用模板引擎Art-Template渲染空格或换行符引发的一场“命案”
一、绪论
说实话,真的不知道如何给这篇博客命名,因为我觉得应该有一些小伙伴遇到跟我同样的问题正在抓耳挠腮中。
二、导火索
最近在做一个移动H5翻页的功能,类似于MAKA模板那种。假设大致框架如下
第一页是首页,第二页开始就是要动态添加的地方,所以红框里面的样式类,是从2开始的,这是第一个伏笔。
初始代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命案</title>
</head>
<body>
<div class="sec_1">
<p>首页</p>
</div>
<div class="sec_2">
<p>张三</p>
<p>性别:男;联系方式:123;地址:广州;</p>
</div>
<div class="sec_3">
<p>李四</p>
<p>性别:女;联系方式:321;地址:深圳;</p>
</div>
<div class="sec_4">
<p>王五</p>
<p>性别:男;联系方式:213;地址:佛山;</p>
</div>
</body>
</html>
这个看起来用Art_Template模板引擎很容易就能实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命案</title>
<script type="text/javascript" src="template-web.js"></script>
</head>
<body id="content-area"> </body>
<script id="tem" type="text/html">
<div class="sec_1">
<p>首页</p>
</div>
{{each page value index}}
<div class="sec_{{index+2}}">
<p>{{value["name"]}}</p>
<p>性别:{{value["sex"]}};联系方式:{{value["tel"]}};地址:{{value["address"]}};</p>
</div>
{{/each}}
</script>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var data={
page:[{
name:"张三",
sex:"男",
tel:"123",
address:"广州"
},{
name:"李四",
sex:"女",
tel:"321",
address:"深圳"
},{
name:"王五",
sex:"男",
tel:"213",
address:"佛山"
}]
}
var html = template('tem', data);
$('#content-area').html(html);
</script>
</html>
用模板引擎渲染效果一模一样。
当我兴高采烈地把这段代码交给后台开发A的时候,A说,出于种种原因你把数据格式改成下面这样吧,我才比较好处理接下来的工作。
var data={
page:[["张三","男","123","广州"],["李四","女","321","深圳"],["王五","男","213","佛山"]]
}
好吧,反正原理都一样,修改之后代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命案</title>
<script type="text/javascript" src="template-web.js"></script>
</head>
<body id="content-area"> </body>
<script id="tem" type="text/html">
<div class="sec_1">
<p>首页</p>
</div>
{{each page value index}}
<div class="sec_{{index+2}}">
<p>{{value[0]}}</p>
<p>性别:{{value[1]}};联系方式:{{value[2]}};地址:{{value[3]}};</p>
</div>
{{/each}}
</script>
<script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var data={
page:[["张三","男","123","广州"],["李四","女","321","深圳"],["王五","男","213","佛山"]]
}
var html = template('tem', data);
$('#content-area').html(html);
</script>
</html>
问题来了,现在的需求是,假如地址太长了,需要换行。这还不简单,在需要换行的地方加入<br/>不就行了嘛。
var data={
page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]]
}
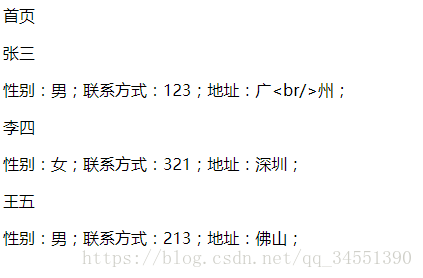
但是最后发现还是我太天真了,无论是<br/>还是\n甚至是&在模板引擎渲染出来之后都是类似这样的
压根就是当做字符串了,而且暂时来说我还找不到方法可以解决这个问题,“命案”由此发生。
三、探寻之路
用新的模板引擎Handlebars来解决。上面所示的案例,表达式中的任何html代码将会被自动忽略,但是有时候我们需要解析html标签,那么就要用三个花括号{{{ }}}来解决这个问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命案</title>
<script type="text/javascript" src="handlebars.js"></script>
</head>
<body id="content-area">
</body>
<script id="address-template" type="text/x-handlebars-template">
<div class="sec_1">
<p>首页</p>
</div>
{{#each page}}
<div class="sec_{{@index+2}}">
<p>{{@key[0]}}</p>
<p>性别:{{@key[1]}};联系方式:{{@key[2]}};地址:{{{@key[3]}}};</p>
</div>
{{/each}}
</script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function () {
// 抓取模板数据
var theTemplateScript = $("#address-template").html();
// 编译模板
var theTemplate = Handlebars.compile(theTemplateScript);
// 定义数据
var data={
page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]]
}
// 把数据传送到模板
var theCompiledHtml = theTemplate(data);
// 更新到模板
$('#content-area').html(theCompiledHtml);
});
</script>
刚运行就出错了。因为这个模板刚上手,所以其实在官网里面,我找不到有在{{}}符号里面进行运算的写法
最后发现有Helper这个东西,其实就是类似写一个过滤器,你想把数据过滤成什么样子都可以通过编辑这个Helper
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命案</title>
<script type="text/javascript" src="handlebars.js"></script>
</head>
<body id="content-area">
</body>
<script id="address-template" type="text/x-handlebars-template">
<div class="sec_1">
<p>首页</p>
</div>
{{#each page}}
<div class="sec_{{formatnumber @index}}">
<p>{{@key[0]}}</p>
<p>性别:{{@key[1]}};联系方式:{{@key[2]}};地址:{{@key[3]}};</p>
</div>
{{/each}}
</script> <script type="text/javascript" src="jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function () {
// 抓取模板数据
var theTemplateScript = $("#address-template").html();
Handlebars.registerHelper('formatnumber', function(num, options){
num = num + 2;
return num;
});
// 编译模板
var theTemplate = Handlebars.compile(theTemplateScript);
// 定义数据
var data={
page:[["张三","男","123","广<br/>州"],["李四","女","321","深圳"],["王五","男","213","佛山"]]
}
// 把数据传送到模板
var theCompiledHtml = theTemplate(data);
// 更新到模板
$('#content-area').html(theCompiledHtml);
});
</script>
Helper的位置必须在编译模板之前,否则是无效的!!
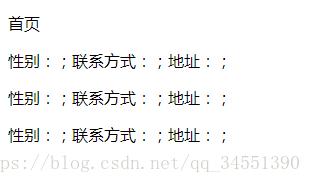
使用Helper之后,现在又报其他的错误
居然连数组的写法都不支持,但是获取属性的写法却可以,比如@key["name"]。不得不吐槽这个模板引擎用起来真不方便。
但是最后还是找到解决的思路
<script id="address-template" type="text/x-handlebars-template">
<div class="sec_1">
<p>首页</p>
</div>
{{#each page}}
<div class="sec_{{formatnumber @index}}">
<p>{{#with @key}}{{0}}{{/with}}</p>
<p>性别:{{#with @key}}{{1}}{{/with}};联系方式:{{#with @key}}{{2}}{{/with}};地址:{{#with @key}}{{{3}}}{{/with}};</p>
</div>
{{/each}}
</script>
很遗憾,用@key虽然没有出错了,但是却渲染不出来。
其实已经离成功很接近了,把@key改成this就可以了
<script id="address-template" type="text/x-handlebars-template">
<div class="sec_1">
<p>首页</p>
</div>
{{#each page}}
<div class="sec_{{formatnumber @index}}">
<p>{{#with this}}{{0}}{{/with}}</p>
<p>性别:{{#with this}}{{1}}{{/with}};联系方式:{{#with this}}{{2}}{{/with}};地址:{{#with this}}{{{3}}}{{/with}};</p>
</div>
{{/each}}
</script>
用模板引擎Art-Template渲染空格或换行符引发的一场“命案”的更多相关文章
- js 模板引擎 -Art Template
一个例子涵盖所有: <!doctype html> <html> <head> <meta charset="UTF-8"> < ...
- C#序列化s实体类成Xml,去除空格、换行符以及命名空间
序列化实体类成为一个干净的Xml,不带空格.换行符以及命名空间 /// <summary> /// 序列化成XML /// </summary> /// <typepar ...
- as3中去掉字符串两边的空格,换行符
as3 去掉字符串两边的空格,换行符,方法一 ActionScript Code 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 pub ...
- JS替换空格回车换行符
JS替换空格回车换行符 str=str.replace(/\r/g," ") str=str.replace(/\n/g,"<br />") 或 ...
- 使HTML页面上获取到的文本保留空格和换行符等格式
<pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre>的内容自动换行的问题(兼容多个浏览器): ...
- 去掉xml中的空格和换行符
有时在拼接xml或是导入xml格式文件时,会无缘无故出现很多空格符合换行符,导致在转换json时会报各种错误,特此在网上找到了一中比较实用的方法: strxml = Regex.Replace(str ...
- java 去html标签,去除字符串中的空格,回车,换行符,制表符
public static String getonerow(String allLine,String myfind) { Pattern ...
- 正则去掉html标签之间的空格、换行符、tab符,但是保留html标签内部的属性空格
今天遇到一个比较少见的去空格: 正则去掉html标签之间的空格.换行符.tab符,但是保留html标签内部的属性空格 JS 举例: "<a href='baidu.com' name= ...
- 模板引擎 Thymeleaf 动态渲染 HTML
1.添加依赖 <!-- Thymeleaf 模板引擎 --> <dependency> <groupId>org.thymeleaf</groupId> ...
随机推荐
- python中的not,and, or
not 表示 非,and 表示 与 ,or 表示 或 ,他们的优先级 not > and > or 在python中 都是从左到右去判断条件的,例如and ,True and True ...
- Grunt实践之简易教程
以前自己太low了,都没用过高大上的前端自动化打包工具,开发方式也是偏传统的.加入到新的团队后得拼命赶上啊,前端技术更迭太快,各种技术层出不穷,智商都快不够用了.看人家都用的牛逼哄哄的技术,自己还守着 ...
- Python-模块3-re
今天我们就说一个模块,那就是re,不过想要了解re模块,我们得先了解一下什么是正则表达式,有助于我们更好的学习re模块 一.正则表达式 首先, 我们在网页上进行注册或者登陆的时候经常能看到一些格式上的 ...
- go的编译与重启
ps -ef|grep pro-name| grep -v grep|awk '{print $2}'|xargs kill -9 > /dev/null go build nohup ./xe ...
- Retrofit实现图文上传至服务器
Retrofit实现图文上传至服务器 前言:现在大多数的项目中都涉及图片+文字上传了,下面请详见实现原理: 开发环境:AndroidStudio 1.引入依赖: compile 'com.square ...
- DELPHI SOKET 编程--使用TServerSocket和TClientSocket
本文采用delphi7+TServerSocket+TClientSocket; 笔者在工作中遇到对局域网中各工作站与服务器之间进行Socket通信的问题.现在将本人总结出来的TServerSocke ...
- Postfix的工作原理
传统的Sendmail将所有功能都集中在同一个程序里,这种结构我们称之为“单体式设计”(monolithic).Postfix采用专职负责的策略,不同的功能分别交由不同的专门程序处理,这种结构称为“模 ...
- SQL Server ->> 自动创建表并从文件加载数据
这个存储过程自动创建表并从文件加载数据. 有一点需要说明的是Excel 12.0驱动是兼容了Excel 97-2003和Excel 2007两者格式的Excel文件. CREATE PROCEDURE ...
- ansible之基本原理及命令
什么是ansible ansible是新出现的自动化运维工具,基于Python开发,集合了众多运维工具(\(puppet.chef.func.fabric\))的优点,实现了批量系统配置.批量程序部署 ...
- [问题记录]libpomelo工程调整编译链接错误
1. 描述: 如下图所示,出现链接错误.那么链接问题一般也就两块设置: (1)包含路径Additional Library Directories (2)lib库的包含Additional Depen ...