Grid布局20行代码快速生成瀑布流
网格布局
Grid 布局,好用又简单,至少比 Flex 要人性化一点,美中不足就是浏览器支持度差点。
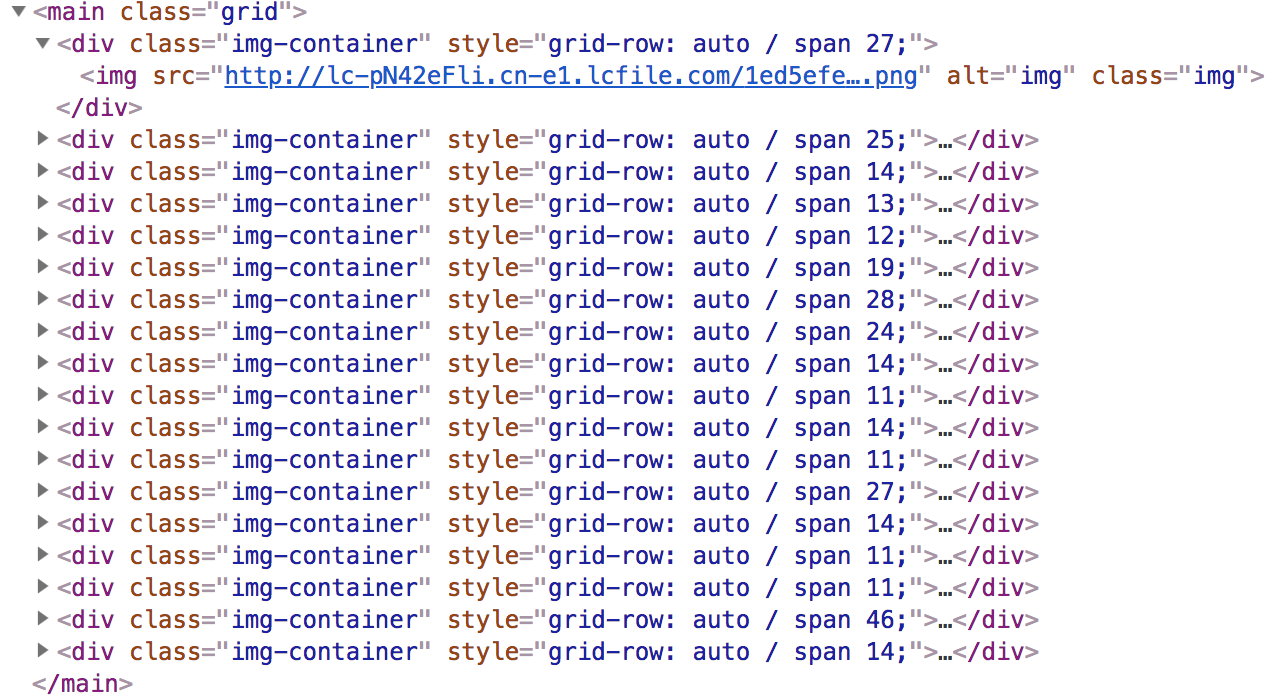
DOM结构

中间夹层为了后续拓展。
CSS
.grid {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 10px;
grid-column-gap: 4px;
height: e('calc(100% - 32px)');
overflow-y: scroll;
}
.img-container {
.img {
width: 100%;
height: auto;
}
}
.grid 的意思是网格布局,2 列平分宽度,单行为 10px,自动拓展行数,列间距 4px,超出高度滚动。
这里 10px 是颗粒度,颗粒度越小,效果越好。注意,颗粒度与行间距有关,颗粒度小,行间距最好为 0,颗粒度大可以有适量的行间距,但是建议依然是 0。
图片设置 width 为 100%,是表明为等宽瀑布。
JavaScript
return m('.img-container', { : this.clickImg, style: `grid-row: auto / span ${this.rows}` }, [
m("img.img[alt='img']", {
src: url,
: e => {
const rows = ~~(e.target.height / 10) + 1
this.rows = rows
}
})
])
这是 Mithril.js 的代码,知道我的都清楚我最近用这个。
代码意思就是给夹层根据图片高度设置所在网格行,auto 是自动放置在某行,span X 是跨越多少行,这里跨越多少取决于图片高与颗粒度的商,商 + 1 是为了留白。
这里的 10 对应的是 CSS 里面的 10px,注意下。
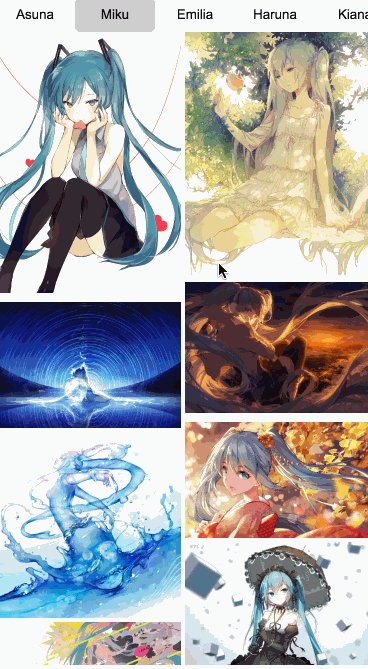
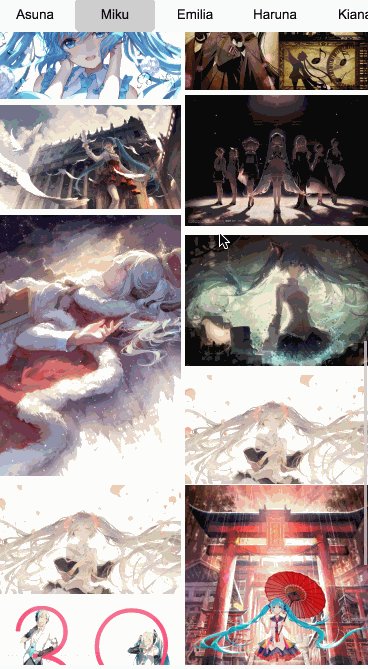
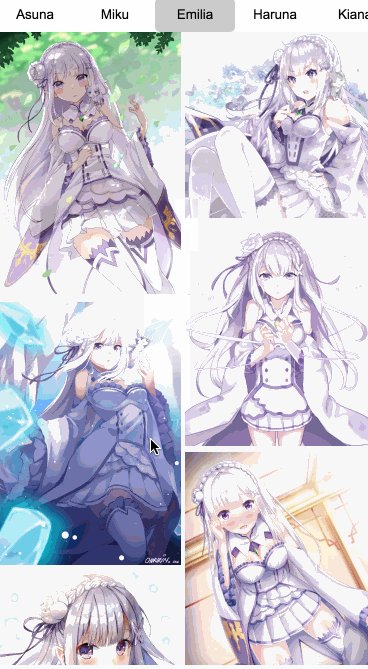
效果

小结
- HTML 两层或三层,具体看自己需求,建议 3 层用于拓展。
- CSS Grid 布局,设置行为自动,颗粒度尽量小,不要行间距。
- JavaScript 通过图片缩放后的高度来设置跨越的行数。
- 缺点,图片排序会有偏差。
Grid布局20行代码快速生成瀑布流的更多相关文章
- HTML5游戏实战(4): 20行代码实现FlappyBird
这个系列很久没有更新了.几个月前有位读者调侃说,能不能一行代码做一个游戏呢.呵呵,接下来一段时间,我天天都在想这个问题,怎么能让GameBuilder+CanTK进一步简化游戏的开发呢.经过几个月的努 ...
- 20 行代码极速为 App 加上聊天功能
现在很多 App 都需要集成 IM 功能,今天就为大家分享一下集成 IM 基本功能的步骤.本文内容以 JMessage 为例.极光 IM ( JMessage ) = 极光推送 ( JPush ) + ...
- Blazor组件自做九: 用20行代码实现文件上传,浏览目录功能 (3)
接上篇 Blazor组件自做九: 用20行代码实现文件上传,浏览目录功能 (2) 7. 使用配置文件指定监听地址 打开 appsettings.json 文件,加入一行 "UseUrls&q ...
- 利用Python几行代码批量生成验证码
几行代码批量生成authCode 整体步骤: 1.创建图片 2.创建画笔 3.在图片上生成点 4.在图片上画线 5.在图片在画圆 6.在图片在写文本 7.在图片在生成指定字体的文本 代码奉上 #!/u ...
- JS模版引擎[20行代码实现模版引擎读后感]
曾经阅读过<只有20行JAVASCRIPT代码, 手把手教你写一个页面模版引擎>这篇文章, 对其中实现模版的想法实在膜拜, 于是有了这篇读后感, 谈谈自己对模版引擎的理解, 以及用自己的语 ...
- 20 行代码:Serverless 架构下用 Python 轻松搞定图像分类和预测
作者 | 江昱 前言 图像分类是人工智能领域的一个热门话题.通俗解释就是,根据各自在图像信息中所反映的不同特征,把不同类别的目标区分开来的图像处理方法. 它利用计算机对图像进行定量分析,把图像或图像中 ...
- HTML5游戏实战之20行代码实现打地鼠
之前写过一篇打地鼠的博客70行的代码实现打地鼠游戏,细致思考过后,发现70行代码都有点多余了,应用tangide的控件特性,能够将代码量缩减到20行左右. 先show一下终于成果,点击试玩:打地鼠.或 ...
- 3行代码快速实现Spring Boot Oauth2服务
这里的3行代码并不是指真的只需要写3行代码,而是基于我已经写好的一个Spring Boot Oauth2服务.仅仅需要修改3行数据库配置信息,即可得到一个Spring Boot Oauth2服务. 项 ...
- 关于瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)
瀑布流 又称瀑布流式布局,是比较流行的一种网站页面布局方式.即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置. 为什么使用瀑 ...
随机推荐
- 树莓派Pi2 使用入门
1. 材料和环境 树莓派Pi2, microSD卡(大于等于4G), 网线 官网下载: 系统镜像 Raspbian Jessie (https://downloads.raspberrypi.org/ ...
- 在IE中,JS方法名和input的name重名时,调用该方法无效
在IE中,JS方法名和input的name重名时,调用该方法无效.提示:网页错误详细信息 用户代理: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1 ...
- LINUX使用extundelete进行数据恢复
从删库到跑路不是一句笑话,不小心误删除操作很容易造成整个公司业务崩溃.所以真的误删除了,第一时间就是赶紧停机,不要再进行任何写入操作,把这块磁盘挂载到其他机器进行数据恢复 这里我们介绍一下使用 LIN ...
- VC 调试版(Debug Version)和发行版(Release Version)
调试是纠正或修改代码,使之可以顺利地编译.运行的过程.为此,VC IDE提供了功能强大的调试和跟踪工具. 1.1.1 调试版(Debug Version)和发行版(Release Version) 开 ...
- [WPF]启动参数
在App.xaml.cs中重写方法OnStartup protected override void OnStartup(StartupEventArgs e) { //e.Args为命令行参数 // ...
- IE 8 下sharepoint 2013 难看的字体的解决方案
将 corev15.css 中的有关"Segoe UI","Segoe",Tahoma,移除即可. 一共二处 C:\Program Files\Common F ...
- Geometric Search
几何搜索 平衡搜索树(BST)在几何方面的应用,处理的内容变成几何对象,像点,矩形. 1d range search 先来看一维的情况,一维的范围搜索是后面的基础,处理的对象是在一条线上的点.这是符号 ...
- Win10无法启动软件提示MSVCP110.dll丢失
遇到这种问题,第一种方法可以选择去https://www.microsoft.com/zh-CN/download/details.aspx?id=30679 官网去下载 vc++ 2012 安装和自 ...
- 关于$namespace$和重载运算符
$namespace$ 还记得列队和天天爱跑步吗?记得当时写部分分写的非常艰难,一大原因就是部分分之间有很多重名的数组,而且大小还不一样大,经常写着写着就串了,而且$maxn$有一次提交时用错了直接全 ...
- Drupal使用
首先到https://www.drupal.org/download去下载Drupal 更好的办法是使用composer,这个先放着,了解后再添加 然后将解压后的文件夹整个复制到设置的部署路径下,因为 ...
