gulp入门学习教程(入门学习记录)
前言
最近在通过教学视频学习angularjs,其中有gulp的教学部分,对其的介绍为可以对文件进行合并,压缩,格式化,监听,测试,检查等操作时,看到前三种功能我的心理思想是,网上有很多在线压缩,在线解压,css格式化,js格式化类似的工具,为什么还需要学习一项新技术呢。当学完了之后,被自己见识短浅而羞愧。
1 gulp的优点
在做一个项目是,如果这个项目比较大,文件比较多,那这些文件的合并,压缩,格式化,监听,测试,检查等操作该怎么完成呢?如果像上面我所说的那样通过一些在线功能进行操作的话,任务量比较大,而且当我们对多个文件进行改动的话,又得重新一个个的手动在线压缩等操作,显然不是很高效,那么此时gulp就能帮我们高效的完成这些工作。反正当我学完了之后有一种 近视眼带上了眼镜的感觉(哈哈,这个比喻不知道有没有人能领悟到是什么感觉)。
类似于gulp,还有grunt,因为我只学过gulp,而且在github上gulp的使用更多,所以我选择这个,具体用哪个,各凭喜好。
2 安装gulp
首先应确保已经安装了nodejs环境和npm(检验是否安装的方法:node -v,npm -v)。然后以全局的方式安装gulp
npm gulp -g 安装完成后可以通过gulp -v 检验是否安装成功及gulp的版本号
-g global 全局安装
--save将配置信息保存在package.json中(package.json在项目的根目录中),这样做的一个好处是,别人拿到这个项目即使没有node_modules文件夹时,只要在命令行输入 npm install name项目所需要的插件都会被下载下来
-dev 保存至package.json的devDependencies节点,不指定的话保存至dependencies节点
3 如何在项目中使用gulp
- 新建一个项目目录:demo_gulp
- 在这个目录下本地安装gulp npm install gulp 如果想在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上--save-dev: npm install --save-dev gulp 为什么要安装两次,点这里
- 新建package.json配置文件:
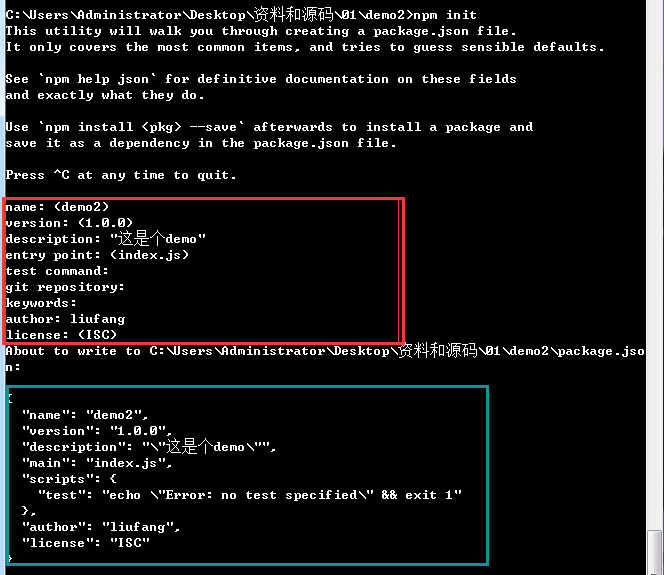
npm init:
红色的框是npm init后需要填写的配置信息 如果默认,按回车即可,蓝色的框是,配置完成后的确认信息
配置完成后,在根目录下会自动新建一个package.json的文件,文件的信息就是配置文件时填写的信息

4.在根目录新建gulpfile.js文件,将以下代码复制到gulpfile.ls中
var gulp = require('gulp');
gulp.task('default',function(){
console.log('hello gulp');
});
在命令行中输入 gulp default,输出如下图:

到这里就已经实现了gulp的一个简单的应用,
4.gulp的4个属性 src,dest , watch , task
gulp.task(task_name,fn) 定义一个任务,在命令行中执行这个任务,如上面输出“hello gulp”的代码就是一个名为“default”的任务
gulp.src('XX/XX/XX.js/css/less/...') 匹配文件并输出。括号里面的参数可以是文件的路径,也可以是文件路径组成的数组
gulp.dest() 将传入的文件写进来,如果文件夹不存在会自动创建文件夹
gulp.watch('XX/XX/XX.js/css/less/...',[task_name]) 监听文件;第一个参数可以是某一个文件,也可以是多个文件组成的数组,第二个参数是多个任务的名字组成的数组
pipe()字面意思:管道;此方法是把一个文件流输入,通过pipe管道输出(下一个处理程序可以把上一级输出的流文件当做输入)
下面这个例子是将src文件夹下面的demo.css复制到src 文件夹下面的style文件夹下面的css文件夹下,代码写好后在命令行执行 gulp copy任务即可,如下图命令行截图
gulp.task('copy',function(){
gulp.src('./src/demo.css') //匹配src文件夹下的demo.css文件并输出
.pipe(gulp.dest('./src/style/css'));
});

下面是文件监听的代码和命令行截图:
gulp.task('watch',function(){
gulp.watch('./src/demo.css',['copy']);
})

当src文件下的demo.css发生改变时,就会执行copy任务,如下图,每一次对src下面的demo.css的改变进行保存操作,,命令行都会自动的执行copy任务

5.gulp的一些常用插件
gulp的属性就只有以上四个,name文件的合并,压缩,格式化等等这些处理都有gulp的插件来完成,刚好看了一篇博客,我觉得他已经讲得挺详细的了,够新手入门了,我在这里只做一个简单的例子
css的压缩
首先要下载gulp-caanano的插件,在命令行输入npm install gulp-cssnano --save-dev ;然后再gulpfile.js中输入以下代码:
var cssnano = require('gulp-cssnano');
gulp.src('.src/demo.css')
.pipe(cssnano()) //压缩demo.css文件
.pipe(gulp.dest('./src/style/css'))
对src下的demo.css的修改完成并保存后,再在命令行执行任务gulp watch,即可自动化的完成css的压缩。


最后在记录一个浏览器自动化的例子
下载browser-sync插件,操作同上面相同,npm install browser-sync --save-dev,然后将下面的代码复制到gulpfile.js中
// 浏览器自动化
var browserSync=require('browser-sync').create();
gulp.task('serve',function(){
browserSync.init({
server:{
baseDir:'./' //以package.json为同一目录
}
})
})
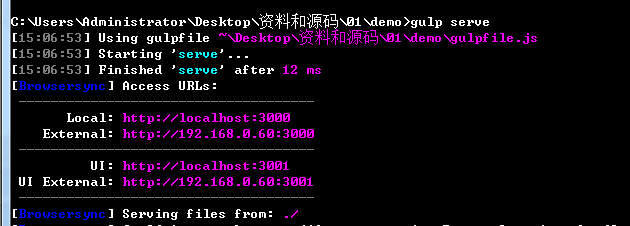
再执行serve任务,如下图 地址 http://localhost:3001 是设置自动化的设置, 地址 http://localhost:3000/src/index.html是我的网页地址,当在不同的浏览器同时打开这个网页,或者在同一浏览器不同窗口打开这一个网页,对其中一个网页操作(如input的输入,页面的滚动),另一个网页也会进行同样的操作;对css文件改变后进行保存操作,网页立刻会做出改变,不用再手动刷新,等等还有其他功能,完成了网页的自动化,大大的提高了工作效率。

至于其他的插件,我在上面有一个推荐的博客链接,讲的挺好的了,可以直接的移步哪里。
gulp入门学习教程(入门学习记录)的更多相关文章
- OpenCV学习教程入门篇<一、介绍>
OpenCV,是Inter公司开发的免费开源专门因为图像处理和机器视觉的C/C++库,英文全称是Open Source Computer Vision. 1. 可视化语言Matlab与OpenCV都能 ...
- 深度学习教程 | Seq2Seq序列模型和注意力机制
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/35 本文地址:http://www.showmeai.tech/article-det ...
- Nginx 入门学习教程
昨天听一个前同事说他们公司老大让他去研究下关于Nginx 方面的知识,我想了下Nginx 在如今的开发技术栈中应该会很大可能会用到,所以写篇博文记录总结下官网学习教程吧. 1. 什么是Nginx? 我 ...
- Simscape Multibody 教程 —— 入门学习
写在前面 本文要点: Simscape Multibody 简介 Simscape Multibody 入门学习的推荐学习材料和学习顺序 建模仿真过程中的重要知识 模型的参数设置(Model Work ...
- MyBatis入门学习教程-使用MyBatis对表执行CRUD操作
上一篇MyBatis学习总结(一)--MyBatis快速入门中我们讲了如何使用Mybatis查询users表中的数据,算是对MyBatis有一个初步的入门了,今天讲解一下如何使用MyBatis对use ...
- 【入门必备】最佳的 Node.js 学习教程和资料书籍
Web 开发人员对 Node.js 的关注日益增多,更多的公司和开发者开始尝试使用 Node.js 来实现一些对实时性要求高,I/O密集型的业务.这篇文章中,我们整理了一批优秀的资源,你可以得到所有你 ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- C#入门教程(一)–.Net平台技术介绍、C#语言及开发工具介绍-打造C#学习教程
一.什么是.Net平台? .Net平台是微软搭建的技术平台,技术人员在此平台上进行应用的搭建与开发.它提供了运行所必须的环境.NET Framework类库以及CLR(公共语言运行时).好比我们人类的 ...
- C#入门教程(二)–C#常用快捷键、变量、类型转换-打造C#学习教程
C#入门教程(一)–.Net平台技术介绍.C#语言及开发工具介绍-打造C#学习教程 上次教程主要介绍了.Net平台以及C#语言的相关介绍.以及经典程序案例,helloworld程序. 初来乍到,第一次 ...
- Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
随机推荐
- 【tarjan+缩点】BZOJ1051-受欢迎的牛
[题意] 每一头牛的愿望就是变成一头最受欢迎的牛.现在有N头牛,给你M对整数(A,B),表示牛A认为牛B受欢迎. 这种关系是具有传递性的,如果A认为B受欢迎,B认为C受欢迎,那么牛A也认为牛C受欢迎. ...
- 20162327实验一Java开发环境的熟悉实验报告
20162327 <程序设计与数据结构>第一次实验报告 基础知识 1.JDB的使用 使用JDB调试程序需要以下五个步骤: 1.设置断点 stop in 2.run 3.print 4.ne ...
- 兼容各种浏览器下调用iframe里面的函数
<script type="text/javascript"> var o = $(window.frames["menu"])[0].conten ...
- [转] SSH配置之web.xml
在项目中总会遇到一些关于加载的优先级问题, 首先可以肯定的是,加载顺序与它们在 web.xml 文件中的先后顺序无关.即不会因为 filter 写在 listener 的前面而会先加载 filter. ...
- Apache 优化配置10条建议
之前VPS使用的是默认的Apache配置,感觉还行,不过随着博客的人流量上升,显然这种配置无法满足需求了:下面是Apache官方手册中给出的几条优化配置建议,笔者将其整理出来,对Apache服务器的运 ...
- [HTML/CSS]z-Index层重叠顺序
目录 语法结构 如何使用? 使用案例 总结 语法结构 z-index:具体数字.如:div{z-index:100},注意,后面跟的数字并不带单位.主要应用在div,span等标签的层叠处理. 如何使 ...
- TDocVariantData解析JSON
TDocVariantData解析JSON var json: RawUTF8; doc: TDocVariantData; i: integer;begin DataBase := TOleDBMS ...
- python部署工具fabric
两台机器:10.1.6.186.10.1.6.159.fabric部署在10.1.6.186上面 1 执行和1相同的任务,不过排除掉10.1.6.159这台机器 1 #!/usr/bin/pytho ...
- ylbtech-LanguageSamples-SimpleVariance
ylbtech-Microsoft-CSharpSamples:ylbtech-LanguageSamples-SimpleVariance 1.A,示例(Sample) 返回顶部 SimpleVar ...
- [转]SQL Server 2005 Integration Services (SSIS) (3) - Business Intelligence Development Studio
本文转自:http://blog.csdn.net/me_online/article/details/1546281 三,SQL Server Integration Services 开发环境– ...
