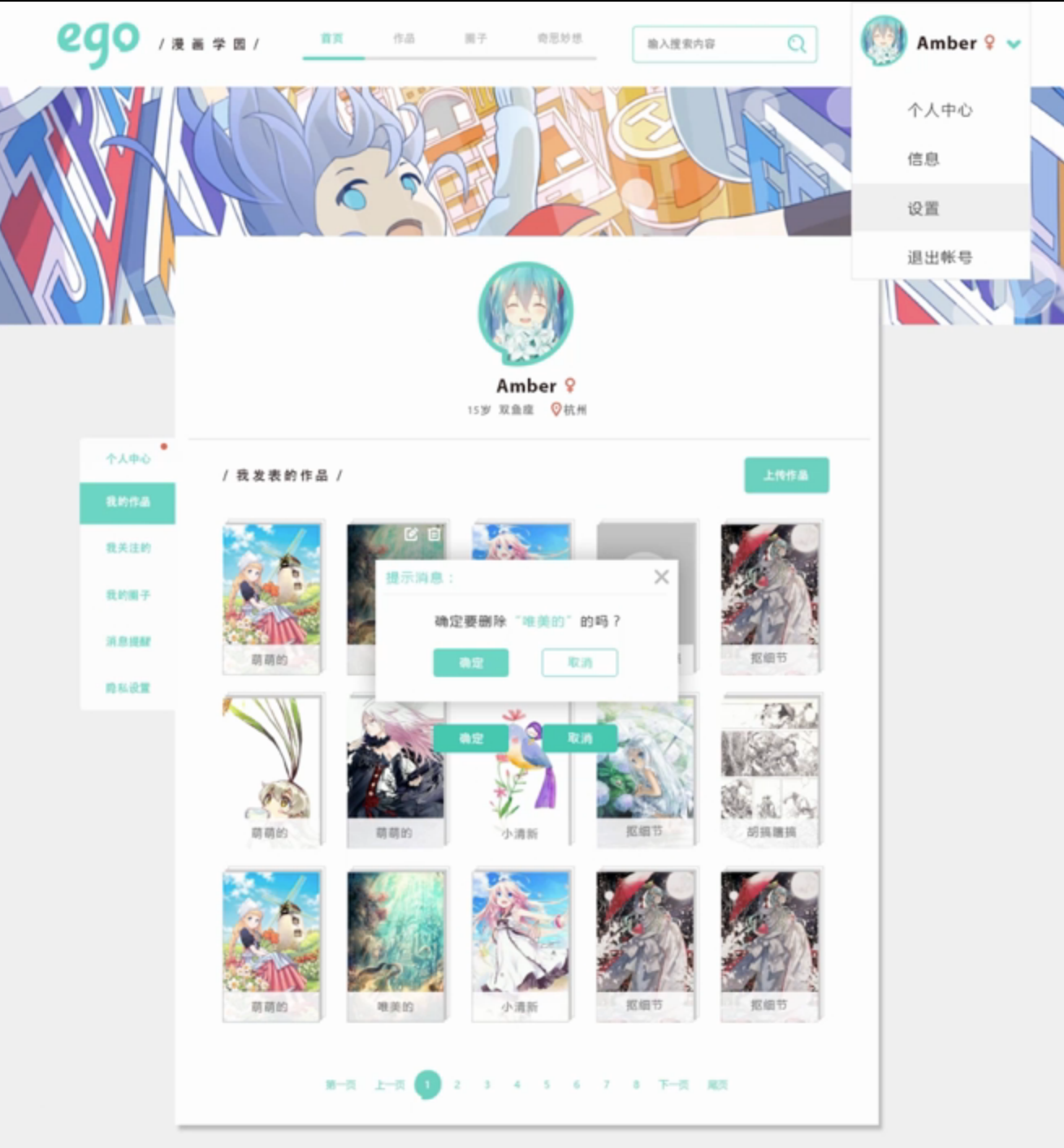
我的作品页面:

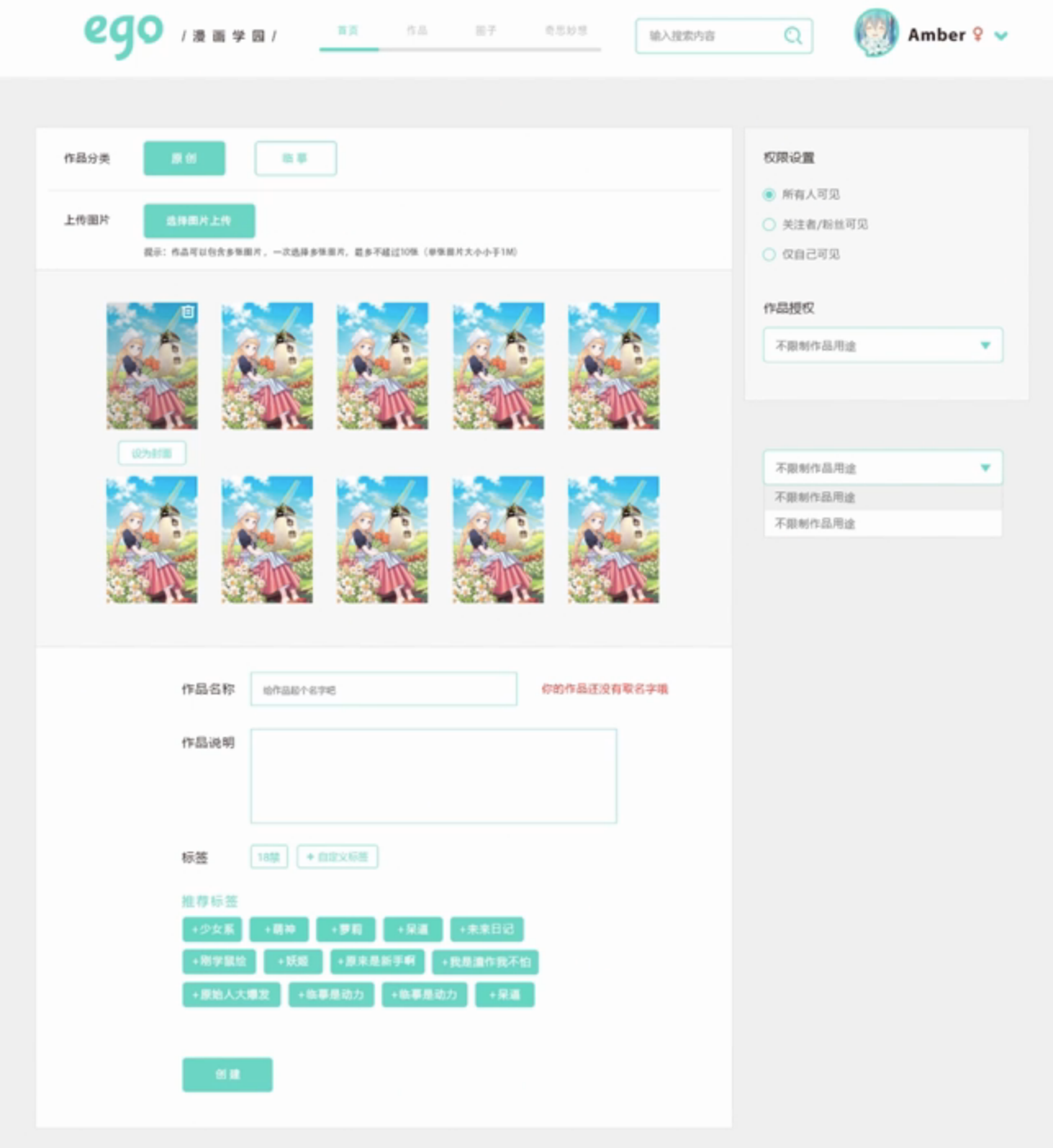
创建作品页面:

项目准备
Ego社区开发准备
技术选型:选择什么前端框架
浏览器原生支持,不使用第三方框架/库
有些功能只考虑在高版本浏览器中实现
目录结构:搭建项目的目录结构
文件类型:html, css, javascript, image, flash ......
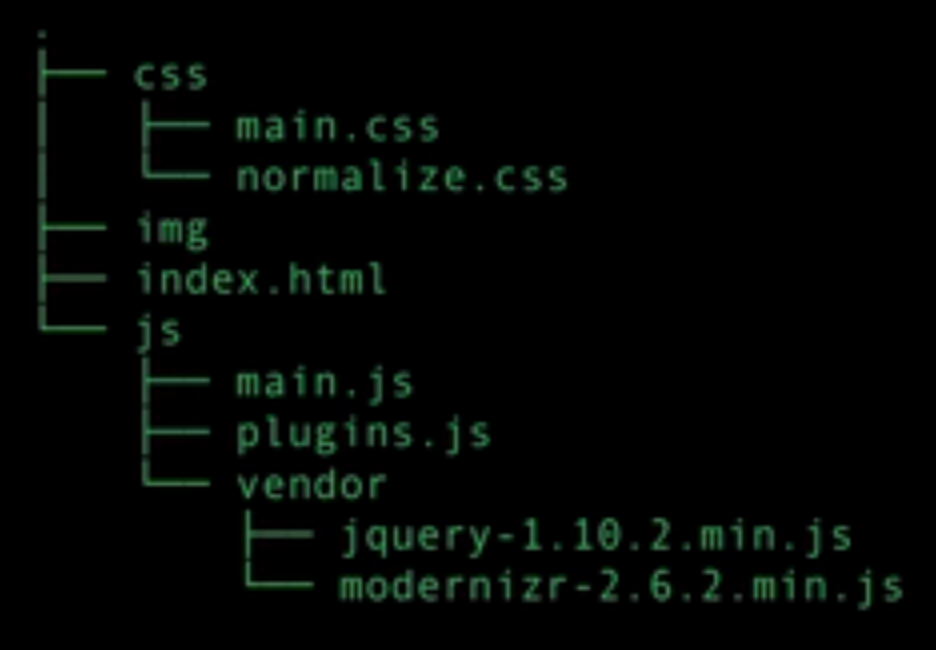
目录结构:
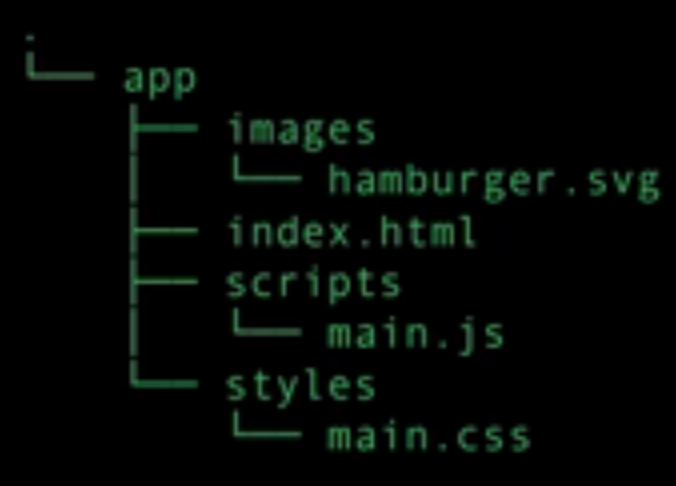
Html5 Boilerplate:

Web Starter Kit:

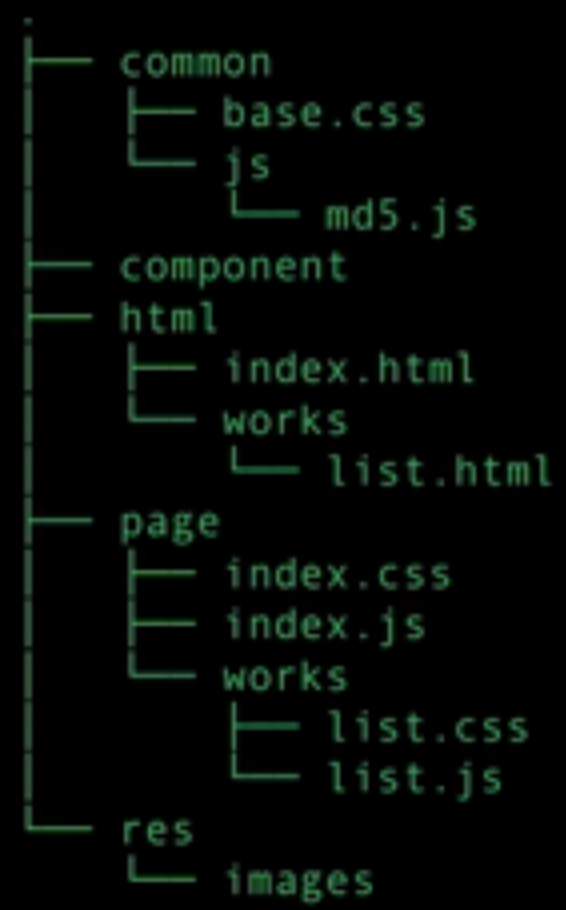
Ego:

common--公共文件
base.css--reset样式
component--自己编写的组件
page--页面对应的js和css文件
res--resource
开发工具:选择使用的开发工具
流程化和规范化工具等
前后端分离、并行开发
监听文件变化,能自动刷新浏览器
项目有正确的后端接口文档
本地开发时 使用Mock Server
NEI接口管理平台: https://nei.netease.com
使用NEI的大致步骤:
资源定义
数据模型:用户Users, 作品Works, 图画Pictures, 其他

password字段单独在注册的接口中添加,而平常是不会用到该字段的


页面:首页,搜索结果页面,作品列表页面,作品创建页面,作品详情页面
基本与功能模块对应,由于登录和注册是弹窗,不属于页面
页面的地址是指浏览器中的访问地址

每个作品有自己的id,但是作品的详情是共用的
页面模板:首页,搜索结果页面,作品列表页面,作品创建页面,作品详情页面(与页面一一对应)

模板的路径是指用构建工具生成的模板文件的路径
异步接口:注册,登录,退出,关注/取消关注,获取当前登录用户,获取验证码,作品的增删查改,明日之星,推荐标签
一般来说都有CUID接口
比如对于works来说,可以抽象出接口:
GET /api/works -- 获取作品列表
POS /api/works -- 创建作品
GET /api/works/:id -- 获取作品
PAT /api/works/:id -- 修改作品
DEL /api/works/:id -- 删除作品
比如对于用户来说,可以有接口:
POS /api/register
POS /api/login
POS /api/logout
POS /api/users?follow
POS /api/users?unfollow
GET /api/user?getloginuser
GET /api/user?getstarlist
构建工具:
NEI Toolkit: https://github.com/NEYouFan/nei-toolkit/
NEI文档学习:
功能:
生成工程文件
更新工程文件
启动Mock Server
监听文件变化,自动刷新浏览器
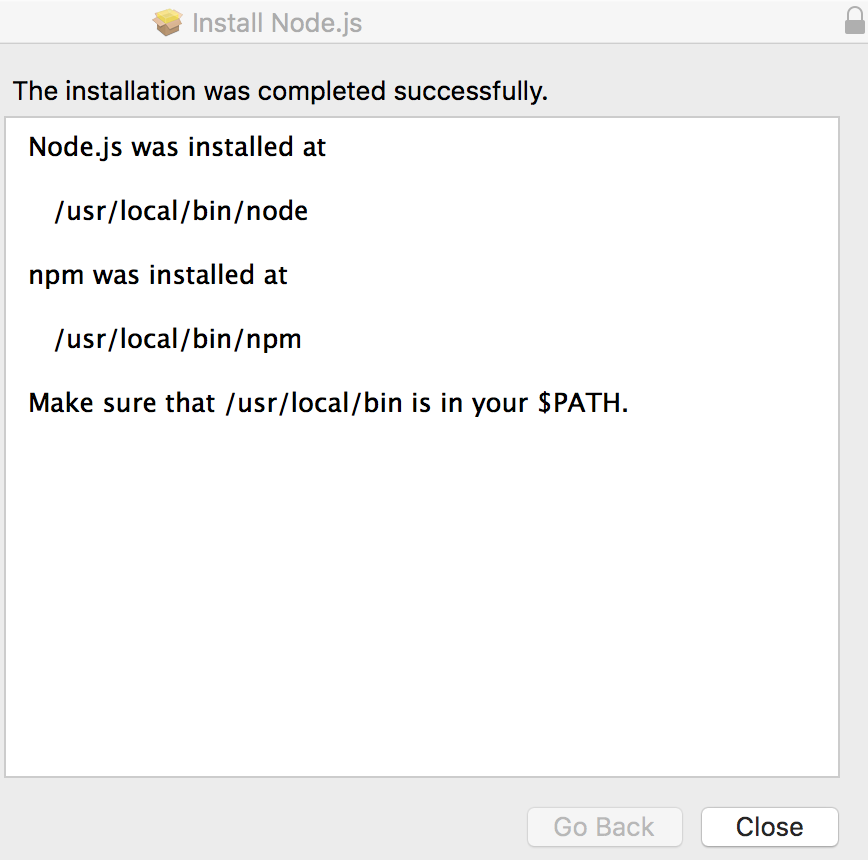
该工具使用Node.js编写,使用该工具需要安装Node.js -- https://nodejs.org/zh-cn/ (选择左边的LTS(Long Time Support)) 安装Node.js会自动安装NPM--NPM是node.js的包管理器

可以使用npm来安装NEI: npm install nei -g
-g表示global,可以在任意路径下执行nei命令
NEI指令:
nei build -k [key] [参数] -- 根据在nei平台上定义的工程规范,生成工程的初始目录结构
nei update [参数] -- 更新通过nei build构建的项目
nei server [参数] -- 启动本地模拟容器
nei template [参数] -- 使用本地数据解析模板
使用NEI指令创建Ego项目:
申请加入Ego项目:https://nei.netease.com/project?pid=15044
使用key生成Ego工程:nei build -k key -o ./ego -- key见工具标识
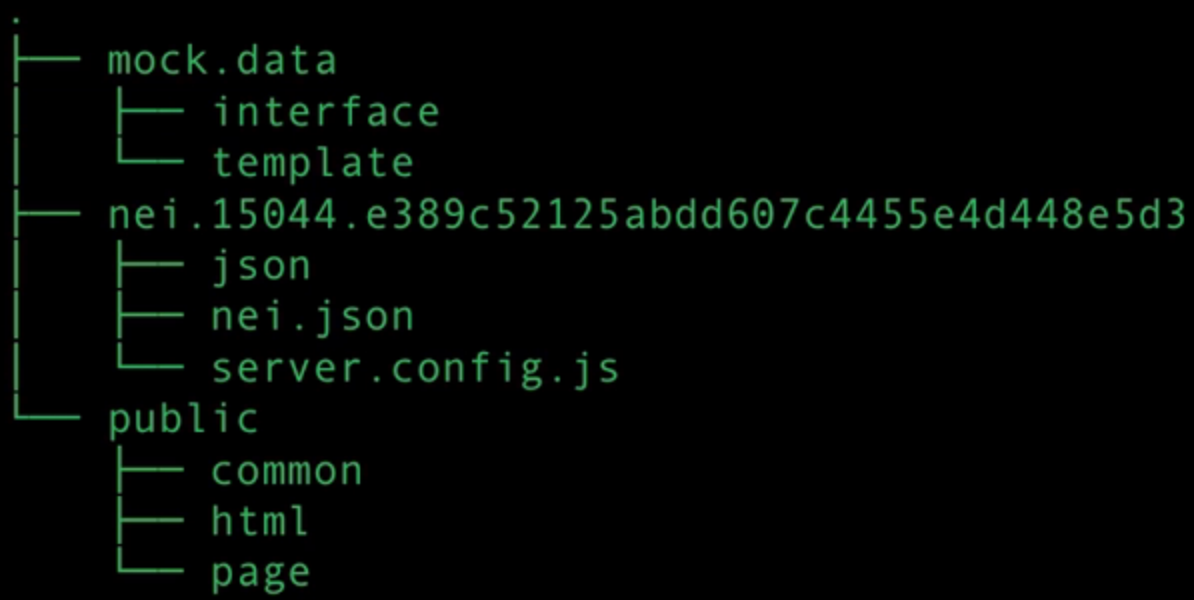
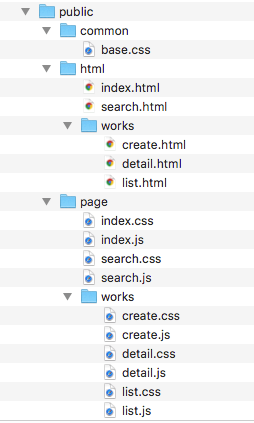
生成后的项目文件目录结构:

我们需要关心的是public目录:

其中,html占位文件中,已经把js和css文件的引用写好了
运行Ego工程:
cd ego
nei server
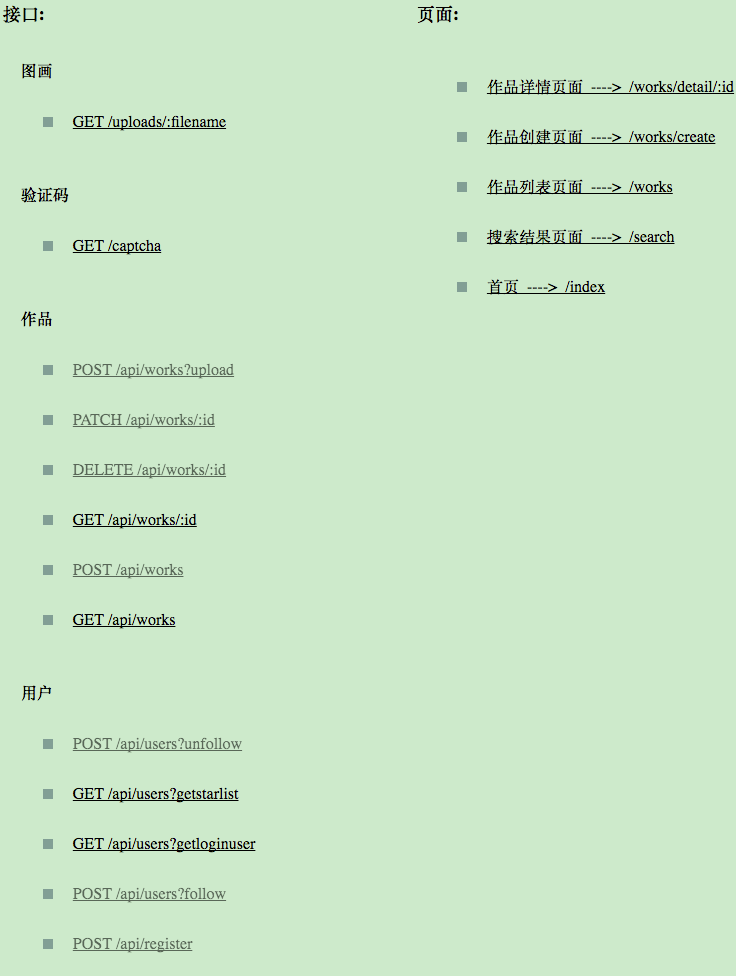
会自动打开浏览器:左边显示接口列表,右边显示页面列表

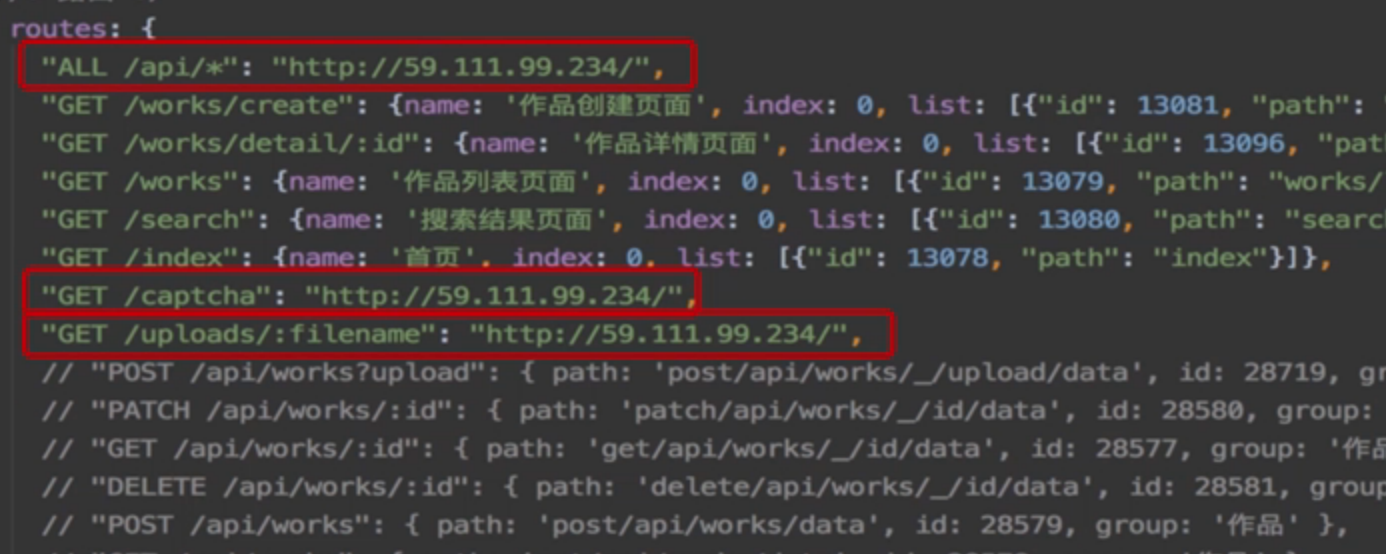
路由配置文件:server.config.js
把api对应成线上的服务器地址:59.111.99.234
并将现在没有用的地址注释掉

测试线上服务器提供的接口服务是否可以正常使用
前端开发:
见后
第一阶段:项目实战篇
首页
页面布局:
顶栏
banner
主栏,侧边栏
底栏
- <!-- 顶栏 -->
- <div class="g-header"></div>
- <!-- banner -->
- <div class="g-banner"></div>
- <div class="g-body f-cb">
- <!-- 主栏 -->
- <div class="g-main"></div>
- <!-- 侧边栏 -->
- <div class="g-side"></div>
- </div>
- <!-- 底栏 -->
- <div class="g-footer f-cb"></div>
- .g-header{height:90px; background-color:#fff;}
- .g-banner{height:356px; position:relative;}
- .g-body{width:10880px; margin:50px auto 0;}
- .g-main{width:760px; float:left;}
- .g-side{width:295px; float:right;}
- .g-footer{width:1080px; margin:0 auto;}
顶栏--需求分析:

logo
导航 (tabs)
搜索
登录/注册按钮(如果已登录,则显示用户信息)
tabs:
视觉效果:
选中时文字颜色改变,底碟显示
hover到另一个tab上时,底碟会缓慢移动,文字颜色改变
需求分析:
横向展示:float/display:inlineblock...
选中效果:底碟宽度自适应(与文字对应)
hover动画
前端开发工程师 - 06.Mini项目实战 - 项目简介的更多相关文章
- 前端开发的使用服务器环境开源项目 D2Server 可替代Apache
推荐一个前端开发的使用服务器环境开源项目 D2Server 可替代Apache 攻欲善其事,必先利其器.前端开发,编辑器我们有了Sublime Text2,配置Server环境用……你可能会选择A ...
- Web前端开发工程师养成计划【转载】
Web前端开发工程师养成计划(入门篇) 最原始的忠告:这个世界上有想法的人很多,但是有想法又能实现它的人太少! 首先要感谢伟大的Web2.0概念.产品概念.用户体验概念.jQuery插件,是它们在中国 ...
- 从就业面分析web前端开发工程师就业前景(2011.6)
案例一 公司名称:法国电信北京研发中心 工作地点:北京 联系方式:hao.luan@orange-ftgroup.com 栾先生 岗位名称:web 前端开发工程师 岗位要求: 1. 计算机或相关专业本 ...
- 工具武装的前端开发工程师 Mac 软件清单
Awesome Mac 这个仓库主要是收集非常好用的Mac应用程序.软件以及工具,主要面向开发者和设计师.有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章<工具武装的前端开发工程 ...
- 上海洋码头(www.ymatou.com)急招技术人才(职位:互联网软件开发工程师,.NET网站架构师,Web前端开发工程师,高级测试工程师,产品经理)
对公司招聘职位有兴趣的童鞋可以把简历发送到zhangzhiqiang@ymatou.com,我们HR会快速给你答复. 互联网软件开发工程师 岗位职责: 1.参与洋码头各个平台(www.ymatou.c ...
- web前端开发工程师
web前端开发工程师 百科名片 Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年.Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进 ...
- 25个Web前端开发工程师必看的国外大牛和酷站
逛了一周国外大牛们的博客与酷站,真是满满的钦佩.震撼.羡慕.惊喜………… Web设计是一个不断变化的领域,因此掌握最新的发展趋势及技术动向对设计师来说非常重要.无论是学习新技术,还是寻找免费资源与工具 ...
- 我是怎么从安卓到php再成为前端开发工程师的
记得我下定决心学Android(安卓)是17年的暑假,暑假前,学校组织了一次集训,美其名曰帮我们巩固知识,实际上就是学校和长沙的培训学校某牛达成了合作,教我们一些基础知识,然后集训完建议那些在学校没学 ...
- 怎么成为合格的WEB前端开发工程师
web前端开发工程师目前来讲是一个热门职位,但是要成为一个合格的web前端开发工程师,需要掌握的知识可不少,零度就简单的为大家讲讲. 大致的来讲,web前端开发工程师需要掌握的知识有:HTML.CSS ...
随机推荐
- 一点一点看JDK源码(五)java.util.ArrayList 后篇之sort与Comparator
一点一点看JDK源码(五)java.util.ArrayList 后篇之sort与Comparator liuyuhang原创,未经允许禁止转载 本文举例使用的是JDK8的API 目录:一点一点看JD ...
- Notes 20180308 : 语句
在讲解流程控制语句之前,我们先来说一下语句的问题.Java中的语句分为声明和赋值语句,条件和循环语句,调用和返回语句:我们之所以每两个放在一起是有深意的,我们大致将语句分为这三块,并以此为纲来说一下, ...
- Spring入门第一课:Spring基础与配置Bean
1.入门 Spring是简化java开发的一个框架,其中IoC和AOP是Spring的两个重要核心.由于Spring是非侵入性的,通过Ioc容器来管理bean的生命周期,还整合了许多其他的优秀框架,所 ...
- AtomicReference 原子引用
AtomicReference和AtomicInteger非常类似,不同之处就在于AtomicInteger是对整数的封装,底层采用的是compareAndSwapInt实现CAS,比较的是数值是否相 ...
- windows搭建本地IIS服务器+php安装+移动设备内网访问服务器
启动IIS服务 1. 打开 “控制面板” => "程序" => "启用或关闭Window功能": 2. 接着勾选相应设置: 3. 继续勾选对应目录下 ...
- vue的$emit 与$on父子组件与兄弟组件的之间通信
本文主要对vue 用$emit 与 $on 来进行组件之间的数据传输. 主要的传输方式有三种: 1.父组件到子组件通信 2.子组件到父组件的通信 3.兄弟组件之间的通信 一.父组件传值给子组件 父组件 ...
- layui layer.open() 弹层开启后 Enter回车 遮罩层无限弹处理
解决方案: 增加success回调及其内容 如下: layer.open({ title:'更新论坛信息', type: 1, skin: 'layui-layer-rim', area: ['500 ...
- 解决IDEA打印到控制台的中文内容乱码
File-->Settings-->Editor-->File Encodings->将图中内容均设置为UTF-8--->点击+号选中自己的项目->Apply--& ...
- json提取嵌套数据
//数据 string html = "{\"code\":\"0000\",\"desc\":\"\",\& ...
- SHOPEX快递物流单号查询插件
本SHOPEX快递物流单号跟踪插件提供国内外近2000家快递物流订单单号查询服务例如申通快递.顺丰快递.圆通快递.EMS快递.汇通快递.宅急送快递.德邦物流.百世快递.汇通快递.中通快递.天天快递等知 ...
