js压缩 uglify(2)
一、故事总有其背景
年末将至,很多闲适的时间,于是刷刷微博,接触各种纷杂的信息——美其名曰“学习”。运气不错,遇到了一个新名词,uglifyjs. 据说是用来压缩JS文件的,据说还能优化JS,据说是基于node的,还据说比Google Closure Compiler更带感,哦?激起了我的好奇心。百之谷之,哟,相关的介绍还不少。然后折腾了个把小时,基本上知道了是个怎么回事。
我觉得吧,还是有些用的,即使是不是从事node开发的人,抽个小空,share之,于是就有了本文。人总有浮躁的时候,我也不例外,uglifyjs内部深入的运作是如何的,唉,我是有气无力,不想去折腾,所以,本文更多是停留在应用层面。不过嘛,这样反而受众面广一些。毕竟喜欢看《泰囧》的人要比《一代宗师》的多。
二、node相关的固定流程
凡事提及node应用,无非免不了类似下面的流程:
- 安装node
- 安装
nmpnpm - 安装当前应用 – uglifyjs
前两个网上太多示意了,我之前也讲过,sorry, 我很懒。
uglifyjs安装如下code:
npm install uglify-js -g
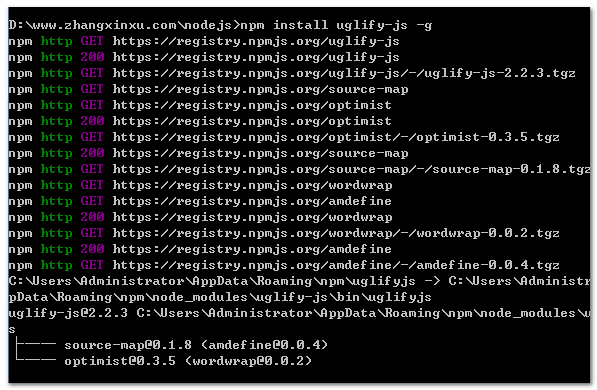
一个回车,于是啪啪啪,就有下图所示的东东:
于是,下面就可以压缩JS了。
三、uglifyjs JS压缩
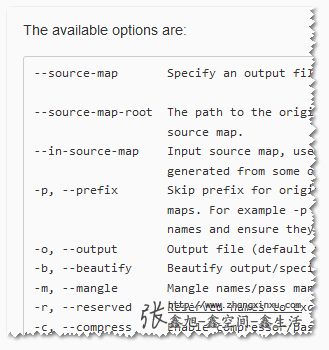
uglifyjs压缩有很多的参数,详见其github托管项目。其中有一些可选参数,如下部分截图:
什么美化压缩,空格多长,变量名是否变成短名字等……您有兴趣可以自己去看看,如果今天不是星期五,如果不是要赶回去买菜,我就会翻译下的——诸位,请原谅我吧,阿门!
下面演示如何使用uglifyjs压缩JS.
我的桌面上有个名叫formini的文件夹,我会把要压缩的文件放在其中,然后再压缩。现在,我从内部拷贝了一个名叫inet.js的JS文件到这个文件夹中,然后:
- 打开cmd, 这个不会我就没有办法了
- 目录引到formini文件夹,cd 然后什么什么的,这个不会我也没有办法了
- 如下代码:
uglifyjs inet.js -o inet-min.js
- 再运行如下代码,测试
-m可选参数:uglifyjs inet.js -m -o inet.min.js
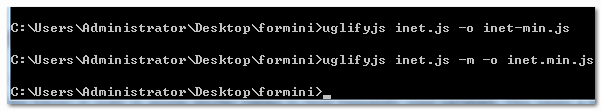
如下截图:

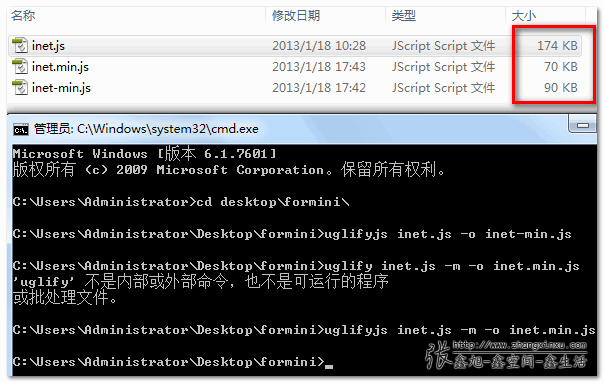
噢啦,现在就是看结果了,见下截图:
90K的是没有运行-m参数的,70K(69.4)的是运行的。-m参数所以就是把变量名变成a, b, c, d, ...
从实际应用角度讲,上线的JS显然要压缩变量,减小一定的文件尺寸。
跟YUICompressor相比,大小只小了0.6K, 不过网上反映uglifyjs相比YUI压缩很明显,我这里的大小仅优化了0.6÷174=0.345%,这只能说明我写的代码还算比较优化,哈哈(突然想起了老婆的话,不要得瑟,深呼吸……深呼吸……)!
四、uglifyjs压缩批处理
我们不可能每次都打开cmd去键入压缩执行代码,容易写错不说(如上面那个结果图),还耗时,想想都会让人疯掉。懒人有懒法,花了点功夫,折腾了一个批处理文件,以后,想要压缩JS,只要双击运行这个.bat文件就可以了!完整代码如下:
@echo off
:: 设置压缩JS文件的根目录,脚本会自动按树层次查找和压缩所有的JS
SET JSFOLDER=C:\Users\Administrator\Desktop\formini
echo 正在查找JS文件
chdir /d %JSFOLDER%
for /r . %%a in (*.js) do (
@echo 正在压缩 %%~a ...
uglifyjs %%~fa -m -o %%~fa
)
echo 完成!
pause & exit
新建一个txt文档,任意命名,将上面的代码粘贴进去,修改JSFOLDER后面的文件夹目录为你自己的,然后把.txt后缀改成.bat就可以啦!然后双击就可以批量使用uglifyjs压缩JS文件啦!
四、结束语
对于自己来讲,本文内容算作备忘。目前而言,我还是uglifyjs不能压缩CSS文件。不过嘛,了解下总会有帮助的。行文匆忙,文中要是有表述不准确的地方欢迎指正。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2946
js压缩 uglify(2)的更多相关文章
- js压缩 uglify
grunt-contrib-uglify uglify是一个文件压缩插件,项目地址:https://github.com/gruntjs/grunt-contrib-uglify 本文将以一个DEMO ...
- gulp-uglify《JS压缩》----gulp系列(四)
本节实现JS压缩,在实现压缩前,先配置JS任务,设置源目录和输出目录. 在系列(三)代码的基础上,再进行扩展. 1.找到gulp->config.js,对JS进行源目录(src->img) ...
- webpack 3.X学习之JS压缩与打包HTML文件
js压缩 webpack自带一个插件uglifyjs-webpack-plugin来压缩js,所以不需要再次安装,当一切都准备妥当,引入uglifyjs-webpack-plugin模块: const ...
- webpack快速入门——配置JS压缩,打包
1 .首先在webpack.config.js中引入 const uglify = require('uglifyjs-webpack-plugin'); 2.然后在plugins配置里 plugin ...
- 使用gulp进行css、js压缩
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); var concatCss = require('gulp- ...
- r.js压缩打包(require + backbone)项目开发文件
最近项目稳定了一点,之前一直没空关注的开发文件压缩打包问题也有时间来解决了 AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是A ...
- r.js压缩打包
AMD模块化开发中的代码压缩打包工具——r.js 环境搭建基于nodejs:用于AMD模块化开发中的项目文件压缩打包,不是AMD模式也是可以的 javascript部分 压缩javascript项目开 ...
- webpack配置:css文件打包、JS压缩打包和HTML文件发布
一.CSS文件打包 1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ color:red; font-size:20px; } 2.css建立好后,需要 ...
- gulp做简单的js压缩
安装工具 全局安装npm install --global gulp 项目的依赖安装npm install --save-dev gulp npm install --save-dev gulp-re ...
随机推荐
- 【MVC5】对MySql数据库使用EntityFramework
版本: MySql : 5.6.3 MySql.Data : 6.9.7 MVC : 5 EntityFramework : 6.1.3 VS : 2015 步骤: 1.安装[mysql-connec ...
- maven 编译指定模块
编译构建指定的模块 mvn clean install -pl model1,model2 -am -Dmaven.test.skip=true
- STL源码剖析(set/map)
SGI STL中set/map底层都是通过RB-tree实现的. 首先看看RB-tree结点的定义 typedef bool __rb_tree_color_type; const __rb_tree ...
- php抽象类和接口的异同【转】
1. 相同点: (1) 两者都是抽象类,都不能实例化. (2) interface 实现类及 abstract class 的子类都必须要实现已经声明的抽象方法. 2. 不同点: ...
- 07-hibernate注解-一对多(多对一)双向外键关联
一对多(多对一)双向外键 多方:多方持有一方的引用. @ManyToOne(cascade={CasCadeType.ALL},fetch=FetchType.EAGER) @JoinColumn(n ...
- Java 变长參数Varargs
Varargs (variable arguments)可变长參数是Java 1.5引入的特性. 方法的形參如print(String ... s),实參为随意数目的值. public class V ...
- C-Scanf连续调用多次并且存在%c的问题
问题现象: 当程序中存在多个scanf时,针对第一个scanf的输入,一般用户会以空白字符(空格.换行.tab.换页符)等结束.但若后面有一个scanf(“%c”,&ch),则刚才输入的空白字 ...
- Machine-wide Progress Telerik Fiddler installation has been found at ...Please, use that one or uninstall it ...
问题描述:无法安装Fiddle,提示已有Fiddle,但是却找不到. 打开Fiddle,提示“Machine-wide Progress Telerik Fiddler installation ha ...
- yum安装Apache,Mysql,PHP
用yum安装Apache,Mysql,PHP. 用yum安装Apache,Mysql,PHP. 2.1安装Apache yum install httpd httpd-devel 安装完成后,用/e ...
- 点滴积累【C#】---操作文件
操作文件 写入文件效果: 写入文件代码: private void 保存ToolStripMenuItem_Click(object sender, EventArgs e) { try { File ...
