Extjs 环境安装【转】
Sencha Cmd安装
在使用前端框架ExtJs前,需对其环境加以部署,对自己的安装过程加以记录。
建议大家在安装时,最好使用VPN,个中缘由,生在跳槽的程序袁应该都懂吧。不然ruby相关命令执行时,会提示相关包无法下载。
Sencha Cmd下载地址:https://www.sencha.com/products/extjs/cmd-download/
Sencha Cmd 6官网地址:http://docs.sencha.com/cmd/6.x/
Sencha Cmd 6相关细节的地址:http://docs.sencha.com/cmd/6.x/cmd_upgrade_guide.html
在此安装过程中,各软件包选择的版本请自行决定,一般最新版本都兼容,如果怕不兼容,请选择较低版本,但也不能过低。
第一步:安装JRE或者JDK(JDK安装后包含JRE)
JDK32位下载地址:http://download.oracle.com/otn-pub/java/jdk/8u45-b15/jdk-8u45-windows-i586.exe
JDK64位下载地址:http://download.oracle.com/otn-pub/java/jdk/8u45-b15/jdk-8u45-windows-x64.exe
最新版本的Sencha Cmd 6要求32位的JRE,如果要使用最新版本的Sencha Cmd,建议安装32为的JRE或JDK。
我选择的安装JDK,安装完成后,添加java的相关环境变量(win7下,其他系统的读者自己找环境变量添加的位置)。
“我的电脑”-->右键“属性”-->“高级系统设置”-->“环境变量”
添加或修改环境变量:
1.添加:JAVA_HOME

2.修改:PATH
PATH属性已存在,可直接编辑。作用是用于配置路径,简化命令的输入,其值为:%JAVA_HOME%\bin。

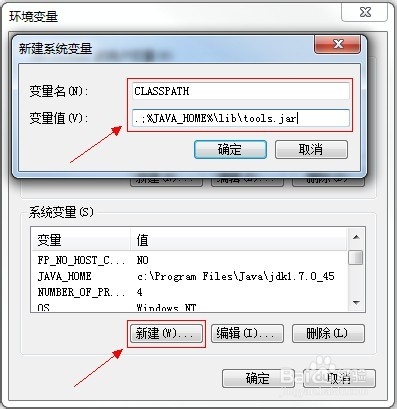
3.添加CLASSPATH
用于编译时JAVA类的路径,注意这里设置的是两个值,(.;)表示的是JVM先搜索当前目录。其值为:.;%JAVA_HOME%\lib\tools.jar。

重启电脑后,通过相关命令判断jdk是否安装完毕。
打开Dos命令窗口输入:java
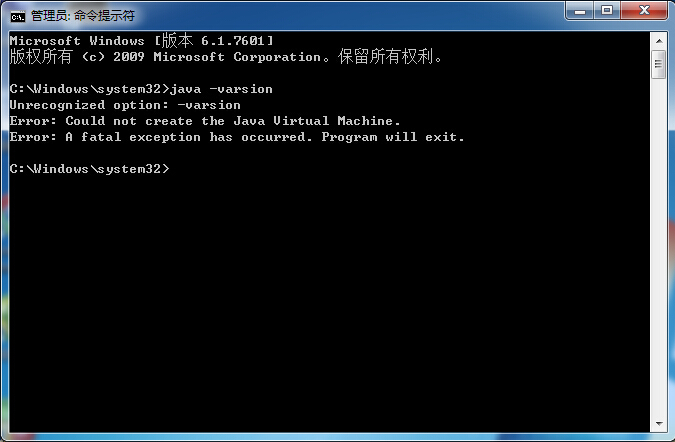
 打开Dos命令窗口输入:java -varsion
打开Dos命令窗口输入:java -varsion
 第二步:安装ruby以及DEVELOPMENT KIT,同时安装ruby的主题包(姑且叫主题包吧,帮助ExtJs生成主题样式的)
第二步:安装ruby以及DEVELOPMENT KIT,同时安装ruby的主题包(姑且叫主题包吧,帮助ExtJs生成主题样式的)
安装:ruby
ruby32位下载地址:http://dl.bintray.com/oneclick/rubyinstaller/ruby-2.2.2-i386-mingw32.7z
ruby64位下载地址:http://dl.bintray.com/oneclick/rubyinstaller/ruby-2.2.2-x64-mingw32.7z
安装完成后,打开Dos命令窗口,输入:ruby -v,如果出现版本信息,则表示安装成功。

安装:DevKit
这个是ruby需要的相关工具,具体使用方法,请百度。
支持ruby1.8.7 and 1.9.3等老版本DevKit下载地址:http://dl.bintray.com/oneclick/rubyinstaller/DevKit-tdm-32-4.5.2-20111229-1559-sfx.exe
DevKit32位下载地址:http://dl.bintray.com/oneclick/rubyinstaller/DevKit-mingw64-32-4.7.2-20130224-1151-sfx.exe
DevKit64位下载地址:http://dl.bintray.com/oneclick/rubyinstaller/DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe
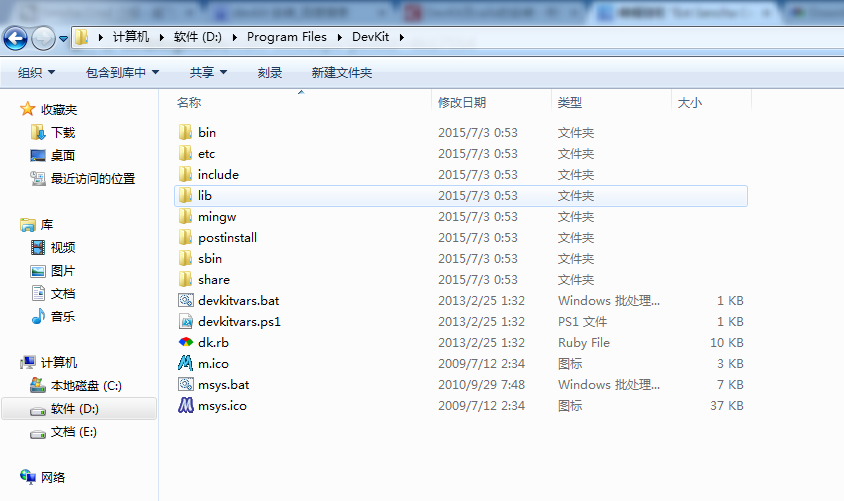
1.下载DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe完成后,双击解压,解压时选择自己指定的文件路径(我的路径是:D:\Program Files\DevKit) 2.打开Dos命令窗口,输入:cd /d D:\Program Files\DevKit
2.打开Dos命令窗口,输入:cd /d D:\Program Files\DevKit
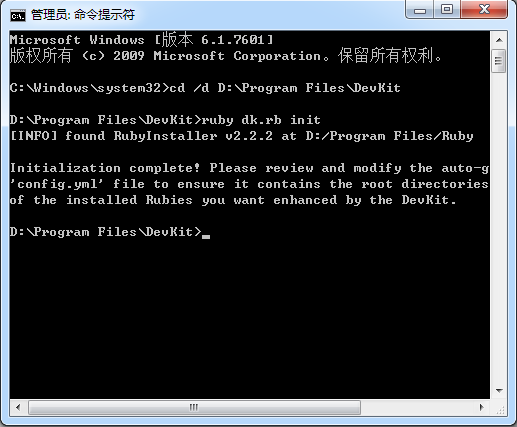
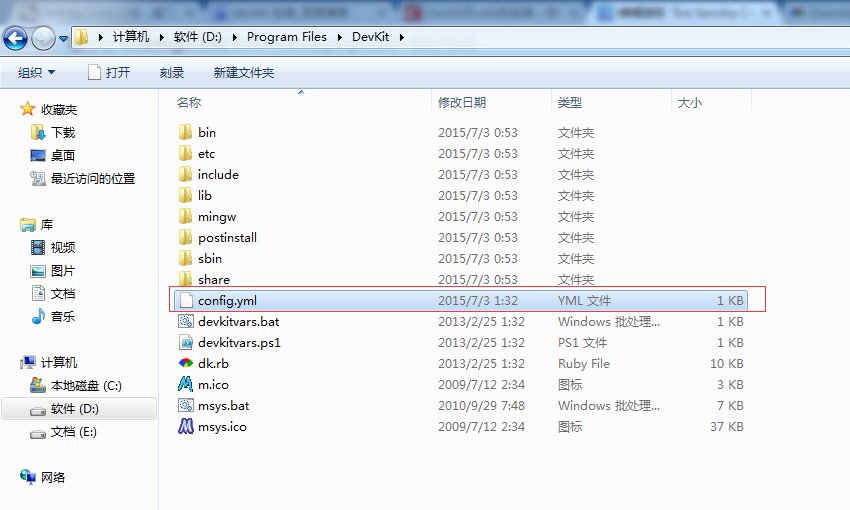
 3.继续输入“ruby dk.rb init”,按下Enter键。显示了当前安装的Ruby处理系统,在DevKit展开文件夹中生成了初期设定的文件(config.yml,可以对比发现这个config文件是后来添加进来的)
3.继续输入“ruby dk.rb init”,按下Enter键。显示了当前安装的Ruby处理系统,在DevKit展开文件夹中生成了初期设定的文件(config.yml,可以对比发现这个config文件是后来添加进来的)

 4.继续输入“ruby dk.rb install”,安装Enter键,出现下图消息,表示安装完毕。
4.继续输入“ruby dk.rb install”,安装Enter键,出现下图消息,表示安装完毕。
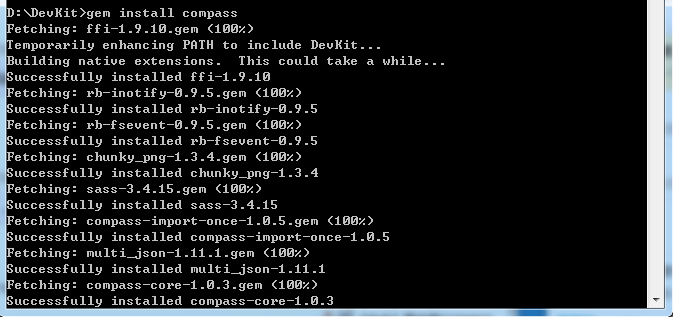
 5.打开Dos输入:gem install rdiscount --platform=ruby,如果能够安装rdiscount成功说明安装DevKit。安装主题包,打开Dos命令框输入:gem install compass
5.打开Dos输入:gem install rdiscount --platform=ruby,如果能够安装rdiscount成功说明安装DevKit。安装主题包,打开Dos命令框输入:gem install compass

第三步:安装Sencha cmd
安装过程中,会提示是否兼容以前版本(如下图),勾选后则兼容6以前的版本,如果安装以前的老版本,则不存在这种问题
。
完成安装。
PS:win10会在输入sencha后不出现版本信息,请在换进变量Ptah中添加其路径。
添加环境变量(sencha cmd 安装路径)

环境安装包下载 链接:http://pan.baidu.com/s/1gf3WLft 密码:da0j
Extjs 环境安装【转】的更多相关文章
- Eclipse(非J2EE版本)配置Extjs环境以及安装部署Tomcat
Eclipse(非J2EE版本)配置Extjs环境(Spket) 1. 安装spket插件,帮助->安装新软件->http://www.agpad.com/update. 2. 设置Spk ...
- MAC开发环境安装
MAC开发环境安装 安装sancha cmd: 安装: https://www.sencha.com/products/extjs/cmd-download/ cmd运行 $ open .bash_p ...
- 使用专业的消息队列产品rabbitmq之centos7环境安装
我们在项目开发的时候都不可避免的会有异步化的问题,比较好的解决方案就是使用消息队列,可供选择的队列产品也有很多,比如轻量级的redis, 当然还有重量级的专业产品rabbitmq,rabbitmq ...
- Linux下xampp集成环境安装配置方法 、部署bugfree及部署禅道
XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包.XAMPP 是一个易于安装且包含 MySQL.PHP 和 Perl 的 Apache 发行版.XAMPP 的确非 ...
- node.js环境安装,及连接mongodb测试
1.node.js环境安装 npm config set python python2.7npm config set msvs_version 2013npm config set registry ...
- 谈谈React Native环境安装中我遇到的坑
谈谈React Native环境安装 这个坑把我困了好久,真的是接近崩溃的边缘...整理出来分享给大家,希望遇到跟我一样问题的小伙伴能尽快找到答案. 首先,这是在初始化App之后,react-nati ...
- Kali Linux渗透测试实战 1.2 环境安装及初始化
1.2 环境安装及初始化 目录(?)[-] 环境安装及初始化 下载映像 安装虚拟机 安装Kali Linux 安装中文输入法 安装VirtualBox增强工具 配置共享目录和剪贴板 运行 Metasp ...
- Linux初学 - Elasticsearch环境安装
下载 https://www.elastic.co/downloads/elasticsearch 安装 rpm -ivh 也可以双击rpm包安装 修改elastaticsearch host配置 修 ...
- Win7下Python2.7环境安装paramiko模块
Win7下Python2.7环境安装paramiko模块,经过安装并测试成功,整理文档如下: 1.下载安装Windows版本的Python2.7,我默认装在C:\Python27 我的python已经 ...
随机推荐
- 微信小程序中使用wxParse展示HTML内容
wxParse的GitHub地址:https://github.com/icindy/wxParse 一.数据内容: 请求地址:https://m.quanchepin.com/index.php?a ...
- IIFE
一.IIFE IIFE:immediately-invoked function expression,即时调用函数表达式. 如果一个函数,在定义的时候,就想直接调用它,就是一个IIFE. 函数执行方 ...
- Vue入门基础(火柴)
前言 由于个人十分欣赏博友——小火柴的蓝色理想,他的博文我看了大多数,觉得十分的精彩,然而很多都是看后即忘.我想除了没有经常动手敲代码,更可能是在看的时候忽略了很多细节,因此打算把他的博文通通给“抄袭 ...
- 二十一、如何导入svg图片
svg就相当于字体,如何将生成的svg导入到自己的项目中去呢? 1.将类似下面的文件放入自己的项目中: 2.生成的svg中有一个style.css文件,将里面的内容拷贝到你的css中,然后更改上图的路 ...
- PHP discuz模板语法
Discuz! X 模板的解析主要是 ./source/class/class_template.php 文件解析处理的,如果需要深入了解请可以看看这个文件! 模板嵌套语法 将被嵌套模板内容解析为 P ...
- android启动应用
private void openApp(String packageName) { PackageInfo pi = getPackageManager().getPackageInfo(packa ...
- IE浏览器 div或者其他容器的height属性无效 滚动条问题解决办法
1.height设置定值是功能好使的 但是如果在不同分辨率的电脑上运行程序 会出现样式上的偏差 2.height的百分比是根据父级来的 所以将父级的height设置好(如果当前容器上方有很多父级 ...
- PowerBI主题制作
简单主题: { "name": "St Patricks Day", "dataColors": ["#568410", ...
- 【Leetcode】【Medium】Triangle
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
- LINUX中块设备文件和字符设备文件的本质区别
在LINUX系统文件类型分类的文章中我们提到了 块设备 和 字符设备文件,那么什么是块设备 字符设备文件呢?他们之间有什么本质上的区别呢? 设备文件分为 Block(块) Device Driver ...
