CSS Variables
CSS原生变量(CSS自定义属性)
示例地址:https://github.com/ccyinghua/Css-Variables
一、css原生变量的基础用法
变量声明使用两根连词线"--"表示变量,"$color"是属于Sass的语法,"@color"是属于Less的语法,为避免冲突css原生变量使用"--"
// 声明变量
--color:#000; // 读取变量
var(--color)
注:
1、变量声明不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文
2、变量的值可以是颜色、字符串、多个值的组合等
示例:
<h3>css variables基础使用</h3>
<div class="btn_box">
<button type="button" class="login_btn">登录</button>
</div>
/* css variables基础使用 */
:root{
--content1:"abc";
--content2:"efg";
--width:calc(100px + 200px);
--btn-bg:#279cff;
--字体:18px;
}
.btn_box:before{
content:var(--content1)' with add';
display:block;
line-height: 50px;
}
.btn_box:after{
content:var(--content1)','var(--content2);
display:block;
line-height: 50px;
}
.login_btn{
width:var(--width);
height:50px;
border-radius:30px;
border:;
background: var(--btn-bg);
box-shadow: 0 5px 5px rgba(39,156,255,.42);
text-align: center;
font-size:var(--字体);
line-height: 50px;
color:#fff;
cursor:pointer;
outline:none;
}

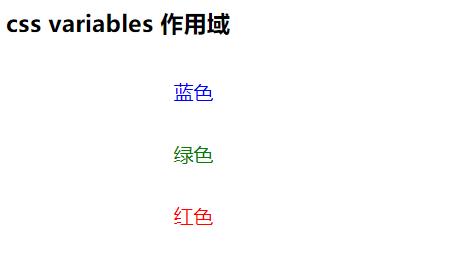
二、作用域
1、变量是遵循CSS语法的优先级高低的 Id > class > 标签 > *
2、注意并无!important这种用法;
3、如果变量所在的选择器和使用变量的元素没有交集,是没有效果的。
<div>蓝色</div>
<div class="divbox">绿色</div>
<div class="divbox" id="alert">红色</div>
:root { --color: blue; }
.divbox { --color: green; }
#alert { --color: red; }
div{
color: var(--color);
width:300px;
line-height: 50px;
text-align: center;
}

三、响应式
div {
--color: #7F583F;
--bg: #F7EFD2;
}
.mediabox {
color: var(--color);
background: var(--bg);
}
@media screen and (min-width: 768px) {
body {
--color: #F7EFD2;
--bg: #7F583F;
}
}
四、注意事项
1、属性名(例:width/height/margin....等)不可以走变量
.divbox {
--side: margin-top;
/* 无效 */
var(--side): 20px;
}
2、var()的完整的写法是"var(<自定义属性名> [, <默认值 ]?)",在变量的名字后面可以有一个默认值,如果引用的变量没有定义(注意,仅限于没有定义),则使用后面的值作为元素的属性值
body {
background:var(--bg,skyblue);
}
3、如果变量值是不合法的,例如下面设置背景色background只能是色值而不能是像素,则使用背景色属性的默认值代替。
body {
--bg: 20px;
background-color: #369;
background-color: var(--bg, #cd0000);
}
等同于
body {
--bg: 20px;
background-color: #369;
background-color: transparent;
}
4、CSS变量设置数值
(1)
h3 {
--size:;
font-size: var(--size)px;
}
结果h3元素的字体大小就是本身的默认大小
(2)
h3 {
--size: 30px;
font-size: var(--size);
}
等于
h3 {
font-size:30px;
}
(3)使用CSS3 calc()计算:
h3 {
--size:;
font-size: calc(var(--size) * 1px);
}
等于
h3 {
font-size:30px;
}
5、如果变量值带有单位,就不能写成字符串。
/* 无效 */
.divbox {
--size: '30px';
font-size: var(--size);
} /* 有效 */
.divbox {
--size: 30px;
font-size: var(--size);
}
6、进行calc()运算时,最好能提供默认值: calc(var(--base-line-height, 0) * 1rem)
7、不能作为媒体查询值使用:
@media screen and (min-width: var(--desktop-breakpoint) {})
8、图片地址,如url(var(--image-url)) ,不会生效
五、兼容性处理
检测浏览器是否支持CSS自定义属性的方法。
/*css*/
@supports ( (--a: 0)) {
/* supported */
}
@supports ( not (--a: 0)) {
/* not supported */
}
// Js
if (window.CSS && window.CSS.supports && window.CSS.supports('--a', 0)) {
alert('CSS properties are supported');
} else {
alert('CSS properties are NOT supported');
}
六、JS操作变量
CSS 变量可以和 JS 互相交互
:root{
--testMargin:75px;
}
// 读取
var root = getComputedStyle(document.documentElement);
var cssVariable1 = root.getPropertyValue('--testMargin').trim();
console.log(cssVariable1); // '75px' // 写入
document.documentElement.style.setProperty('--testMargin', '100px');
var cssVariable2 = root.getPropertyValue('--testMargin').trim();
console.log(cssVariable2); // '100px' // 删除
document.documentElement.style.removeProperty('--testMargin');
var cssVariable3 = root.getPropertyValue('--testMargin').trim();
console.log(cssVariable3); // '75px'
javascript可以把任意值存入css变量,可以读取变量的值,实现javascript与css的通信。
七、CSS variables与预处理器的不同
1、预处理器变量不是实时的
$color:#7F583F;
@media screen and (min-width: 768px) {
$color: #F7EFD2;
}
.mediabox {
background: $color;
}
编译结果
.mediabox {
background: #7F583F;
}
2、预处理器不能限定作用域
$zcolor:blue;
.ulbox {
$zcolor:red;
}
ul{
color: $zcolor;
}
编译为
ul {
color: blue;
}
3、预处理器变量不可互操作
原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。
4、总结
- 相较于传统的 LESS 、SASS 等预处理器变量,CSS 变量的优点在于:
- CSS 变量的动态性,能在页面运行时更改,而传统预处理器变量编译后无法更改
- CSS 变量能够继承,能够组合使用,具有作用域
- 配合 Javascript 使用,可以方便的从 JS 中读/写
八、CSS原生变量的兼容性
https://caniuse.com/#search=css%20var
CSS Variables的更多相关文章
- [CSS3] Create Dynamic Styles with CSS Variables
In this lesson we are going to use CSS variables to keep our application's colors consistent. This i ...
- CSS Variables:css自定义属性的使用
CSS Variables,一个并不是那么新的东西,但对css来说绝对是一场革命.之前使用变量的时候,需要借助sass.less等预处理工具来实现,现在我们可以直接使用css来声明变量. 一.兼容性 ...
- css variables & CSS 变量
css variables & CSS 变量 https://gist.github.com/xgqfrms-GitHub/5d022a13292c615d2730e84d909e1aba c ...
- 引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新. CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量. 更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变 ...
- CSS技巧-rgba函数的妙用
先简单介绍一下: rgba()函数是平时开发中经常遇到的,这篇文章也做了一个比较详细的解读以及一系列的应用. 对它的工作原理做一番分析:就是具有一定透明度的盒子: 还比较了rgba()函数和不透明度属 ...
- CSS变量(自定义属性)实践指南
本文翻译自:https://www.sitepoint.com/practical-guide-css-variables-custom-properties/ 转载请注明出处:葡萄城官网,葡萄城为开 ...
- CSSの変数を使う
この文章はhttps://developer.mozilla.org/ja/docs/Web/CSS/Using_CSS_variablesを参考します. これは実験段階の機能です.この機能は複数のブ ...
- CSS 变量教程
一.变量的声明 声明变量的时候,变量名前面要加两根连词线(--). body { --foo: #7F583F; --bar: #F7EFD2; } 上面代码中,body选择器里面声明了两个变量:-- ...
- 原生css 中变量的使用
前两天看到阮大神的一篇在css中使用变量的文章,整理了一下. 这个重要的 CSS 新功能,所有主要浏览器已经都支持了.本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大. 一.变量的声明 ...
随机推荐
- 查询多表集合(union)、查询时建临时字段、查询时给字段设置默认值
() UNION () UNION (select i.create_time as time,i.investment_amount as amount,i.invest_state as stat ...
- python----openpyxl模块
openpyxl 模块 1.openpyxl的写 from openpyxl import Workbook wb = Workbook() # 方式一: 默认创建sheet在最后 wb1 = wb. ...
- dotnet watch+vs code提升asp.net core开发效率
在园子中,已经又前辈介绍过dotnet watch的用法,但是是基于asp.net core 1.0的较老版本来讲解的,在asp.net core 2.0的今天,部分用法已经不太一样,所以就再写一篇文 ...
- 您需要售后返修管理软件的N个理由
一.减少人工成本. 二.提高工作效率. 三.其他管理成本降低. ▲传统采用人工登记或电子表格Excel管理 售后人员,他们日常的工作就是接件.维修.送修.记录.统计.跟件.寄送件.电话客户沟通.电话厂 ...
- 花1台的钱入手2台【最能抗DDoS】阿里云主机【攻略】
花1台的钱入手2台[最能抗DDoS]阿里云主机[攻略]: 第一步:先申请0元半年 http://click.aliyun.com/m/335/:注:0元机器只有新帐号可申请第二步:再买6折37/月 h ...
- Python学习系列----第四章 函数
4.1 函数定义 函数是python中重要的工具.函数用关键字 def 来定义.def 关键字后跟一个函数的标识符名称,然后跟一对圆括号.圆括号之中可以包括一些变量名,该行以冒号结尾.接下来是一块 ...
- Android学习——文件存储
在Andriod开发中,文件存储和Java的文件存储类似.但需要注意的是,为了防止产生碎片垃圾,在创建文件时,要尽量使用系统给出的函数进行创建,这样当APP被卸载后,系统可以将这些文件统一删除掉.获取 ...
- ssh免密码登陆失败的原因
今天因为需要在两台服务器上进行ssh免登陆,所以安装网上的教程,ssh-keygen -t rsa,然后把相互的密钥加入到对方的authorized_keys. 问题是我们虽然这样做了,却一直要密码, ...
- 【深入理解JAVA虚拟机】第三部分.虚拟机执行子系统.4.类加载及执行子系统的案例与实战
1.概述 在Class文件格式与执行引擎这部分中 : 用户不能控制的:Class文件以何种格式存储,类型何时加载. 如何连接,以及虚拟机如何执行字节码指令等都是由虚拟机直接控制的行为 用户能控制的:字 ...
- July 20th 2017 Week 29th Thursday
The darkness is no darkness with you. 有了你,黑暗将不再是黑暗. The darkness will not be driven out if we failed ...
