js实现栈
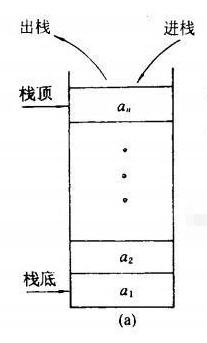
栈是一种先进后出的特殊线性表结构,存储上分链式存储和顺序存储两种方式

链式存储:
function LinkedStack() {
let Node = function (ele) {
this.ele = ele;
this.next = null;
}
let length = 0,
top; //栈顶指针
//压栈操作
this.push = function (ele) {
let node = new Node(ele);
top ? node.next = top : top = node;
top = node;
length++;
return true;
}
//退栈操作
this.pop = function () {
let current = top;
if (top) {
top = current.next;
current.next = null;
length--;
return current;
} else {
return 'null stack';
}
}
this.top = function () {
return top;
}
this.size = function () {
return length;
}
//toString 从栈顶到栈底
this.toString = function () {
let string = '';
current = top;
while (current) {
string += current.ele + ' ';
current = current.next;
}
return string;
}
this.clear = function () {
top = null;
length = 0;
return true;
}
}
//使用
let myStack = new LinkedStack();
myStack.push('1')
myStack.push('2')
myStack.push('3')
myStack.push('4')
console.log(myStack.toString()) // 4 3 2 1
myStack.pop()
console.log(myStack.toString()) // 3 2 1
myStack.pop()
myStack.pop()
console.log(myStack.pop()) // Node { ele: '1', next: null }
console.log(myStack.pop()) // null stack
顺序存储:用js内置对象Array实现
function ArrayStack(){
var arr = [];
//压栈操作
this.push = function(element){
arr.push(element);
}
//退栈操作
this.pop = function(){
return arr.pop();
}
//获取栈顶元素
this.top = function(){
return arr[arr.length-1];
}
//获取栈长
this.size = function(){
return arr.length;
}
//清空栈
this.clear = function(){
arr = [];
return true;
}
this.toString = function(){
return arr.toString();
}
}
js实现栈的更多相关文章
- Flask Vue.js全栈开发
Flask Vue.js全栈开发的 最新完整代码 及使用方式 本系列的最新代码及使用方式将持续更新到: http://www.madmalls.com/blog/post/latest-code/ 1 ...
- js模拟栈
栈:先入后出,后入先出 链表:先入先出,后入后出 下面使用js实现栈 var Stack = (function(){ var items = new WeakMap(); //先入后出,后入先出 c ...
- Node.js最新技术栈之Promise篇
前言 大家好,我是桑世龙,github和cnodejs上的i5ting,目前在天津创业,公司目前使用技术主要是nodejs,算所谓的MEAN(mongodb + express + angular + ...
- 【Todo】React & Nodejs学习 &事件驱动,非阻塞IO & JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可
JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可 今天在学习ReactJS和NodeJS,看到关于ReactJS的这篇文章 ...
- 数据结构与算法 --- js描述栈
js描述栈及栈的使用 栈的特性就是只能通过一端访问,这一段就是叫做栈顶.咖啡馆内的一摞盘子就是最形象的栈的例子: 根据栈的特性,就可以定义栈的一些特殊属性和方法;用js的描述栈的时候底层数据结构用的是 ...
- js模拟栈---汉诺塔
var Stack = (function(){ var items = new WeakMap(); //先入后出,后入先出 class Stack{ constructor(){ items.se ...
- Node.js 全栈开发(一)——Web 开发技术演化
这些年一直不断接触学习 Node 技术栈,个人的技术开发学习兴趣也越来越倾向 node 流.也许是由于英语的关系,也许是因为墙增加了学习国外一手资料的难度,加上现在流行的 web 开发技术并不太容易上 ...
- [js]数组栈和队列操作
写在前面 在项目中,对数组的操作还是比较常见的,有时候,我们需要模拟栈和队列的特性才能实现需求,这里记录一下这个知识点. 栈 栈(stack)又名堆栈,它是一种运算受限的线性表.其限制是仅允许在表的一 ...
- js 实现栈的结构
js实现一个栈的数据结构 首先了解一下什么是栈,栈是一个后进先出的一种数据结构,执行起来效率比较高. 对于栈主要包括一些方法,弹出栈pop(),弹出栈顶元素,并删除该元素:压入栈push(),向栈中压 ...
随机推荐
- Elasticsearch学习(3) spring boot整合Elasticsearch的原生方式
前面我们已经介绍了spring boot整合Elasticsearch的jpa方式,这种方式虽然简便,但是依旧无法解决我们较为复杂的业务,所以原生的实现方式学习能够解决这些问题,而原生的学习方式也是E ...
- jQuery滚动到特定位置时出现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- kali linux之Backdoor-factory
Backdoor-------python编写 适用于windows PE x32/x64 和Linux ELF x32/x64(OSX),支持msf payload 自定义payload 将shel ...
- codeforces785E
http://codeforces.com/contest/785/problem/E 一道经典的求逆序对的题目,可以用树状数组套平衡树解决 平衡树需要支持插入一个数,删除一个数,找比 x 小的数的个 ...
- [转贴]VC编译器版本号_MSC_VER and _MSC_FULL_VER
Visual Studio version and discrimination macros Abbreviation Product name [Visual Studio version] †1 ...
- [Objective-C语言教程]块(12)
Objective-C类定义了一个将数据与相关行为相结合的对象. 有时,仅表示单个任务或行为单元而不是方法集合是有意义的. 块是C,Objective-C和C++等编程语言中的高级功能,它允许创建不同 ...
- @functools.wrapes
保证被装饰函数的__name__属性不变
- C#中简单操作Mysql数据库
以C#访问MySQL数据库,执行简单的CRUD. MySql.Data.dll是C#操作MySQL的驱动文件,是C#连接MySQL必要插件,使C#语言更简洁的操作MySQL数据库.可以用NuGet命令 ...
- Golang开发环境搭建
1.下载golang安装包: 下载地址:https://golang.google.cn/dl/ 2.安装Eclipse 下载goclipse 插件 3.配置 Go 的编译器 4.写代码. packa ...
- python学习,day3:文件的修改
对文件进行修改,对不起,在原文修改比较难,只能采用循环覆盖的方法 # coding=utf-8 # Author: RyAn Bi f = open('yesterday2','r',encoding ...
