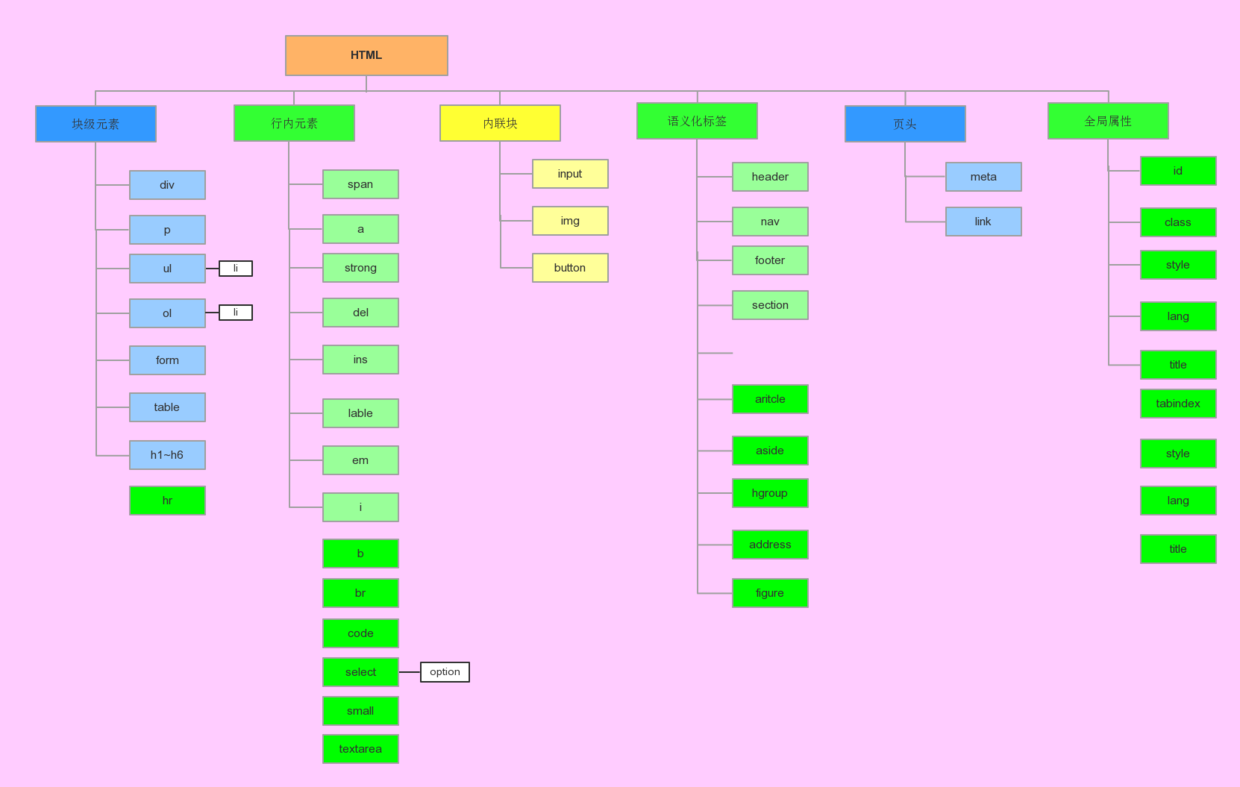
html中块级元素和行内元素
块级元素和行内元素的三个区别
1.行内元素与块级元素直观上的区别:
行内元素会在一条直线上排列,都是同一行,水平方向排列
块级元素独占一行,垂直方向排列.块级元素从新行开始结束接着一个断行
2.块级元素可以包含行内元素和块级元素, 行内元素不能包含块级元素
3.行内元素和块级元素属性的不同,主要是盒模型属性上
行内元素设置width无效,height无效(可以设置line-height),
行内元素margin上下无效,padding上下无效
行内元素转换块级元素,用css实现
display:block(字面意思表现形式设为块级)
块级元素
常用的块级元素
<div>定义文档中的分区或节点
<h1>到<h6>标题
<p>定义段落
<ul>无序列表
<ol>有序列表
<li>列表项
<dl>自定义列表
<dt>自定义列表项标题
<dd>自定义列表项
<form>创建HTML表单
<tabel>定义HTML表格
<caption>表格标题
<thead>表格表头
<tbody>表格主题
<tfoot>表格页脚
<th>表头单元格
<td>表格中的标准单元格
<tr>定义表格中的行
<pre>预格式话文本
<hr/>
行内元素
<a>锚点标签
<abbr>表示一个缩写形式
<span>组合文档中的行内元素
<b>加粗标签
<strong>语义更强烈的加粗标签
<i>斜体文本效果
<em>斜体但是语义更强烈
<img>向页面中插入图片
<input>输入框
<label for="">标签为 input 元素定义标注(标记)
<small>呈现小号字体效果
<select>创建单选和多选菜单,下拉菜单
<sub>下标文本
<sup>上标文本
<textarea>多行可控文本输入框
行内块级元素inline-block
<img>向页面插入图片
<input>输入框
<button>按钮

html中块级元素和行内元素的更多相关文章
- 【CSS3】块级元素与行内元素的区别
一.行内元素与块级函数的三个区别 行内元素的特点: 和其他元素都在一行上: 高,行高及外边距和内边距部分可改变: 宽度只与内容有关: 行内元素只能容纳文本或者其他行内元素. 行内元素设置width无效 ...
- HTML中块级元素与行内元素
一.行内元素与块级元素 块级元素列表 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档 ...
- HTML中块级元素和行内元素的总结和区分。
HTML标签 html标签定义: 是由一对尖括号包裹的单词构成,例如: <html>. 标签不区分大小写<html> 和 <HTML>, 推荐使用小写. 标签分为两 ...
- html中的块级元素和行内元素
块级元素:块级大多为结构性标记 <address>...</adderss> <center>...</center> 地址文字 <h1> ...
- CSS中的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- HTML5中对于块级元素和行内元素的总结
转自:https://www.cnblogs.com/iverson666/p/9169274.html块级元素:块级大多为结构性标记 <address>...</adderss&g ...
- CSS中的块级元素,行内元素,行内块元素
博客转载于:https://blog.csdn.net/swebin/article/details/90405950 块级元素 block 块级元素,该元素呈现块状,所以他有自己的宽度和高度,也就是 ...
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- CSS学习笔记——盒模型,块级元素和行内元素的区别和特性
今天本来打算根据自己的计划进行前端自动化的学习的,无奈早上接到一个任务需求需要新增一个页面.自从因为工作需要转前端之后,自己的主要注意力几 乎都放在JavaScript上面了,对CSS和HTML这方面 ...
随机推荐
- 题目1021:统计字符(hash简单应用)
问题来源 http://ac.jobdu.com/problem.php?pid=1021 问题描述 每次输入两个字符串,统计第一个字符串中的每个字符在第二个字符串中出现的次数. 问题分析 太明显了, ...
- todocmvc的安装
安装依赖 官网 安装依赖的css,js $npm install 引入vue <script src="js/vue.js"></script> 定义初始化 ...
- Linux命令-关机命令:shutdown
shutdown -h now 现在马上关机 shutdown -h : 晚上8:30定时关机shutdown -r now 现在马上重起shutdown -r 20:30 晚上8:30定时重起 ca ...
- Django上传文件的那些参数
# ################## 默认文件上传配置 ######################## from django.core.files.uploadhandler import M ...
- ModuleNotFoundError: No module named 'Crypto'
pycrypto已经舍弃了使用pycryptodome,pip uninstall pycrypto,然后安装pycryptodome,pip install pycryptodome 可能还需要改名 ...
- 使用IntelliJ IDEA 前最好修改的配置
目录 1.下载 2.破解 3.修改配置 下载 详见我的另外一篇博客:<软件开发资源下载>中的[IDE]->[IntelliJ IDEA] 破解 详见我的另外一篇博客:<最新版I ...
- bzoj2938 poi病毒 AC自动机
题目传送门 思路: 要求构建一个字符串,使得这个字符串不包含给出的任意一个单词. 如果我们已经构建出了一个安全代码,放在ac自动机上跑,那么我们必定不能得到任何一个字符串,此时我们得到的fail指针必 ...
- 转 JSON在PHP中的基本应用
PHP原生提供json_encode()和json_decode()函数,前者用于编码,后者用于解码. 一.json_encode() 该函数主要用来将数组和对象,转换为json格式.先看一个数组转换 ...
- thinkphp5+nginx的linux环境搭建
安装环境&工具安装php安装nginx运行服务器安装thinkphp安装Composer安装thinkphp配置nginx.conf配置php-fpm运行thinkphp注意事项 php7已经 ...
- es6精华
函数: ES6 允许为函数的参数设置默认值,即直接写在参数定义的后面.function log(x, y = 'World') { console.log(x, y); } log('Hello') ...
