03 Java图形化界面设计——布局管理器之FlowLayout(流式布局)
前文讲解了JFrame、JPanel,其中已经涉及到了空布局的使用。Java 虽然可以以像素为单位对组件进行精确的定位,但是其在不同的系统中将会有一定的显示差异,使得显示效果不尽相同,为此java提供了布局管理器,以使编写的图形界面具有良好的平台无关性。
注意:所有的布局管理器均是针对容器来使用的,包括顶层容器和中间容器。
一、布局管理器所属类包
| 所属类包 | 布局管理器名称 | 说明 |
| Java.awt | FlowLayout(流式布局) | 组件按照加入的先后顺序按照设置的对齐方式从左向右排列,一行排满到下一行开始继续排列 |
| BorderLayout(边界布局) | 容器划分为东、西、南、北、中五个区域,每个区域只能放置一个组件。 | |
| GridLayout(网格布局) | 容器的空间划分成M×N列的网格区域, 每个区域只能放置一个组件。 | |
| CardLayout(卡片布局) | 如同一叠牌,每个牌对应一个组件,但每次只能显示其中的一张牌。适用于在一个空间中防止多个组件的情况 | |
| GridBagLayout(网格包布局) | GridLayout的升级版,组件仍然是按照行、列放置,但是每个组件可以占据多个网格 | |
| Java.swing | BoxLayout(箱式布局) | 允许在容器中纵向或者横向防止多个控件 |
| SprigLayout(弹簧布局) | 根据一组约束条件放置控件 | |
| 无 | 空布局 | 不使用布局管理器,按照控件自身提供的大小、位置信息放置控件 |
二、容器的默认布局管理器
各容器都有默认的布局管理,见下表:
| 容器 | 默认布局方式 | |
| 顶层容器 | JFrame | BorderLayout(边界布局) |
| JDialog | BorderLayout(边界布局) | |
| JApplet | FlowLayout(流式布局) | |
| 中间容器 | JPanel | FlowLayout(流式布局) |
三、FlowLayout(流式布局)
使用FlowLayout布局方式的容器中组件按照加入的先后顺序按照设置的对齐方式(居中、左对齐、右对齐)从左向右排列,一行排满(即组件超过容器宽度后)到下一行开始继续排列。
1、流式布局特征如下:
l 组件按照设置的对齐方式进行排列
l 不管对齐方式如何,组件均按照从左到右的方式进行排列,一行排满,转到下一行。(比如按照右对齐排列,第一个组件在第一行最右边,添加第二个组件时,第一个组件向左平移,第二个组件变成该行最右边的组件,这就是从左向右方式进行排列)
2、流式布局FlowLayout类的常用构造函数和方法
| 构造函数 | |
| 名称 | 用途 |
| FlowLayout() | 构造一个新的 FlowLayout,它是默认居中对齐的,默认的水平和垂直间隙是5个像素 |
| FlowLayout(int align) |
构造一个新的 FlowLayout,它具有指定的对齐方式,默认的水平和垂直间隙是 5 个像素 五个参数值及含义如下: 0 或 FlowLayout.lEFT ,控件左对齐 1 或 FlowLayout.CENTER ,居中对齐 2 或 FlowLayout.RIGHT ,右对齐 3 或 FlowLayout.LEADING,控件与容器方向开始边对应 4 或 FlowLayout.TRAILING,控件与容器方向结束边对应 如果是0、1、2、3、4之外的整数,则为左对齐 |
| FlowLayout(int align, int hgap, int vgap) | 创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水平和垂直间隙。 |
| 方法 | |
| 名称 | 用途 |
| Void setAlignment(int align) | 设置此布局的对齐方式。 |
| void setHgap(int hgap) | 设置组件之间以及组件与 Container 的边之间的水平间隙。 |
| void setVgap(int vgap) | 设置组件之间以及组件与 Container 的边之间的垂直间隙。 |
3、FlowLayout 布局应用代码段举例
1) 设置FlowLayout 布局
JFrame fr=new JFrame( );
FlowLayout flow=new FlowLayout( );
fr.setLayout(flow);
上面的语句可以简化成: fr.setLayout(new FlowLayout());
2) 设置框架fr为组件左对齐的FlowLayout布局
fr.setLayout(newFlowLayout(FlowLayout.LEFT));
3) 设置框架fr为组件左对齐的FlowLayout布局,并且组件的水平间距为20像素,垂直间距为40像素。
fr.setLayout(new FlowLayout(FlowLayout.LEFT,20,40));
实例:对齐方式
// FlowLayoutDemo.java
import javax.swing.*;
import java.awt.*;
public class FlowLayoutDemo extends JFrame {
public FlowLayoutDemo() {
// 设置窗体为流式布局,无参数默认为居中对齐
setLayout(new FlowLayout());
// 设置窗体中显示的字体样式
setFont(new Font("Helvetica", Font.PLAIN, 14));
// 将按钮添加到窗体中
getContentPane().add(newJButton("Button 1"));
getContentPane().add(new JButton("Button 2"));
getContentPane().add(new JButton("Button3"));
getContentPane().add(newJButton("Button 4"));
}
public static void main(String args[]) {
FlowLayoutDemo window = newFlowLayoutDemo();
window.setTitle("流式布局");
// 该代码依据放置的组件设定窗口的大小使之正好能容纳你放置的所有组件
window.pack();
window.setVisible(true);
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
window.setLocationRelativeTo(null); // 让窗体居中显示
}
}
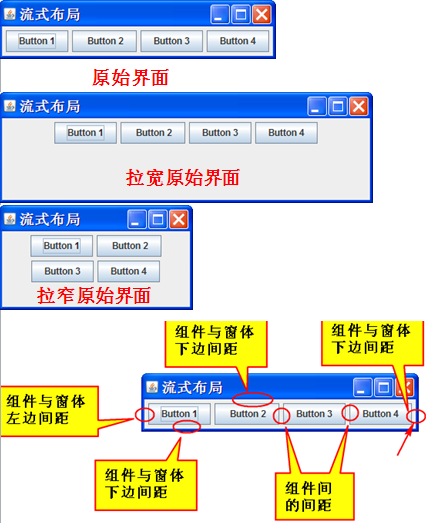
程序执行结果如下图所示,生成了一个居中显示的窗体,上面有四个按钮,留意按钮之间,按钮与窗体的上下左右边缘都是默认5个像素的间距。改变窗体大小,如下图所示,分别是原始界面、拉宽原始界面、拉窄原始界面,组件和界面的间距。

修改程序代码体会界面布局效果:
setLayout(newFlowLayout());
将上面源程序中的代码更改如下,然后做出如下更改:
setLayout(newFlowLayout(0)); //组件左对齐
setLayout(newFlowLayout(FlowLayout.RIGHT,10,15)); //组件右对齐,组件间水平间距为10像素,垂直间距为15像素
03 Java图形化界面设计——布局管理器之FlowLayout(流式布局)的更多相关文章
- java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位
1.FlowLayout流式布局管理器: FlowLayout布局管理器中,组件像水流一样向某方向流动(排列),遇到障碍(边界)就折回,重头开始排列 .在默认情况下,FlowLayout局管理器从左向 ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
- 二十七、Java图形化界面设计——容器(JFrame)
摘自http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的, ...
- Java图形化界面设计——容器(JFrame)
Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构 ...
- Java 图形化界面设计(GUI)实战练习(代码)
关于Java图形化界面设计,基础知识网上可搜,下面简单介绍一下重点概念,然后就由浅入深代码实例. 程序是为了方便用户使用的,Java引入图形化界面编程. 1.JFrame 是容器类 2.AWT 是抽象 ...
- 01 Java图形化界面设计——容器(JFrame)
程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构,现在就进入java图形化界面编程. 一.Jav ...
随机推荐
- [AngularJS] $interval
$interval provides an excellent service for timed operations in your AngularJS apps. It has the adva ...
- 在笛卡尔坐标系上描绘函数(x*x+1)/(x*x-1)曲线
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- redis学习笔记——命令执行流程
基础知识部分 如果需要掌握Redis的整个命令的执行过程,那么必须掌握一些基本的概念!否则根本看不懂,下面我就一些在我看来必备的基础知识进行总结,希望能为后面命令的整个执行过程做铺垫. 事件 Redi ...
- ES6 数值扩展
1.Number.isNan 和 Number.isFinite Number.isNaN()用来检查一个值是否为NaN Number.isNaN(NaN) // true Number.isNaN( ...
- 默认权限umask
什么是umask? 当我们登录系统之后创建一个文件总是有一个默认权限的,那么这个权限是怎么来的呢?这就是umask干的事情.umask设置了用户创建文件的默认 权限,它与chmod的效果刚好相反,um ...
- Drupal所能够理解的资源
Drupal能够识别哪些资源类型? profile,不知道怎么翻译,应该是指安装类型,固定地存放于profiles目录下. module,模块,可以存在于多个目录下:modules.profiles/ ...
- Win7 + vs2012 + cocos2d-x2.2 配置开发环境
昨天開始打算学习Cocos2d-x,首先肯定是要在自己的电脑上配置开发环境.昨天折腾了一天,以下将自己在当中遇到的问题与解决方法跟大家分享一下.大多数会遇到的问题,我都遇到了.... 1.安装 ...
- unity3d通过代码动态创建销毁游戏对象
只能动态创建内部提供的游戏对象,代码如下: //按下C后创建 if (Input.GetKeyDown (KeyCode.C)) { GameObject s1 = GameObject.Create ...
- Inno Setup 打包的文件以管理员权限执行
最近发现一个问题,就是Inno Setup打包的程序安装完毕后执行需求管理员权限的程序的时候会失败( inno createprocess 须要提升),解决问题的最简单办法就是打包的后的程序也以管 ...
- HIVE的transform函数的使用
Hive的TRANSFORM关键字提供了在SQL中调用自写脚本的功能,适合实现Hive中没有的功能又不想写UDF的情况.例如,按日期统计每天出现的uid数,通常用如下的SQL SELECT date, ...
