iOS 新手引导页图片适配及其尺寸大全
早期新手引导页只需要几张图片就可以解决了,随着屏幕尺寸的的越来越多,新手引导页的尺寸适配起来越来越麻烦,否则就会出现尺寸不匹配,图片被拉伸的情况
目前应该是有2种方法来解决这个问题
方法1:
根据每款手机的分辨率来选择需要的图片尺寸
if(分辨率1){
图片1
}else if(分辨率2){
图片2
}else if(分辨率3){
图片3
} .....
这种方式可以确实可以解决问题,就是太麻烦,太多的ifelse逻辑代码
方法2:
使用Assets.xcassets来管理引导页图片,将指定分辨率的图片放入指定的位置,使用时只需要拿到图片名,图片会根据分辨率自动选取匹配的图片 有点像@2x @3x图片自动管理机制
具体实现有以下几个步骤:
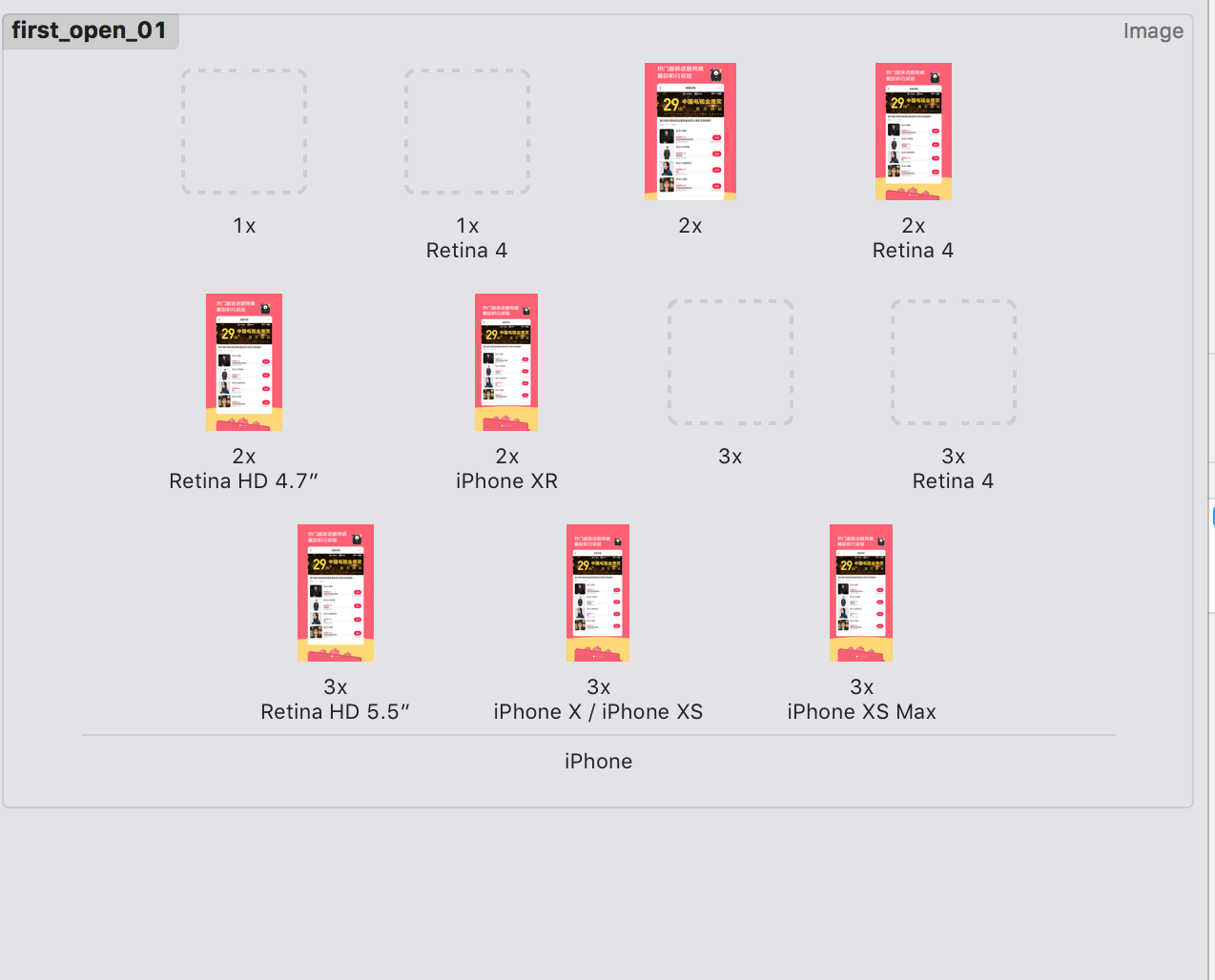
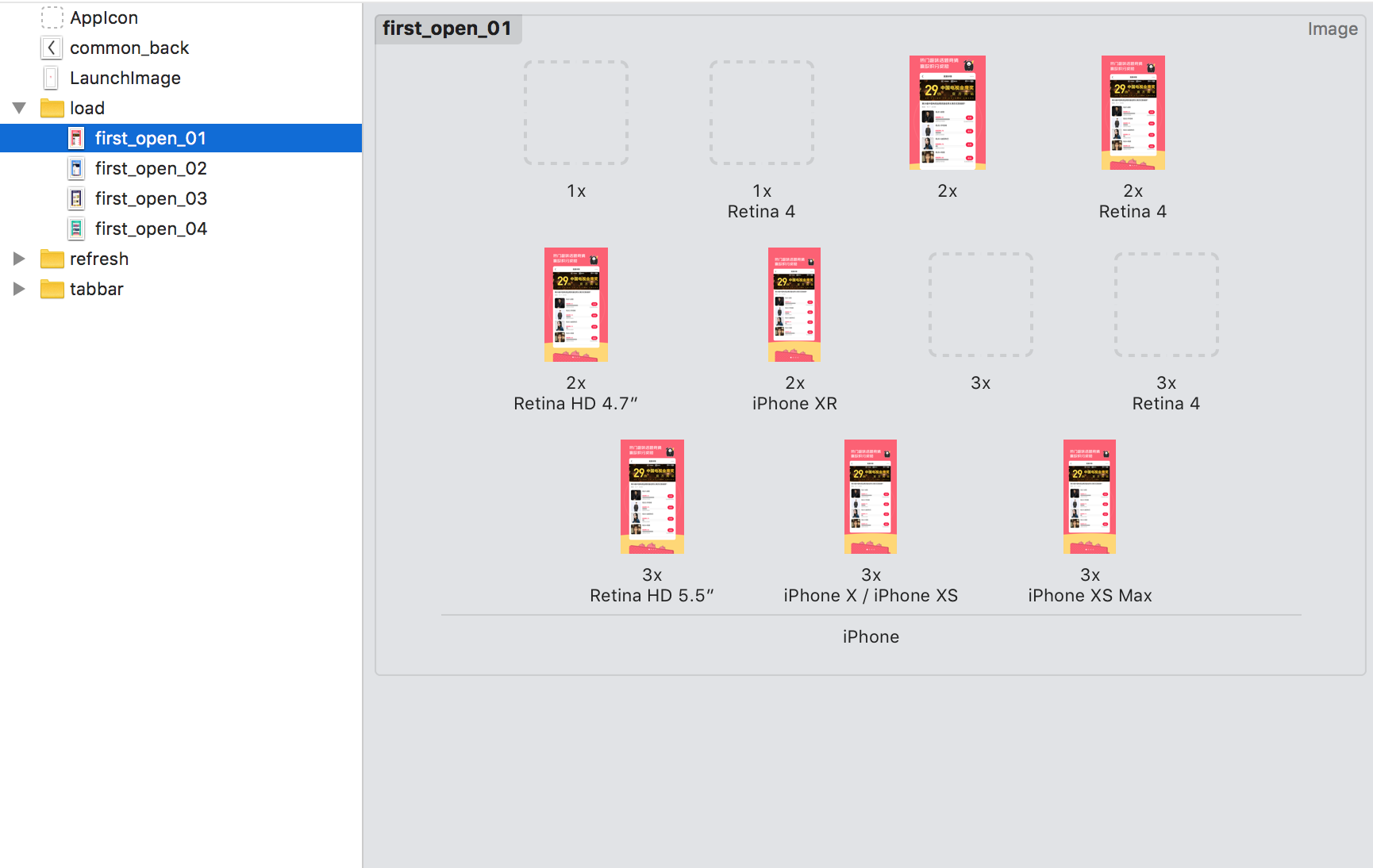
1.创建一个LaunchImage类型的图片集合
2.将创建的LaunchImage.launchimage从命名为first_open_01.imageset
3.根据分辨率将指定图片拖入到指定位置

4.由于有引导页有多张图片,可以使用同样方法创建多个first_open_02.imageset,first_open_03.imageset,first_open_04.imageset等

对应尺寸这里绘制了一张表(markdown格式):
| 尺寸 | 分辨率 | scale | 型号 | 对应机型 |
|---|---|---|---|---|
| 3.5'' | 640x960 | @2x | 2x | iPhone4及其以下 |
| 4.0'' | 640×1136 | @2x | Retina 4 | iPhone5/iPhone5s/iPhoneSE |
| 4.7'' | 750×1334 | @2x | Retina 4.7'' | iPhone6/iPhone6s/iPhone7/iPhone7s/iPhone8/iPhone8s |
| 5.5'' | 1242×2208 | @3x | Retina 5.5'' | iPhone6P/iPhone7P/iPhone8P |
| 5.8'' | 1125×2436 | @3x | iPhone X/iPhone XS | iPhoneX/iPhoneXs |
| 6.1'' | 828x1792 | @2x | iPhoneXR | iPhoneXR |
| 6.5'' | 1242x2688 | @3x | iPhoneX Max | iPhoneX Max |
swift版本引导页代码如下:
//
// HXQNewFeaturesVC.swift
// t1
//
// Created by Tiny on 2018/10/25.
// Copyright © 2018年 hxq. All rights reserved.
// 版本新特性
import UIKit
class HXQNewFeaturesVC: HXQBaseVC {
var scrollView = UIScrollView()
lazy var skipBtn:UIButton = {
let skipBtn = UIButton()
skipBtn.backgroundColor = UIColor(white:0, alpha: 0.3)
skipBtn.setTitle("跳过", for: .normal)
skipBtn.setTitleColor(.white, for: .normal)
skipBtn.titleLabel?.font = UIFont.systemFont(ofSize: 14)
skipBtn.layer.cornerRadius = 15
skipBtn.layer.masksToBounds = true
skipBtn.layer.borderColor = UIColor.white.cgColor
skipBtn.layer.borderWidth = 1.0
skipBtn.addTarget(self, action: #selector(jumpToRoot), for: .touchUpInside)
return skipBtn
}()
override func viewDidLoad() {
super.viewDidLoad()
setupUI()
}
func setupUI(){
scrollView.backgroundColor = .white
scrollView.showsHorizontalScrollIndicator = false
scrollView.isPagingEnabled = true
scrollView.bounces = false
view.addSubview(scrollView)
scrollView.snp.makeConstraints { (make) in
make.edges.equalToSuperview()
}
//5张图片
var last:UIImageView? = nil
for i in 0..<4 {
let imgView = UIImageView()
imgView.image = UIImage(named: "first_open_0\(i+1)")
scrollView.addSubview(imgView)
imgView.snp.makeConstraints { (make) in
if last == nil{
make.left.equalToSuperview()
}else{
make.left.equalTo(last!.snp.right)
}
make.width.equalToSuperview()
make.height.equalToSuperview()
make.top.equalToSuperview()
}
last = imgView
}
//更新scrollView contentSize
scrollView.snp.remakeConstraints { (make) in
make.top.bottom.left.equalToSuperview()
make.right.equalTo(last!.snp.right)
}
//设置跳过button
view.addSubview(skipBtn)
skipBtn.snp.makeConstraints { (make) in
make.top.equalToSuperview().offset(30)
make.right.equalToSuperview().offset(-30)
make.size.equalTo(CGSize(width: 60, height: 30))
}
}
@objc func jumpToRoot(){
//拿到当前的delegate
guard let window = UIApplication.shared.delegate?.window else{
fatalError("获取window失败")
}
window?.rootViewController = ViewController()
}
}
转载请标注来源:https://www.cnblogs.com/qqcc1388/p/9895346.html
iOS 新手引导页图片适配及其尺寸大全的更多相关文章
- ios开发之--新手引导页图片适配方案
1,图片适配,最早以前是自己命名规范,例如@1x,@2x,@3x等,3套图基本上就够用了 2,在iPhone X之后,需要适配的图就多了,因为分辨率增多了,屏幕尺寸也增多了 3,尺寸 :640*960 ...
- 关于图片适配不同尺寸的image View(实战)
分享人:广州华软 佐罗 一. 前言 在前端开发过程中,设计稿中往往只提供一张图片,但是app内需要用到的尺寸各种各样. 同时图片不仅是信息的直接表达,也会为网站起到美观点缀的作用,图片的变形.过分裁切 ...
- iOS新手引导页的实现,源码。
/*.在Main.storyboard中找到,ScrollView和PageControl并添加到ViewController中. .在ScrollView中添加ImageView,新手引导页有几个图 ...
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
一. iOS 项目简介 1. iOS 文件简介 创建一个 HelloWorld 项目, 在这个 IOS 项目中有四个目录 : 如下图; -- HelloWorldTests 目录 : 单元测试相关的类 ...
- iOS 实现启动屏动画(Swift实现,包含图片适配)
代码地址如下:http://www.demodashi.com/demo/12090.html 准备工作 首先我们需要确定作为宣传的图片的宽高比,这个一般是与 UI 确定的.一般启动屏展示会有上下两部 ...
- iOS 4s-6Plus屏幕自动适配及颜色转换为十六进制
iOS各种屏幕自动适配及颜色转换为十六进制 ★★★XLJMatchScreen自动适配屏幕★★★ 支持pod导入 pod 'XLJScreenMatching', '~> 1.0.3' 如果发现 ...
- iOS WKWebview 网页开发适配指南
iOS WKWebview 网页开发适配指南 微信iOS客户端将于2017年3月1日前逐步升级为WKWebview内核,需要网页开发者提前做好网站的兼容检查和适配.如有问题,可参考文末联系方式,向我们 ...
- iOS杂谈-图片拉伸的实现
如上图是一个按钮的背景图,在Android上,很多图片资源都是类似这样子的,但是由于按钮的高度及宽度与图片的世纪尺寸不同,所以需要采用9patch来实现拉伸处理, 可参考:http://www.cnb ...
- iOS系统下 的手机屏幕尺寸 分辨率 及系统版本 总结
今天 我对iOS系统下 的手机屏幕尺寸 分辨率 及系统版本做了一次系统总结 供大家参考. 首先 是系统: 随着iOS 系统不断升级,现在已经到iOS7.0了, 并且TA有了很多新变化,最震撼的 ...
随机推荐
- ray tracing/shadow,reflection, caustic
看了一下午终于明白raytracing的算法了 不知道这次能记住多久 ssr我又完全不记得了 按照Henrik所说 理解raytracing的核心在于,它是从Eye到light反着走的 需要一个前序的 ...
- linux 调度总结(转载)
调度: 操作系统的调度程序的两项任务: 1: 调度: 实现调度策略,决定就绪的进程.线程竞争cpu的次序的裁决原则.说白了就是进程和线程何时应该放弃cpu和选择那个就绪进程.线程来执行. 2: 分派: ...
- Struts2实现登录流程
本节将演示一个基本的登录流程,在登录界面中若输入正确的用户名和密码,跳转到登录成功界面:否则路转到登录失败界面. 1 建立一个名为LoginDemo的动态Web项目 2 添加struts2相关的jar ...
- Java实现文件MD5加密
代码实现: import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.s ...
- 转: codereview 工具平台建设
一. Rietveld code review (一套工具系统与平台) 1. http://www.cnblogs.com/fang9159/archive/2012/07/20/2591690 ...
- About stats collected
pg_class.relpages pg_class.reltuples仅仅是近似值,和实际数据会有点误差: 新建空表.首次insert对自己主动收集和更新统计信息,影响的表pg_class\pg_s ...
- Vi 编辑器
Vi的用法 1.简介 Vi,是一个文本编辑器,可以执行输出.删除.查找.替换.块操作等众多文本操作,vi不是一个排版程序.不像word或WPS那样可以对字体.格式.段落等属性进行编排,他只是一个文本编 ...
- [转]bing壁纸天天换 初识shell魅力
原文链接:http://www.cnblogs.com/atskyline/p/3679522.html 原文的程序跑在window上,curl的使用不太一样,想要获取的图片也不太一样.修改后的代码如 ...
- OpenJudge.poj CR2(Enclosure-ceil向上取整)
0:Enclosure 查看 提交 统计 提问 总时间限制: 1000ms 内存限制: 131072kB 描述 为了防止爆零而加入了一道热身题.大家轻虐- Picks在参加NOI(网上同步赛)时 ...
- Spring IOC、对象依赖关系
Spring IOC.对象依赖关系 2016-09-21 01:36 414人阅读 评论(0) 收藏 举报 本文章已收录于: 版权声明:本文为博主原创文章,未经博主允许不得转载. 引入 Strut ...
