30、Flask实战第30天:cms模版抽离和个人信息页面完成
cms模版抽离
新建一个cms_base.html文件作为基础模板,把cms_index.html的内容拷贝到cms_base.html中。
编辑 cms_base.html,把在不同页面会变动的部分用block包起来
标题部分
<title>{% block title %}{% endblock %}</title>
在head中再预留一个block个,因为在其他页面可能会再加载一些js或css
{% block head %}{% endblock %}
内容标题和内容
<h1>{% block page_title %}{% endblock %}</h1>
<div class="main_content">
{% block main_content %}{% endblock %}
</div>
模板已经编辑好了,现在就可以来编辑cms_index.html了
把cms_index.html的原来内容清空,然后继承cms_base.html,在把block填进来填充自己的内容就可以了,如下
{% extends 'cms/cms_base.html' %}
{% block title %}
CMS管理系统
{% endblock %}
{% block page_title %}
欢迎来到CMS管理系统
{% endblock %}
<!--因为首页这里没有其他内容,这里就不配置main_content了-->
cms_index.html
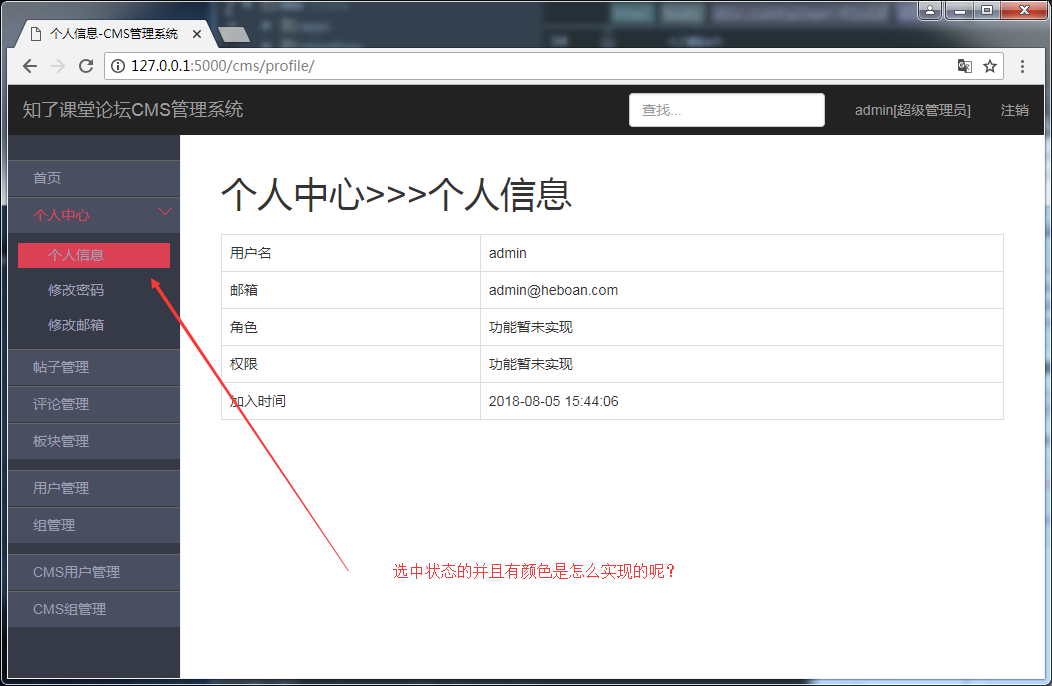
个人信息页面
创建个人信息页cms_profile.html,暂时留空即可
编辑cms.views,编写个人信息的视图
@bp.route('/profile/')
@login_required
def profile():
return render_template('cms/cms_profile.html')
再来编辑cms_profile.html
{% extends 'cms/cms_base.html' %}
{% block title %}
个人信息-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>个人信息
{% endblock %}
{% block main_content %}
<!--这里使用的是bootstrap的表格样式,中文网站找到'带边框的表格'-->
<table class="table table-bordered">
<tr>
<td>用户名</td>
<td>{{ g.cms_user.username }}</td>
</tr>
<tr>
<td>邮箱</td>
<td>{{ g.cms_user.email }}</td>
</tr>
<tr>
<td>角色</td>
<td>功能暂未实现</td>
</tr>
<tr>
<td>权限</td>
<td>功能暂未实现</td>
</tr>
<tr>
<td>加入时间</td>
<td>{{ g.cms_user.join_time }}</td>
</tr>
</table>
{% endblock %}
cms_profile.html
编辑cms_base.html, 把"首页"和"个人信息"的url改过来
<li class="unfold"><a href="{{ url_for('cms.index') }}">首页</a></li>
...
<li><a href="{{ url_for('cms.profile') }}">个人信息</a></li>

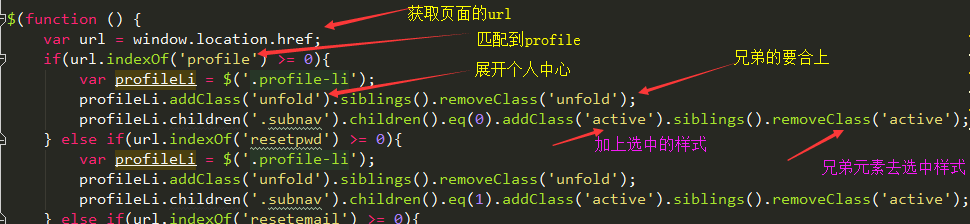
它是由js实现的,在cms_base.js里面

30、Flask实战第30天:cms模版抽离和个人信息页面完成的更多相关文章
- 九十七:CMS系统之模板抽离和个人信息页面
模板抽取,将公共的页面抽出来作为模板 {% from 'common/_macros.html' import static %}<!DOCTYPE html><html lang= ...
- 27、Flask实战第27天:cms后台登录
cms后台登录界面 后台登录页面,我们不用自己写,只需要去Bootstrap中文网去找一个模板改一下就行 这里使用的模板是:https://v3.bootcss.com/examples/signin ...
- Flask实战-留言板-安装虚拟环境、使用包组织代码
Flask实战 留言板 创建项目目录messageboard,从GreyLi的代码中把Pipfile和Pipfile.lock文件拷贝过来,这两个文件中定义了虚拟环境中需要安装的包的信息和位置,进入m ...
- 25、Flask实战第25天:项目结构搭建
创建一个虚拟环境bbs,并安装flask框架 #cmd进入DOS窗口 mkvirtualenv bbs pip install flask 在本地磁盘D新建项目目录:bbs 打开pycharm,创建f ...
- 12、Flask实战第12天:子域名
什么是子域名,我们的后台管理系统, 比如cms.heboan.com.配置子域名需要用到蓝图技术: 我现在buleprints下面创建一个cms.py 蓝图 from flask import Blu ...
- 16、Flask实战第16天:Flask文件上传
上传文件 这里以图片来演示flask如何上传文件 首先来写个简单的前端页面upload.html, 在里面写个文件上传的表单 后端debug断点调试 获取到文件后,当然,我们需要把文件保存下来.在项目 ...
- (转载)项目实战工具类(一):PhoneUtil(手机信息相关)
项目实战工具类(一):PhoneUtil(手机信息相关) 可以使用的功能: 1.获取手机系统版本号 2.获取手机型号 3.获取手机宽度 4.获取手机高度 5.获取手机imei串号 ,GSM手机的 ...
- 仿联想商城laravel实战---5、无刷新的增删改查(动态页面更新的三种方式(html))
仿联想商城laravel实战---5.无刷新的增删改查(动态页面更新的三种方式(html)) 一.总结 一句话总结: 直接js增加删除修改html 控制器直接返回处理好的页面 用双向绑定插件比如vue ...
- 31、Flask实战第31天:cms后台修改密码
cms后台修改密码界面布局 先创建cms_resetpwd.html页面,继承cms_base.html {% extends 'cms/cms_base.html' %} {% block titl ...
随机推荐
- IntelliJ IDEA 热加载
修改java文件后 win按:Ctrl+Shift+F9 mac按:cmd+Shift+F9 tomcat-maven-plugin 启动的项目也用这个快捷键热加载
- 完美解决小米pro风扇乱转的问题
新买的小米Pro顶配,发现CPU高于20%的时候就开始狂响,最后找到了解决的方法,但是不知道会有什么影响.方法如下: 在平衡模式下更改高级电源设置--->处理器电源管理--->最大出来状态 ...
- 一道lambda表达式题目
#include <iostream> #include <functional> using namespace std; auto Pair = [](auto u, au ...
- MVP应用在android app上
使用MVP模式来解耦activity中业务代码和界面代码.在activity中,将其中的业务抽象到presenter层:将其中的界面代码抽象到View层. MVP模式: 一个软件被划分成三层,View ...
- 【HNOI】trust 弦图最大独立集
[题目描述]有n个人,每个人之间都有是否信任的关系,要求找出k个人,使得k个人之间彼此信任,且k最大,保证不信任的关系由多个三元环组成,且三元环之间只可能有公共点,没有公共边,且不存在任意一个节点不属 ...
- linux c 执行新程序
学习进程时,linu c上说新开的进程一般要执行另外一个程序,同时与父进程执行同一个程序没有意义 如下是如何执行一个新的程序 使用exec函数簇 exec函数簇包含如下函数
- 土司论坛nc反弹神器使用方法
说明: PS:我本机是linux,因为没有服务器所以使用win7来演示.倘若你是windows可以在本机生成dll以后再放到服务器上面去执行dll即可反弹shell物理机ip:192.168.1.12 ...
- [Leetcode Week12]Unique Paths
Unique Paths 题解 原创文章,拒绝转载 题目来源:https://leetcode.com/problems/unique-paths/description/ Description A ...
- jmeter===JMeter 中Random 随机函数的使用(转)
原文:http://blog.csdn.net/dreamtl/article/details/68952272 场景:在做接口测试时,比如说要求用户的手机号码不允许重复,那此时可以通过Random ...
- [转载]关于python字典类型最疯狂的表达方式
一个Python字典表达式谜题 让我们探究一下下面这个晦涩的python字典表达式,以找出在python解释器的中未知的内部到底发生了什么. # 一个python谜题:这是一个秘密 # 这个表达式计算 ...
