微信小程序新版用户授权方式处理
最新更新(2018-12-27): 最近做了改版,做成默认进来就是首页,然后去判断有没有用户信息,没有的话再去判断用没授权过,如果授权过直接自动去获取,没有的话再跳转到授权页面。因为用户授权主要就是针对新用户,对于日常使用的用户来说频次几乎为0,所以才做这样的修改。
还有,新上手的朋友的话,注意多看看路由,采用重定向或者重启动,这样的话,在进入到授权页面后,就没有左上角的返回按钮了!!!

这是以前小程序的用户授权方式,根据scope判断到全局数据里没有用户信息时可以主动调用授权弹框,然而最近更改了这一说明,说是为了提高用户体验度。
更改后的方式为:必须让用户自己主动点击open-type为getUserInfo的按钮才能触发,把弹框的主动权还给了用户。
注意:scope 为 "scope.userInfo" 时,无法弹出授权窗口,请使用 <button open-type="getUserInfo"></button>
对于何时让用户去点击这个按钮有两种方案
一:用户切换tab页到个人中心的时候个人中心页面判断无用户信息时展示授权按钮,或者用户进行相关业务点击的时候让他先授权。
二:进小程序就直接需要用户点击授权,当然,页面上可以做一下处理。我采用就是这种方式。因为业务场景需要用户第一时间授权拿到用户信息。
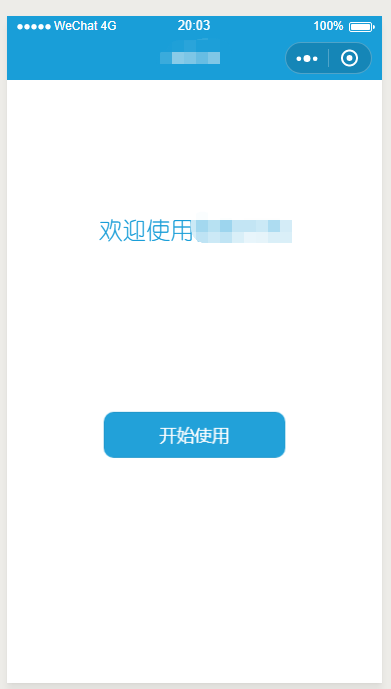
具体:第一步:用户进到小程序的第一个页面不是tab主页面,而是授权页面。

在进入页面的时候还给欢迎一行字加了动画出场,开始使用也是。开始使用按钮就是授权按钮。

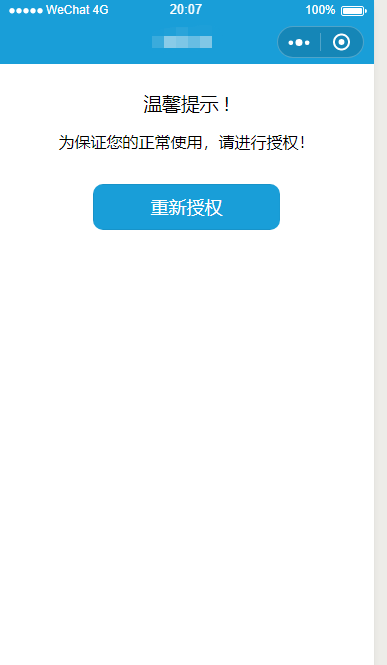
当用户点击允许后则跳转到tab主页面。这才相当于进入小程序,若是用户点击拒绝。那么就跳转到提示页面,提示用户授权。

用户毫无选择,只能点击这个按钮并同意授权,不然无法正常进入小程序。
在授权页面onload时判断一下,若是有app.globalData.userInfo则跳转到tab主页面。(唯一不好的地方就是,会有零点几秒的页面切换效果)
微信小程序新版用户授权方式处理的更多相关文章
- 微信小程序开发 - 用户授权登陆
准备:微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:htt ...
- 微信小程序开发用户授权登录
用wx.login获取登录凭证code <!--pages/user/index.wxml--> <view hidden='{{boolean}}'> <view wx ...
- [微信小程序] 微信小程序获取用户定位信息并加载对应城市信息,wx.getLocation,腾讯地图小程序api,微信小程序经纬度逆解析地理信息
因为需要在小程序加个定位并加载对应城市信息 然而小程序自带api目前只能获取经纬度不能逆解析,虽然自己解析方式,但是同时也要调用地图,难道用户每次进小程序还要强行打开地图选择地址才定位吗?多麻烦也不利 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
- 微信小程序获取地理位置授权
微信小程序获取地理位置授权,首先需要在app.json中添加配置: "permission": { "scope.userLocation": { " ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- 【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
前言:微信小程序的app.js里面,最少有2个接口,一个wx.login:一个是wx.getUserInfo: 前者得到腾讯给我们的微信用户唯一的code,通过code获取openid,这个不需要用户 ...
- 微信小程序--获取用户地理位置名称(无须用户授权)的方法
准备 1.在http://lbs.qq.com/网站申请key 2.在微信小程序后台把apis.map.qq.com添加进request合法域名 效果 添加封装 /** * 发起网络请求 * @par ...
随机推荐
- hdu 1087 Super Jumping! Jumping! Jumping!(最大上升子序列和)
Super Jumping! Jumping! Jumping! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- Python爬虫教程-12-爬虫使用cookie爬取登录后的页面(人人网)(上)
Python爬虫教程-12-爬虫使用cookie(上) 爬虫关于cookie和session,由于http协议无记忆性,比如说登录淘宝网站的浏览记录,下次打开是不能直接记忆下来的,后来就有了cooki ...
- Less的guards and argument matching
less guards/argument matching: .setbackground(@number) when (@number>0){ .setbackground( @number ...
- mongodb数据库索引管理
1:ensureIndex() 方法 MongoDB使用 ensureIndex() 方法来创建索引. 语法 ensureIndex()方法基本语法格式如下所示: }) 语法中 Key 值为你要创建的 ...
- Python学习---重点模块之xml
xml是实现不同语言或程序之间进行数据交换的协议,跟json差不多,但json使用起来更简单 数据准备 <?xml version="1.0"?> <data&g ...
- Python学习---协程 1226
协程[是一个单线程],又称微线程,纤程.英文名Coroutine. 一句话说明什么是协程:协程是一种用户态的轻量级线程[程序员自己去切换线程] 协程条件: 必须在只有一个单线程里实现并发 修改共享数据 ...
- Struts2学习-自动
和ssh框架的基本一致. <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=" ...
- simotion连接 V90 1FL6 增量型电机,报警20025 编码器细分设置
V90 1FL6 增量型电机 The configured fine resolution for Gx_XIST1 (Encoder_N.absEncoder.absResolutionMultip ...
- C# 时间格式(血淋淋的教训啊。。。)
今天做项目是,调用其他项目的接口,需要传递时间及包含时间的一些其他参数的签名.总是返回时间格式粗误. 我的时间格式为:var CallTime = DateTime.Now.ToString(&quo ...
- Django 玩转API
现在,让我们进入Python的交互式shell,玩转这些Django提供给你的API. 使用如下命令来调用Python shell: $ python manage.py shell 我们使用上述命令 ...
